通过jQuery思维导图,来进行计划的温习/掌握 jQuery技能。
通过思维导图的思路学习,是很好的学习方法之一,思路清晰、跟上环节,易于贯通,重要的是少走弯路。
这里一共有6张图,第1张是大纲路线,顺着路线可以掌握jQuery常用的操作,后面5张是关于jQuery相关Api及性能优化的细节。
结尾处 追加jQuery Api截图,对使用过jQuery Api的同学,一目了然。
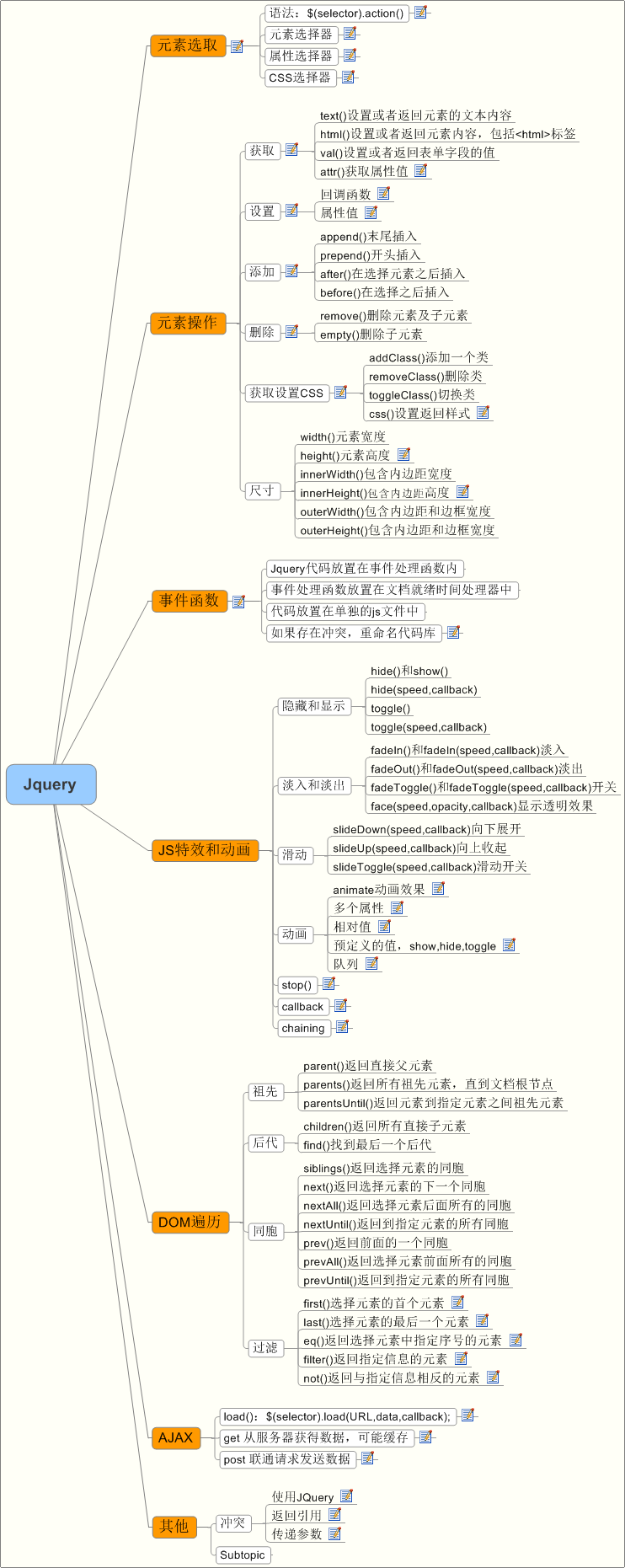
0.大纲路线

