简单的一个测试, 页面有六个div,都非常lite:
1
<
div
class
="box yellow-box"
>
this is success
<
a
id
="a5"
href
="#"
title
=""
>
div
</
a
></
div
>
写了一个jQuery的extend function:
1
jQuery.fn.extend({
2 blink: function (times, fadeOutTime, fadeInTime){
3 times = times ? times : 1 ;
4 fadeInTime = fadeInTime ? fadeInTime : (fadeOutTime = fadeOutTime ? fadeOutTime : 200 ); // fadeOutTime;
5 for ( var i = 0 ;i < times;i ++ )
6 this .fadeOut(fadeOutTime).fadeIn(fadeInTime);
7 }
8 });
2 blink: function (times, fadeOutTime, fadeInTime){
3 times = times ? times : 1 ;
4 fadeInTime = fadeInTime ? fadeInTime : (fadeOutTime = fadeOutTime ? fadeOutTime : 200 ); // fadeOutTime;
5 for ( var i = 0 ;i < times;i ++ )
6 this .fadeOut(fadeOutTime).fadeIn(fadeInTime);
7 }
8 });
分别进行如下的测试. 50次fadeOut then fadeIn操作(就是闪烁), 两个参数分别为fadeOut和fadeIn的时间.
1
$(
'
#a5
'
).click(
function
(){
2 $( ' div ' ).blink( 50 , 200 , 1000 );
3
4 });
5
2 $( ' div ' ).blink( 50 , 200 , 1000 );
3
4 });
5
测试分两种情况,一种时间都是0.1s,第二种是0.2秒和1秒:
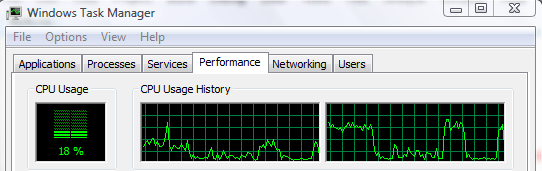
1. Firefox下200-100的情况:

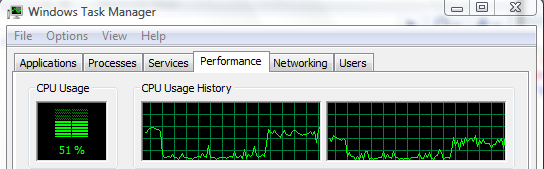
2. Firefox下100-100的情况:(该图不是截取的峰值,峰值也为50%)

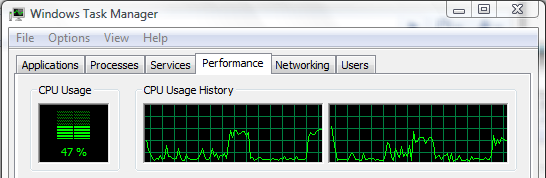
3. Chrome下200-1000到情况:

4. Chrome下100-100到情况:

测试环境:
Chrome版本:0.2.153.0
Firefox版本: 3.0.1
本本配置: T2300 1.66G 双核 / 内存2.5G / 32-bit windows server 2008 企业版 with sp1
IE8不用测了,cpu彪到平均75%
测试结果大家自个儿体会体会吧, 用V8的时候是不是得注意点什么了?





















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








