1.表单上传文件的步骤:
- 1)设置enctype
默认为:enctype="application/x-www-form-urlencoded"(一般不设置)
若要表单中有需要上传文件的表单项时,则必须设置enctype:enctype="multipart/form-data"- 2)设置method:提交方式
默认:get
需要上传文件时,必须设置为post因为get方式携带的信息量太小,而且传输的数据都会显示在地址栏,对于图片等文件无法处理
2.上传文件
一次只能选择一个文件上传
伪代码
<form action="UploadOneServlet" method="post" name="f_upload" enctype="multipart/form-data">
<input type="text" name="username" /><br>
<input type="file" name="filename" /><br>
<input type="submit" value="上传" />
</form>
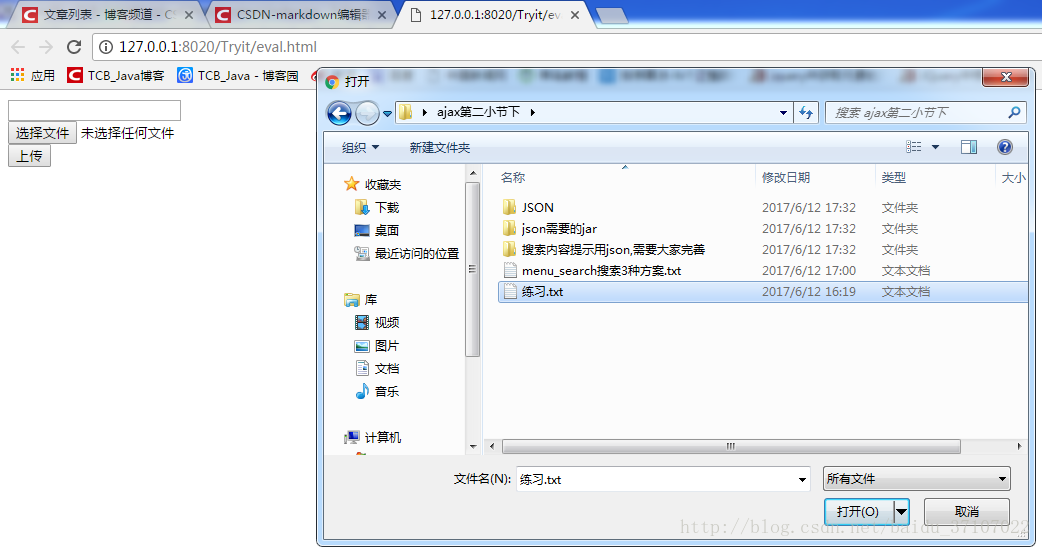
运行结果
此时我们可以看到一次只能选择一个文件,进行上传。

一次能同时选中多个文件同时上传
很多时候我们需要同时选择多个文件实现多个文件的上传,那么只选择一个文件的情况就不适用,如何设置呢?
在input中设置属性multiple即可 - - multiple=”multiple”
伪代码
<form action="UploadOneServlet" method="post" name="f_upload" enctype="multipart/form-data">
<input type="text" name="username" /><br>
<input type="file" name="filename" multiple="multiple" /><br>
<input type="submit" value="上传" />
</form>
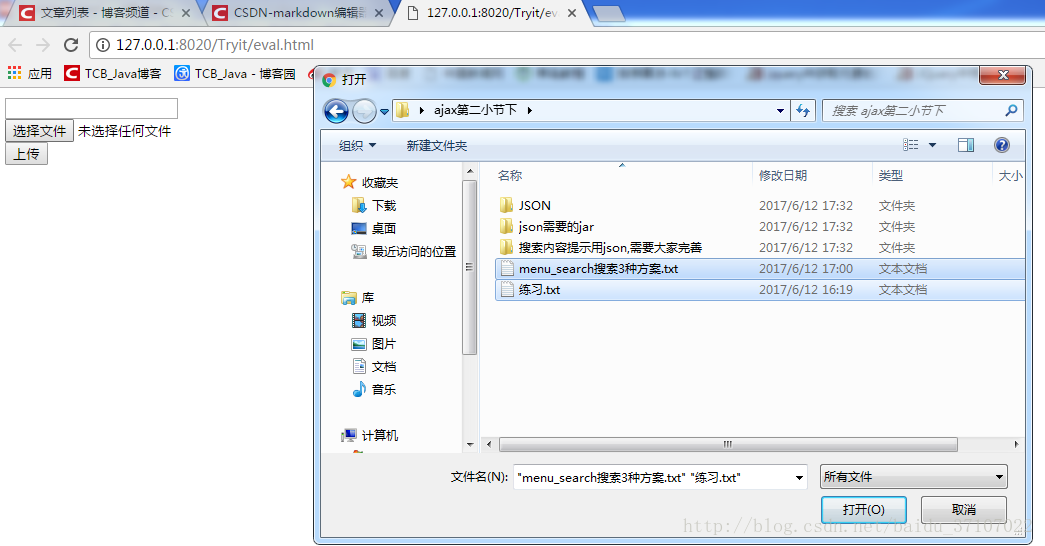
运行结果
此时我们可以看到一次可以选择多个文件,进行上传。

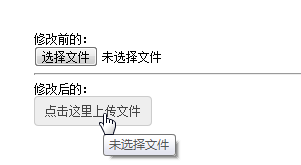
css input[type=file] 样式美化(input上传文件样式 )
效果:


<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> /*样式1*/ .a-upload { padding: 4px 10px; height: 20px; line-height: 20px; position: relative; cursor: pointer; color: #888; background: #fafafa; border: 1px solid #ddd; border-radius: 4px; overflow: hidden; display: inline-block; *display: inline; *zoom: 1 } .a-upload input { position: absolute; font-size: 100px; right: 0; top: 0; opacity: 0; filter: alpha(opacity=0); cursor: pointer } .a-upload:hover { color: #444; background: #eee; border-color: #ccc; text-decoration: none } /*样式2*/ .file { position: relative; display: inline-block; background: #D0EEFF; border: 1px solid #99D3F5; border-radius: 4px; padding: 4px 12px; overflow: hidden; color: #1E88C7; text-decoration: none; text-indent: 0; line-height: 20px; } .file input { position: absolute; font-size: 100px; right: 0; top: 0; opacity: 0; } .file:hover { background: #AADFFD; border-color: #78C3F3; color: #004974; text-decoration: none; } </style> </head> <body style="padding: 10px"> <a href="javascript:;" class="a-upload"> <input type="file" name="" id="">点击这里上传文件 </a> <a href="javascript:;" class="file">选择文件 <input type="file" name="" id=""> </a> </body> </html>
带有图片预览功能的上传表单
http://blog.csdn.net/haibo0668/article/details/77262452
引用:http://blog.163.com/yibei_kukafei/blog/static/300210212015519114718389/





















 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








