在检查网站的时候发现图片给于固定宽的时候,会压缩变形,要保证,img元素不变形,宽高比不变。从别人那里了解到object-fit,以前从未用过,所以就总结给自己看看,理解一下。
object-fit css属性指定可替换元素的内容应该如何适应到其使用高度和宽度确定的框内。
object-fit 的语法:
object-fit属性 fill | contain | cover | none | scale-down
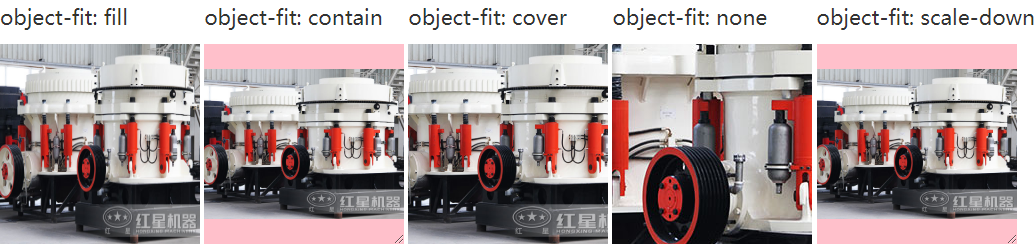
fill 中文释义“填充”,默认值。替换的内容正好填充元素的内容宽,替换内容拉伸填满整个content box,不保证保持原有的比例。
contain 中文释义“包含”。保持原有的尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能在容器内一下空白。
cover 中文释义“覆盖”。保持原有的尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容部分区域不可见。
none 中文释义“无”。保持原有的尺寸比例。同时保持替换内容原始尺寸大小。
scale-down 中文释义“降低”。内容的尺寸与none或contain中的一个相同,取决于它们之间谁得到的对象尺寸会更小。
原图图片:

容器的宽高是200px,背景为粉色,css代码如下:
.container li{display: inline-block;}
.box { width: 200px; height: 200px; margin: 10px 0 20px; background-color: pink; overflow: hidden; resize: both;}
.box>img{width: 100%;height: 100%;}
.fill{object-fit: fill;}
.contain{object-fit: contain;}
.cover{object-fit: cover;}
.none{object-fit: none;}
.scale-down{object-fit: scale-down;} 各个属性显示样式:

综上所述,object-fit:contain和object-fit:scake-down的表现是一致的。但是当容器的尺寸拉伸到比图片实际尺寸还要大时,效果与none一致。【注:留白的部分给图片加上】





















 3355
3355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








