上篇博客介绍了Struts2中自己定义结果集实现Ajax,也分析了它的缺点:这样自己定义的结果集,写死了,不能做到client须要什么数据就传什么数据; Struts2之—自己定义结果集实现ajax
本篇博客提出Struts2的集成Json插件,非常好的攻克了自己定义结果集带来的问题。
一,引题
1,Json数据格式简单介绍
由于JSON是脱离语言的理想的数据交换格式。所以它被频繁的应用在client与server的通信过程中,这一点是毋庸置疑的。而在client与server的通信过程中。JSON数据的传递又被分为server向client传送JSON数据,和client向server传送JSON数据,前者的核心过程中将对象转换成JSON。而后者的核心是将JSON转换成对象。这是本质的差别。另外。值得一提的是,JSON数据在传递过程中。事实上就是传递一个普通的符合JSON语法格式的字符串而已,所谓的“JSON对象”是指对这个JSON字符串解析和包装后的结果
2。Struts2返回JSON数据到client
这是最常见的需求,在AJAX大行其道的今天。向server请求JSON数据已成为每个WEB应用必备的功能。抛开Struts2暂且不提,在常规WEB应用中由server返回JSON数据到client有两种方式:一是在Servlet中输出JSON串,二是在JSP页面中输出JSON串。上文提到。server像client返回JSON数据,事实上就是返回一个符合JSON语法规范的字符串,所以在上述两种方法中存在一个共同点。就是将须要返回的数据包装称符合JSON语法规范的字符串后在页面中显示。
3,Struts2 Action使用传统方式返回json数据
省略。
。。。
。
4,Struts2 集成Json插件,配置json格式结果集。返回json数据
JSON插件是Structs 2 的Ajax插件,通过利用JSON插件。开发人员能够非常方便,灵活的利用Ajax进行开发。
Json是一种轻量级的数据交换格式。JSon插件提供了一种名为json的Action ResultType 。
使用此结果集的优点:将转换JSON数据的工作交给Struts2来做。与Action中以传统方式输出JSON不同的是,Action仅仅须要负责业务处理,而无需关心结果数据是怎样被转换成JSON被返回client的——这些 工作通过简单的xml配置及jar包引用,Struts2会帮我们做的更好。
二。一,4的实现步骤:
1,引入Struts包、Struts与Json集成的jar包;struts-plugin.xml配置文件
——
——struts-plugin.xml:配置了集成的Json插件的信息(定义了名为"json"的结果集。和名为"json"的拦截器;注:详细json类型的结果集和拦截器Struts的json插件已经实现了。我们仅仅需在配置文件里将了实现类配置上就可以);
<struts>
<package name="json-default"extends="struts-default">
<result-types>
<!--名为"json"的结果集-->
<result-typename="json" class="org.apache.struts2.json.JSONResult"/>
</result-types>
<interceptors>
<!--名为"json"的拦截器-->
<interceptorname="json"class="org.apache.struts2.json.JSONInterceptor"/>
</interceptors>
</package>
</struts>2,Web.xml
——配置Struts2的核心的过滤器
<web-appversion="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<!-- 配置Struts2的核心的过滤器 -->
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>3,用户User类——实体类
private Long uid;//用户id
private String username;//用户名
private String sex;//性别
/************get/set方法*******************************************/</span>
publicLong getUid() {
returnuid;
}
publicvoid setUid(Long uid) {
this.uid= uid;
}
publicString getUsername() {
returnusername;
}
publicvoid setUsername(String username) {
this.username= username;
}
publicString getSex() {
returnsex;
}
publicvoid setSex(String sex) {
this.sex= sex;
}4。UserAction.java——处理业务。获取用户
importcom.opensymphony.xwork2.ActionSupport;
public classUserAction extends ActionSupport{
privateLong uid;
