分享人:广州华软 佐罗

一. 前言
会了PC端开发就会了移动端开发,这个说法没错,虽然移动端开发避开了IE兼容适配的坑,但是移动端不同系统环境,不同屏幕尺寸的适配还是需要谨慎。下面就说一下移动端开发的一些坑与技巧。
二. 目录
1. 移动端开发(定义)
2. 移动端开发总结的作用(作用)
3. 移动端开发小结(过程)
3.1 meta标签
3.2适配移动端
3.3 点击延迟
3.4 上下拉动滚动条时卡顿、慢
4.总结
三. 移动端开发
PC 端页面开发需要考虑更多的兼容性问题,ie、谷歌、火狐等浏览器各自内核不同。
移动端页面开发基本不用考虑这种浏览器间的兼容问题,手机上的浏览器绝大部分是webkit内核的(webkit 的天下),但是需要考虑屏幕分辨率。
四. 踩坑
移动端有许许多多的莫名奇妙坑,在开发过程中指不定哪个节点就踩上了。坑移动的坑每天都有人在踩,在这里总结了一下比较实用的技巧,给正在踩坑的开发者一些经验,能快速定位问题并解决问题节省开发时间
五. 移动端开发小结
5.1 Meta标签
meta标签,meta标签在开发webapp时起到非常重要的作用

第一个meta标签表示:强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览; 尤其要注意的是content里多个属性的设置一定要用分号+空格来隔开,如果不规范将不会起作用。如果缺少该meta标签web app文档的宽度与设备的宽度不是1:1的比例,页面将可以横向拖动,造成极差的用户体验。
5.2 适配移动端
移动端页面开发基本不用考虑这种浏览器间的兼容问题,但是需要考虑屏幕分辨率。目前市场上手机厂商,苹果iOS系统是系列性的还说得过去,安卓系统是开源,有华为,小米等厂商,屏幕的分辨率可谓是层出不穷,开发过程又如何去适配这些分辨率呢?
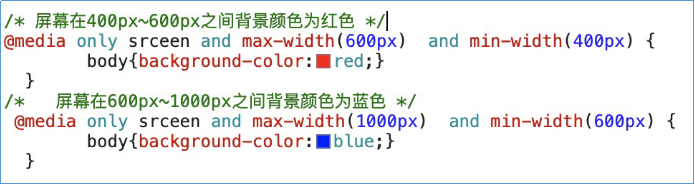
1. 媒体查询

这样我们可以根据不同的屏幕大小来切换响应的布局。
目前电商网站已经不再使用媒体查询了,主要是通过不同屏幕大小来判断使用设备,加载不同的文件实现,而一些新闻类网站还在使用。但是不推荐使用:
代码量大,维护不方便。
为兼顾大屏或高清设备,会造成其他资源浪费,特别是加载图片资源。
为了兼顾移动端和 PC 端各自响应式的展示效果,难免会损失各自特有的交互方式。
2. js动态设置 html 的 font-size
添加动态设置 html 的 font-size的js

使用说明:例如设计稿的宽度是 750px,html的font-size设置为100px;如果一个元素的实际宽高都为 100px,那么如果使用 rem 为单位,宽高便都为 1rem。
有兴趣开发者们可以去研究一下淘宝提供的适配方案,当然还有其他适配方案
5.3 点击延迟
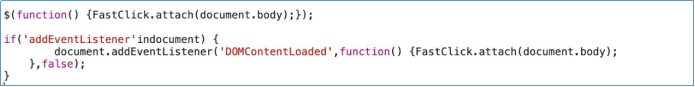
关于移动端的300毫秒的点击延迟,可以使用fastclick.js来解决,首先引入fastclick,之后再引入这段代码如果是引入了jQuery可以直接引入

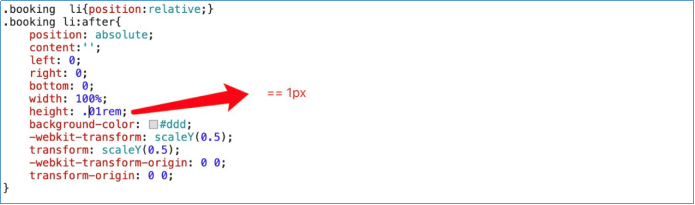
5.4 Retina屏的1px边框

还有其他方法,具体的可以百度1px边框
六. 总结
以上的开发技巧本人一直在使用,亲测有效。移动端开发有许许多多的坑,当踩到坑时候还需个人找资料能力,借助前者的经验快速查找到问题。




















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








