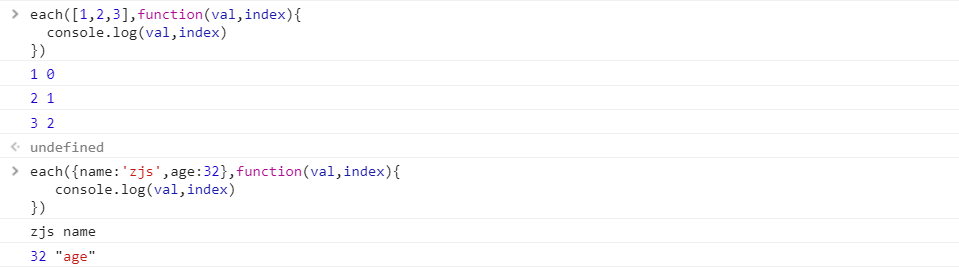
function each(ele,callback){ if(Object.prototype.toString.call(ele) == "[object Array]"){ if(Object.prototype.toString.call(callback) == "[object Function]"){ for(var i = 0; i < ele.length; i++){ callback.call(ele[i],ele[i],i) } } }else if(Object.prototype.toString.call(ele) == "[object Object]"){ if(Object.prototype.toString.call(callback) == "[object Function]"){ for(var i in ele){ callback.call(ele[i],ele[i],i) } } } }






















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