privateString username;
privateString password;
privateString sex;
privateString phone;
/**
* 获取用户
* @return
*/
publicString showUser(){
User user = new User();//创建一个User对象
user.setUid(1L);
user.setUsername("学敏");
user.setSex("女");
user.setPassword("123");
user.setPhone("15466554589");
this.uid=user.getUid();
this.sex=user.getSex();
this.password=user.getPassword();
this.phone=user.getPhone();
this.username=user.getUsername();
returnSUCCESS;
}
/*******get/set方法**************************/
publicLong getUid() {
returnuid;
}
publicvoid setUid(Long uid) {
this.uid= uid;
}
publicString getUsername() {
returnusername;
}
publicvoid setUsername(String username) {
this.username= username;
}
publicString getPassword() {
returnpassword;
}
publicvoid setPassword(String password) {
this.password= password;
}
publicString getSex() {
returnsex;
}
publicvoid setSex(String sex) {
this.sex= sex;
}
publicString getPhone() {
returnphone;
}
publicvoid setPhone(String phone) {
this.phone= phone;
}
}5,配置Strut2的配置文件Struts.xml
——继承json-default,指定Action返回的结果集的类型为:json;
<struts>
<packagename="userjson" namespace="/"extends="json-default">
<actionname="userJSONAction_*" method="{1}"class="cn.itcast.oa0909.struts2.action.UserAction">
<!--指定返回的结果集的类型为:json -->
<resulttype="json"></result>
</action>
</package>
</struts> (注:一旦为Action指定了该结果处理类型。JSON插件就会自己主动将Action里的数据序列化成JSON格式的数据。 并返回给client物理视图的JavaScript。简单的说,JSON插件同意我们在JavaScript中异步的调用Action, 并且Action不须要指定视图来显示Action的信息显示。 而是由JSON插件来负责详细将Action里面详细的信息返回给调用页面。
)
6,test.html页面
<html>
<head>
<title>tree.html</title>
<meta http-equiv="keywords"content="keyword1,keyword2,keyword3">
<meta http-equiv="description"content="this is my page">
<metahttp-equiv="content-type" content="text/html;charset=UTF-8">
</head>
<!--引入js文件 -->
<scriptsrc="js/jquery-1.4.2.js"></script>
<scriptsrc="js/test.js"></script>
<body>
This is my HTML page.
</body>
</html>
7。test.js文件
//页面载入运行
$().ready(function(){
load();//调用load()函数
});
functionload(){
$.post("userJSONAction_showUser.action",null, function(data){
//弹出服务端返回的数据
alert("编号:"+data.uid+",姓名:"+data.username+",性别:"+data.sex);
});
} 8,执行
地址:http://localhost:8080/Struts2+Ajax/test.html
结果:
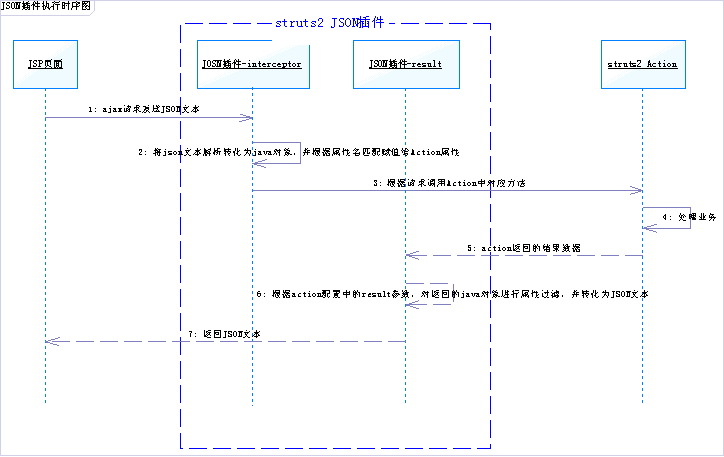
三,json插件运行原理时序图
四。总结
使用集成Json插件实现Ajax的优点
























 69
69

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