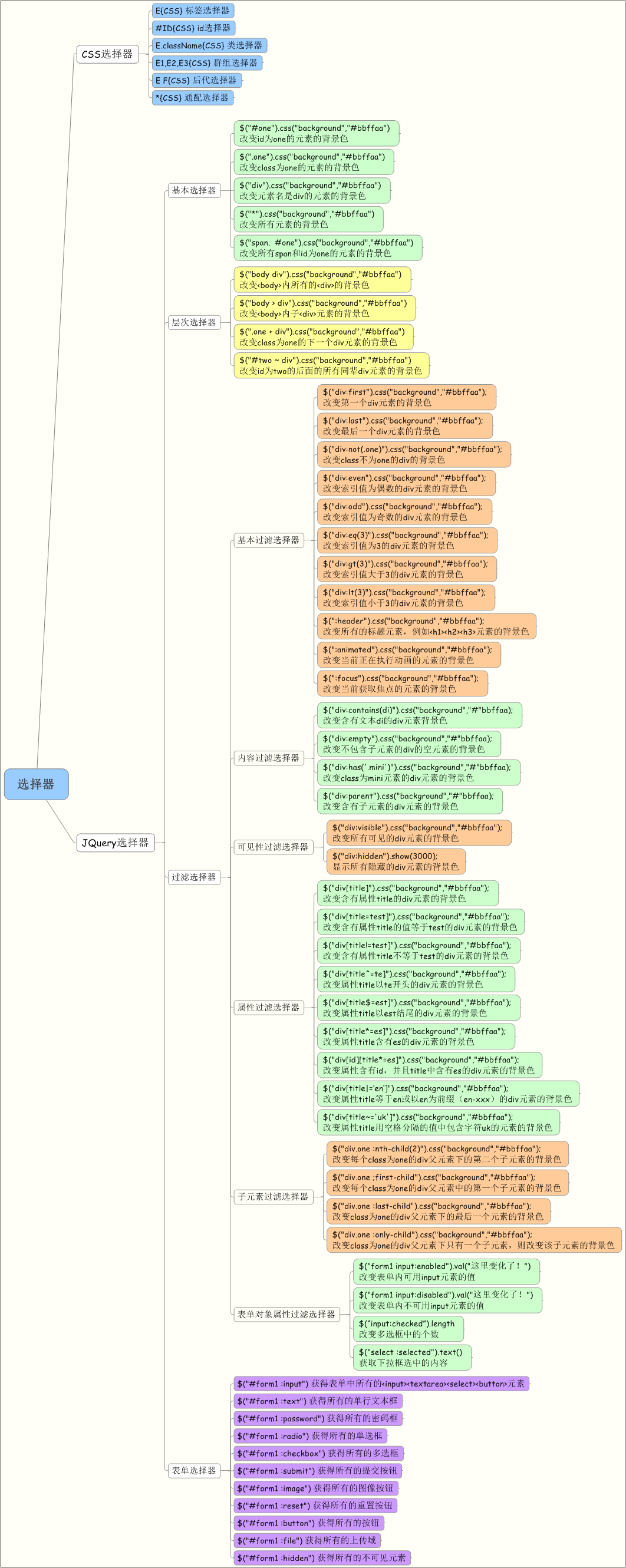
1选择器

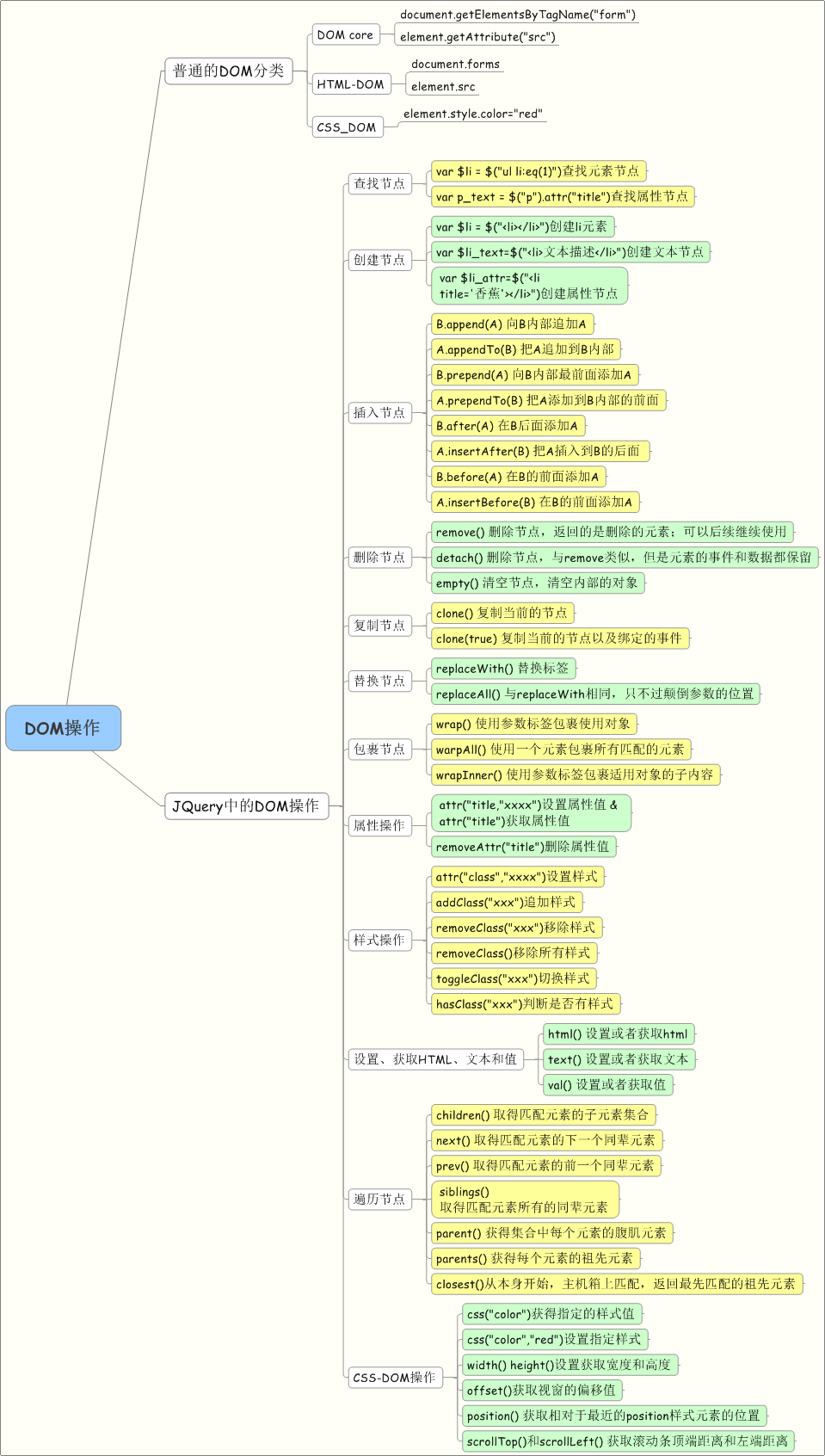
2.DOM操作.png

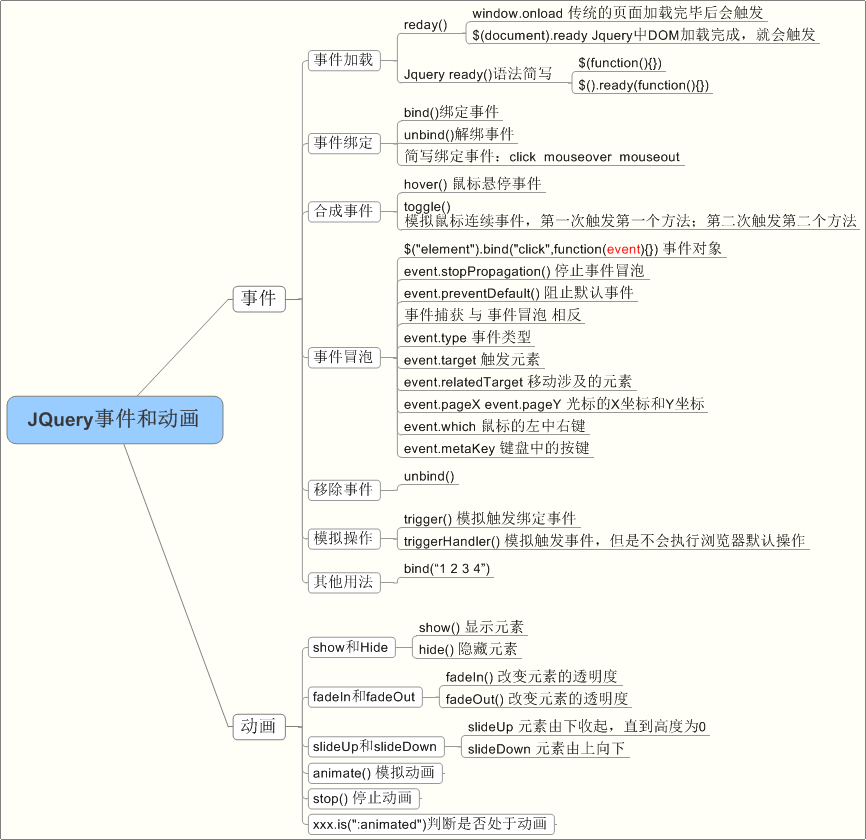
