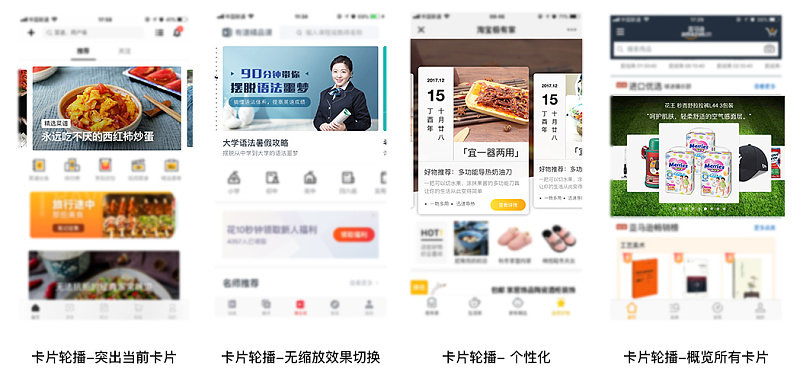
走马灯又叫轮播图,常用于一组图片或卡片轮播,当内容空间不足时进行轮播展现。从空间利用来说,图片轮播要比卡片轮播更好的利用空间资源;从动效的趣味性来说,卡片轮播在卡片的形式上要更丰富些,常用的切换形式有,水平滑动和水平滑动+缩放;图片轮播的切换形式,常用的是水平移动,所以卡片轮播要更吸引用户注意力些。
· 图片轮播 ·

· 卡片轮播 ·

使用场景
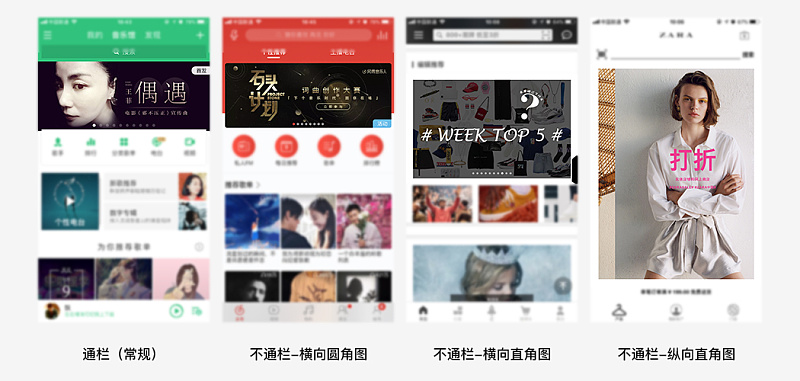
轮播图因视觉比重占比较大,所以常用于投放商业广告和电商宝贝图展示,一般位于页面的顶部,通栏展示比较常见 ;不通栏展示比较个性化,常见于文化,时尚类的移动界面设计中。

走马灯包含的元素有:图片/卡片,分页指示器,文案。
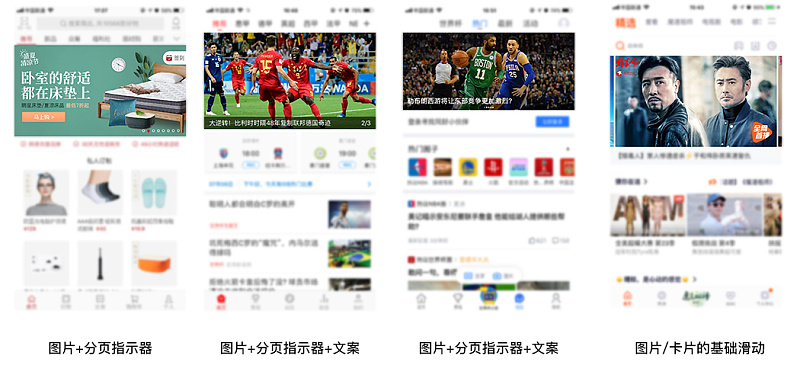
常见形式:图片+分页指示器、图片+分页指示器+文案、图片/卡片的基础滑动。
· 图片+分页指示器 ·
是比较通用的展示形式,多用于电商、娱乐、阅读资讯、社交
· 图片+分页指示器+文案 ·
多应用于娱乐、阅读资讯类
· 图片/卡片的基础滑动 ·
因没有指示器,用户不知道界面有多少屏,所以轮播的图片不宜太多,一般在5张以下,多用于时尚,文化,娱乐类

分页指示器
分指示器的作用很简单,就是告诉用户,界面有多少分屏,目前处于第几分屏。
· 形式 ·
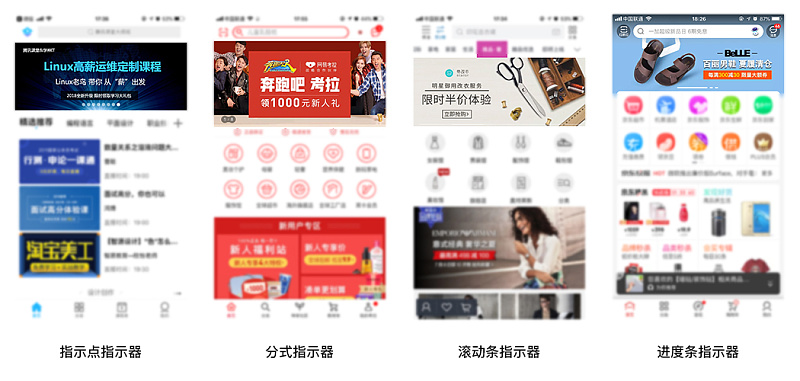
指示点指示器、分式指示器、滚动条指示器、进度条指示器;比较常用的是指示点指示器、分式指示器。

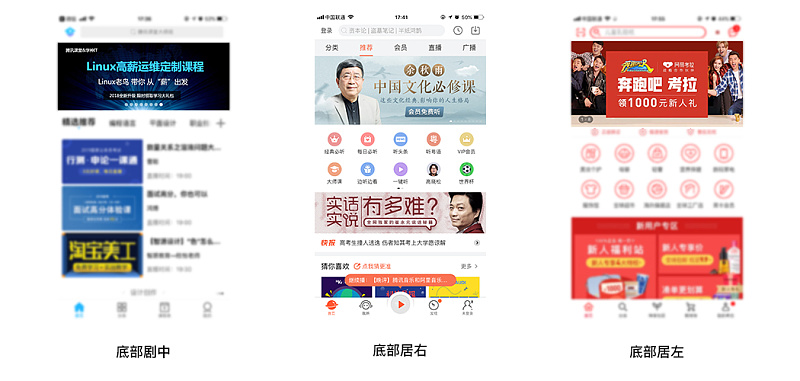
· 位置 ·
常见于底部居中、底部居右、底部居左

· 表现样式 ·






















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








