原文 Build a Contacts Manager Using Backbone.js: Part 1
在这个教程里我们将会使用Backbone.js,Underscore.js,JQuery创建一个完整的联系人管理应用.
我们会看到如何使用Underscore.js的一些基本组件方便的来展现出Backbone.js的方法.

这些库都是什么?
Backbone.js是一个Javascript的前端的MVC架构
Underscore.js是一个工具集,他对Javascript功能进行了一些增强.并且扩展了array,collection,function和object
的方法.
JQuery就不用多介绍.
那么开始吧
我们首先要创建一个根目录,然在根目录下创建子目录包含css,img,和js来存储相关文件.
完成后根目录下创建一个html文件内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Backbone.js Web App</title> <link rel="stylesheet" href="css/screen.css" /> </head> <body> <div id="contacts"></div> <script src="js/jquery-1.7.1.min.js"></script> <script src="js/Underscore-min.js"></script> <script src="js/Backbone-min.js"></script> <script src="js/app.js"></script> </body> </html>
Backbone.js仅仅依赖Underscore.js但是我们这个项目还需要用到Jquery,另外我们的程序代码会单独写在app.js里
另外我们项目样式表会写在screen.css里.
Backbone.js 来自 http://backbonejs.org/
Underscore-min.js来自 http://underscorejs.org/
我们创建了这个应用的骨架,接下来我们会在这系列教程中逐渐完善它.打开app.js写入下面的内容.
(function ($) { var contacts = [ { name: "Contact 1", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "anemail@me.com", type: "family" }, { name: "Contact 2", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "anemail@me.com", type: "family" }, { name: "Contact 3", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "anemail@me.com", type: "friend" }, { name: "Contact 4", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "anemail@me.com", type: "colleague" }, { name: "Contact 5", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "anemail@me.com", type: "family" }, { name: "Contact 6", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "anemail@me.com", type: "colleague" }, { name: "Contact 7", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "anemail@me.com", type: "friend" }, { name: "Contact 8", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "anemail@me.com", type: "family" } ]; } (jQuery));
我们把所有的代码都放在一个匿名立即执行函数内. 并且把JQuery以别名$为参数传送给匿名函数. 并且定义一个数组对象,每条记录对应一个联系人.
我们的教程使用这些本地数据,这样我们可以先不考虑数据和服务器同步的问题. 这些将来再去解决.
Models
在数组后面我们开始定义这个应用的数据模型model了.请把这段代码加在数组的后面. 但仍旧是在闭包里.
var Contact = Backbone.Model.extend({ defaults: { photo: "/img/placeholder.png" } });
模型model是对一个应用的数据类型的描述. 例如姓名,年龄,等等.使用Backbone.js创建model的方法就是使用Backbone.Model类的extend()
方法来扩展新的model; 我们可以添加新的属性来扩展我们自定义model的功能.这里我们添加了defaults属性来定义新的model的缺省值.
在这个例子里我们为每个model定义了缺省的photo属性. 任何没有定义photo属性的model将会使用这个缺省属性的值.
每个model初始化后都会调用initialize()方法, 这里我们暂时没用用到. 没关系.后面我们还会再来修改model的.
Collections
集合是用来管理一组model的,在这里我们定义一个Dirctory来存储所有的Contacts.Collection的model就是Contact.我们把下面的
代码添加到Model定义的后面. 同样是闭包内.
var Directory = Backbone.Collection.extend({ model: Contact });
(太麻烦了,后面不会逐句翻译了,原文有点罗嗦,我觉得)同样Collection来自Backbone.Collection.extend();
model属性可以告诉集合,集合内管理的是什么类型的数据. 虽然现在看起来简单.不用担心教程后面会继续扩展
它的定义.
Views
View就是负责在应用程序中显示数据的.它能够把数据处理和数据显示分离开. 这样当部分代码需要修改的时候
不会影响其他的部分.我们这个应用程序需要两个视图,第一个直接加在Directory的后面.
var ContactView = Backbone.View.extend({ tagName: "article", className: "contact-container", template: $("#contactTemplate").html(), //定义模板位置 render: function () { var tmpl = _.template(this.template); //把模板内的html放在<article className="contact-container"></article>里. this.$el.html(tmpl(this.model.toJSON())); //用model的值替换模版内令牌. return this; } });
这个view处理单独的一个Contact. 和model还有collection一样. view扩展自Backbone.View的extend()方法.