3.事件与动画

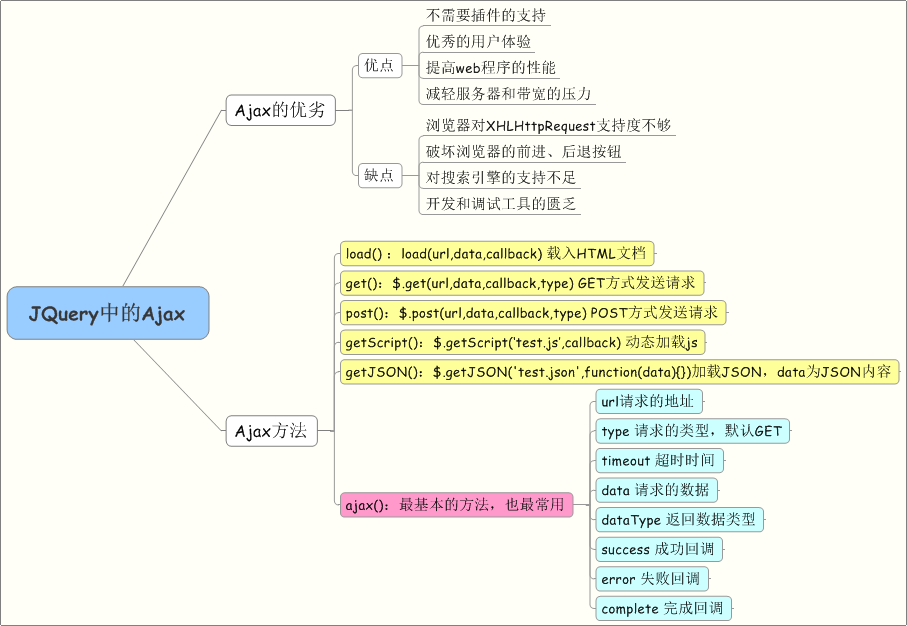
4.Ajax

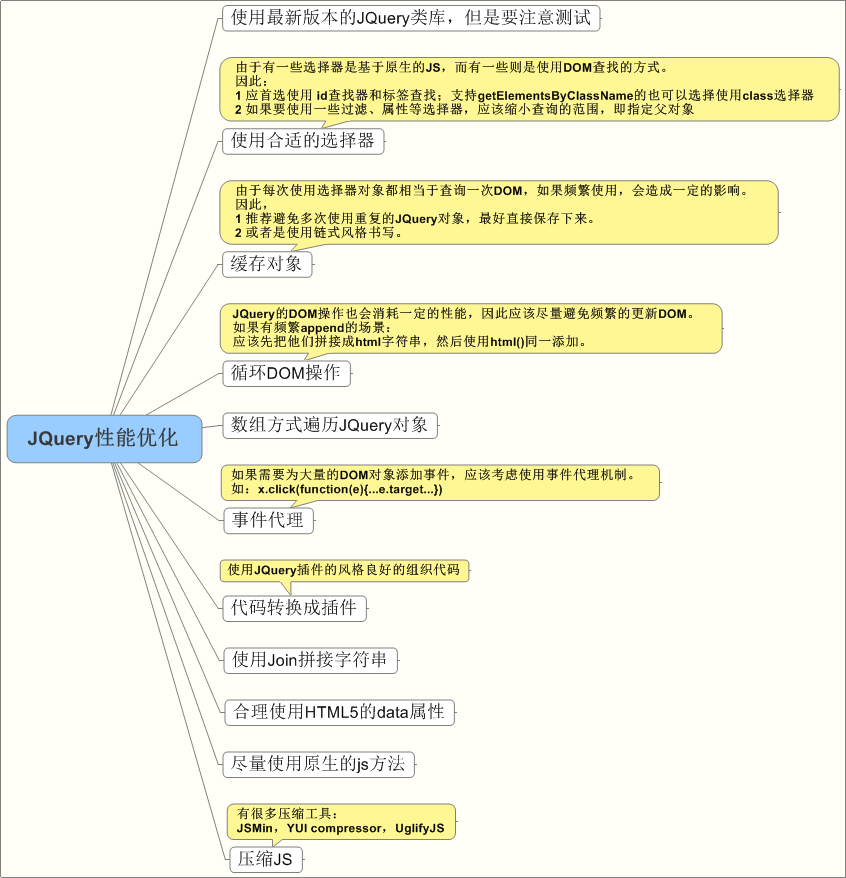
5.性能优化.png

====================================== jQuery Api 截图 ======================================






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








