
根据API这句话,就很自然想到重写该方法,代码如下:
$.messager.defaults = { ok: "通过", cancel: "不通过" ,width:350};
$.messager.confirm(
'系统提示',
'....'
,function(r){
if (r){
//通过...
}else{
//不通过...
}
});
$.messager.defaults = { ok: "确定", cancel: "取消" , width:300};//将width改回消息框原宽度
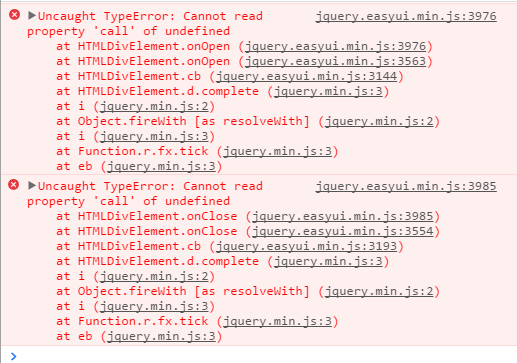
然后在其他调用了$.messager 控件 如 $.messager.show 就会报错:

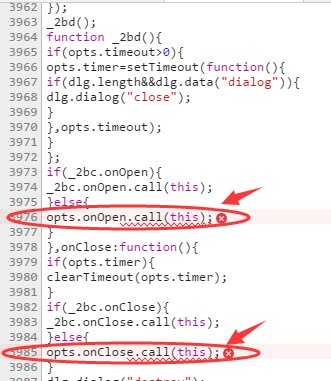
找到报错源码:

将之前修改$.messager.defaults 的 代码 改为:
$.messager.defaults.ok = "通过"; $.messager.defaults.cancel = "不通过"; $.messager.defaults.width = 350;//更改消息框宽度 $.messager.confirm( '系统提示', '...' ,function(r){ if (r){ //.. }else{ //... } }); $.messager.defaults.ok = "确定"; $.messager.defaults.cancel = "取消"; $.messager.defaults.width = 300;//改回消息框原宽度
其他地方就能正常使用messager控件了。





















 2198
2198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