这个单独Contact的view定义了用来展示Contact的DOM(article),DOM的类"contact-container"(css定义用到)
以及用JQuery的方法定位模版(#contactsTemplate),它还有一个属性render执行一个函数.用来渲染View但是这个例子里
我们没有定义initialize()方法也没有在initialize()里调用render(),所以不会自动的渲染Contact视图.
标签的属性className.
使用Underscore的微模版
将以下代码加到index.html联系人Contact的<div>标签后面
<script id="contactTemplate" type="text/template">
<img src="<%= photo %>" alt="<%= name %>" />
<h1><%= name %><span><%= type %></span></h1>
<div><%= address %></div>
<dl>
<dt>Tel:</dt><dd><%= tel %></dd>
<dt>Email:</dt><dd><a href="mailto:<%= email %>"><%= email %></a></dd>
</dl>
</script>
我们用了一个带id属性的<script>标签这样可以很容易的选中它. 另外在给这个标签添加一个type="text/template"使它浏览器
不会被执它.在模版内我们可以定义自己想要的html并且在需要显示数据的地方使用嵌套<%=%>来展现数据.
一个主视图
我们当前的视图仅仅描述一个单独联系人Contact,而且我们还没有调用它自身的渲染方法. 而且我们现在需要一个总的
联系人集合(Directory)的视图,把这段代码加到 app.js的ContactView定义后面.
var DirectoryView = Backbone.View.extend({ el: $("#contacts"), //最终展示view的DOM元素<div id="contacts"></div> initialize: function () { //视图初始化完成后执行的函数 this.collection = new Directory(contacts); //用最开始初始化的数组作为数据源初始化视图的集合. this.render(); //调用视图自己渲染方法渲染自己. }, render: function () { var that = this; _.each(this.collection.models, function (item) { //循环视图关联的集合 that.renderContact(item); //渲染每个Contact }, this); }, renderContact: function (item) { //渲染单独一个Contact调用的方法 var contactView = new ContactView({ //定义每个单独的Contact小View model: item }); this.$el.append(contactView.render().el); //渲染单独的Contact并追加到主View里 } });
