在大型的ASP.NET mvc5项目中一般都有许多个功能模块,这些功能模块可以用Area(中文翻译为区域)把它们分离开来,比如:Admin,Customer,Bill。ASP.NET MVC项目中把各个功能分为不同Area的之后每一个Area都有独立的Controller,View文件结构。这样可以把这些功能分给不同的开发者同时开发而彼此之间不会冲突,这样的文件结构各司其职,直观明了,易于维护和管理。下面我们看看怎么在ASP.NET MVC5中创建一个Area和Area直接之间链接的处理。
文章开头链接来自 https://www.lanhusoft.com/Article/217.html
我们继续使用上一篇文章的代码

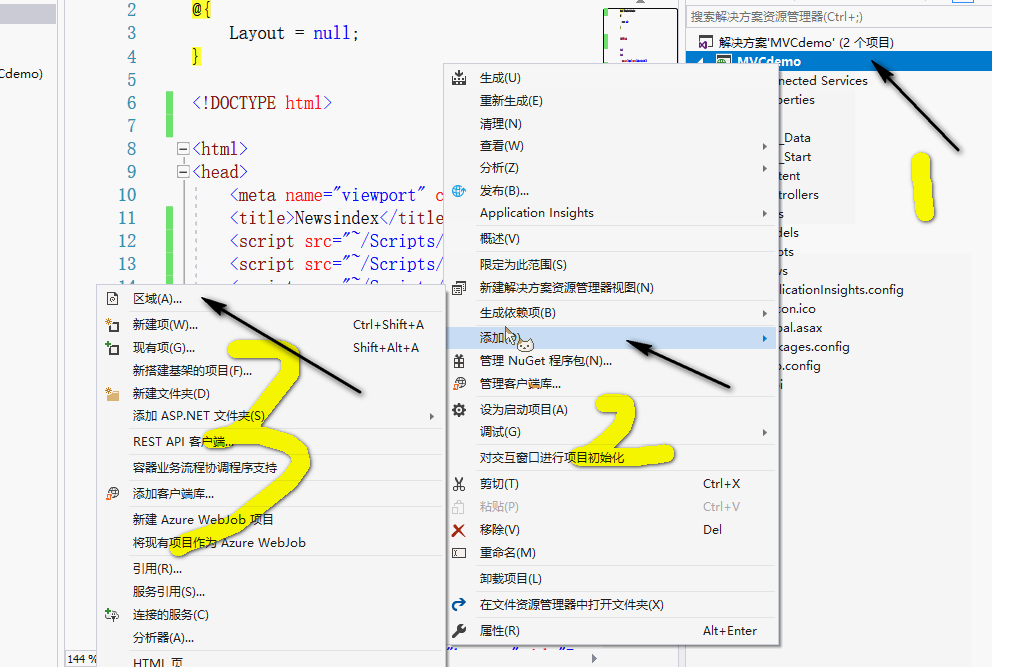
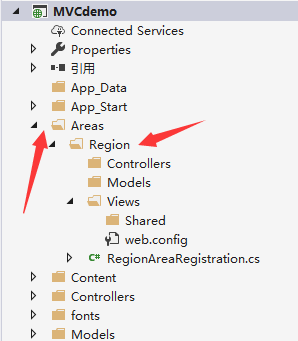
创建区域名字 我所创建的区域名字 Region


我们来区分一下

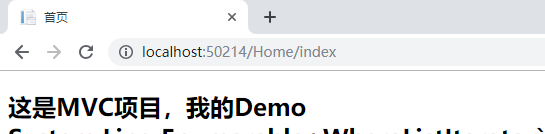
这是Home控制器下面的Index

这是自定义路由规则
routes.MapRoute( name:"NewShow", url:"{year}/{month}/{day}", defaults:new { Controller="News" ,action= "Index" }, //正则匹配 //方法形参一致 //http:xxx/News/2019-2-4 constraints: new { year="^\\d{4}$", month = "^\\d{1,2}$" , day = "^\\d{1,2}$" } );

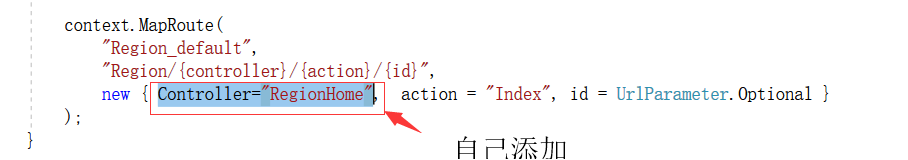
这是区域默认规则( 假如也需要想Home/index 一样 隐藏,你需要把区域的自定义控制器上面加上Controller="默认页",如下)

加上去就可以删除后面一堆了,如下:

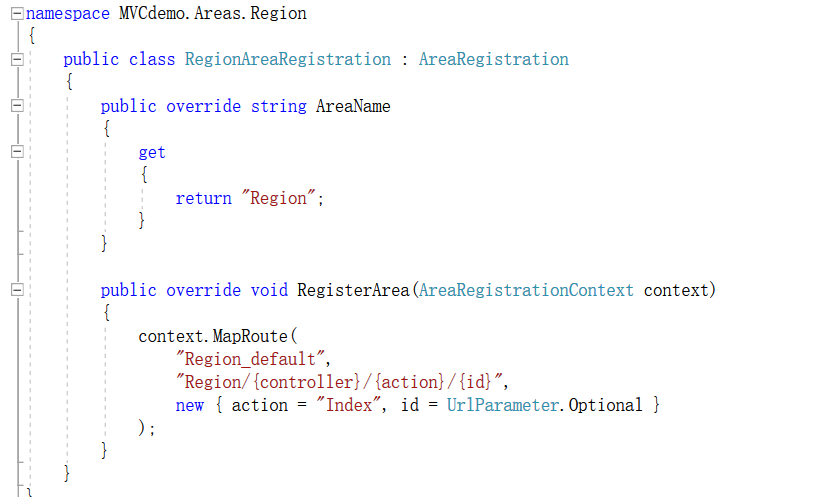
自定义区域路由

Tips:区域自定义路由规则和以前的以前,需修改部分低分,在区域中添加即可
context.MapRoute( "RegionNews", //这个名称必须与以前不一样 "Region/{year}/{month}/{day}", new { Controller = "RegionNews", action = "Index" }, //正则匹配 //方法形参一致 //http:xxx/RegionNews/2019-2-4 constraints: new { year = "^\\d{4}$", month = "^\\d{1,2}$", day = "^\\d{1,2}$" } );





















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