主视图负责将Directory中的每个Contact都渲染出来.我们仅仅要做的将主视图初始化就可以做到这个功能.
在DirectoryView定义后加入下面代码:
var directory = new DirectoryView();
定义好screen.css
.contact-container { width:400px; padding:10px; border:1px solid #aaa; margin:0 10px 10px 0; float:left; font-family:sans-serif; color:#333; background-color:#eee; } .contact-container h1 { margin:0; font-weight:normal; } .contact-container h1 span { float:right; font-size:14px; line-height:24px; font-weight:normal; } .contact-container img { border-width:1px; border-style:solid; border-color:#fff; border-right-color:#aaa; border-bottom-color:#aaa; margin-right:10px; float:left; } .contact-container div { margin-bottom:24px; font-size:14px; } .contact-container a { color:#333;} .contact-container dl { margin:0; float:left; font-size:14px; } .contact-container dt, .contact-container dd { margin:0; float:left; } .contact-container dt { width:50px; clear:left; }
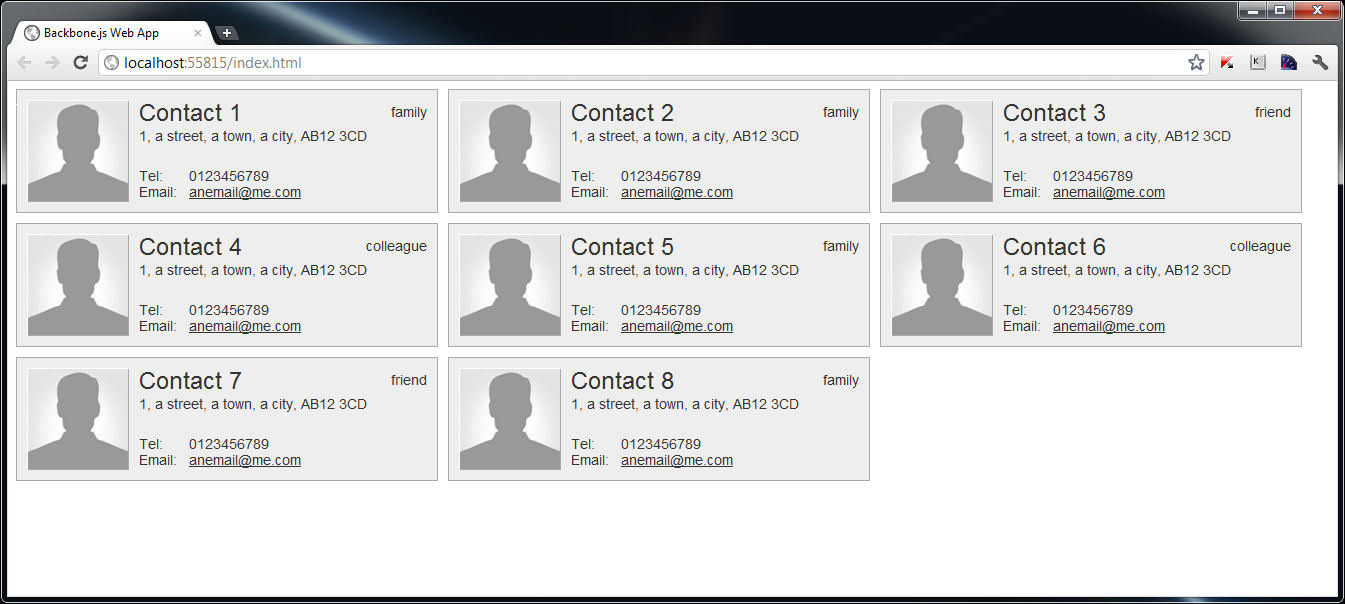
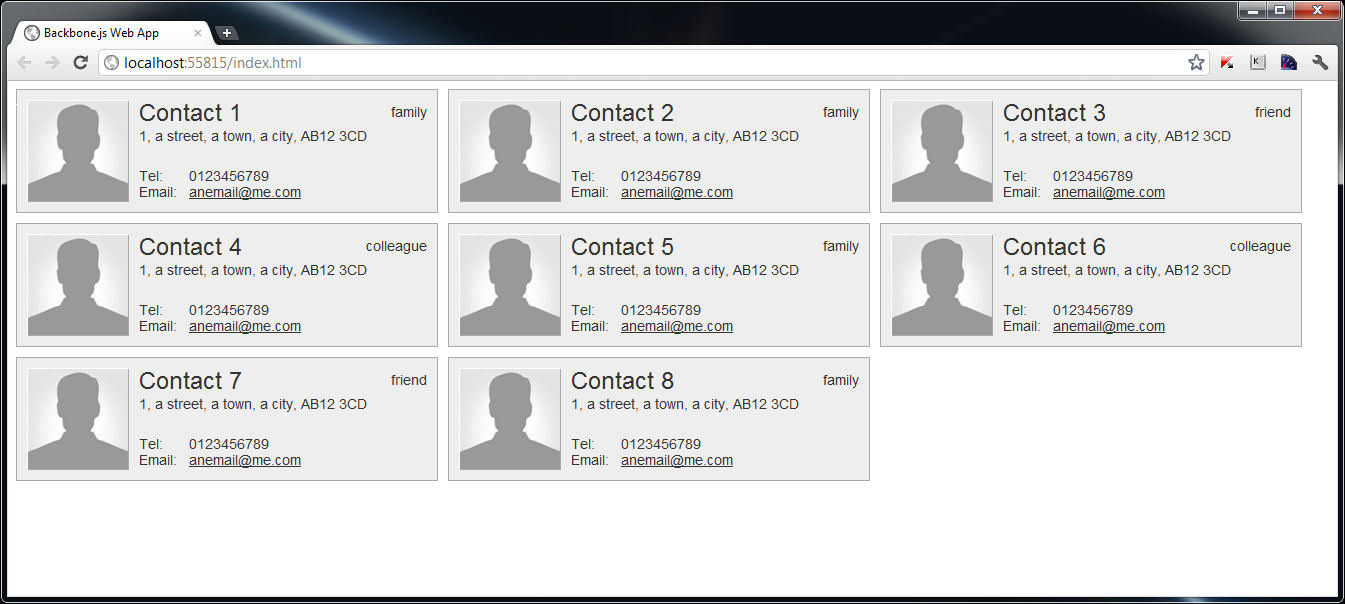
完成保存后,从浏览器打开index.html代码看到:

(实际上我用IE11是不行,显示的是一纵列没有样式的Contact.只有在FireFox和chrome可以正常显示.大概是部分css不支持的问题.)
总结
这部分教程我们介绍了Backbone.js的核心组件model,collection,还有view. model存储应用数据,和定义一些特别的行为.collection是用来
管理model的集合. view的作用是渲染和展示model中的数据.
下次的教程我们要学习怎么从集合中过滤部分model数据. 还有学习Backbone.js的另外一个重要组件route
补充placeholder.png

项目的源代码可以从这里下载:
http://cdn.tutsplus.com/net/uploads/legacy/1142_bb1/demo.zip






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








