趁着闲置 做了一个H5的页面 感觉不错。
具体效果如下

框架上我选择
zepto(其实这个可有可无,推荐用原生的最好)
FullPage (感觉挺好用的一个全屏滚动插件 )
pageResponse (H5的一个适配小工具,感觉挺好用)
FullPage

pageResponse

页面样式 其实为了方便有些东西直接写在标签中了
一个小小的延时加载
var len = $("img").length;
var counter = 0;
for ( var i = 0, img; i < len; i++) {
img = $("img")[ i ];
if (!img.getAttribute("load")) {
img.src = img.getAttribute("url");
}
img.onload = function () {
counter++;
if (counter >= len) {
}
};
var counter = 0;
for ( var i = 0, img; i < len; i++) {
img = $("img")[ i ];
if (!img.getAttribute("load")) {
img.src = img.getAttribute("url");
}
img.onload = function () {
counter++;
if (counter >= len) {
}
};
}
在MP3预加载完毕以后自动切换带第一页
play.addEventListener("canplaythrough",
function () {
runPage.go(1);
}
runPage.go(1);
}
);
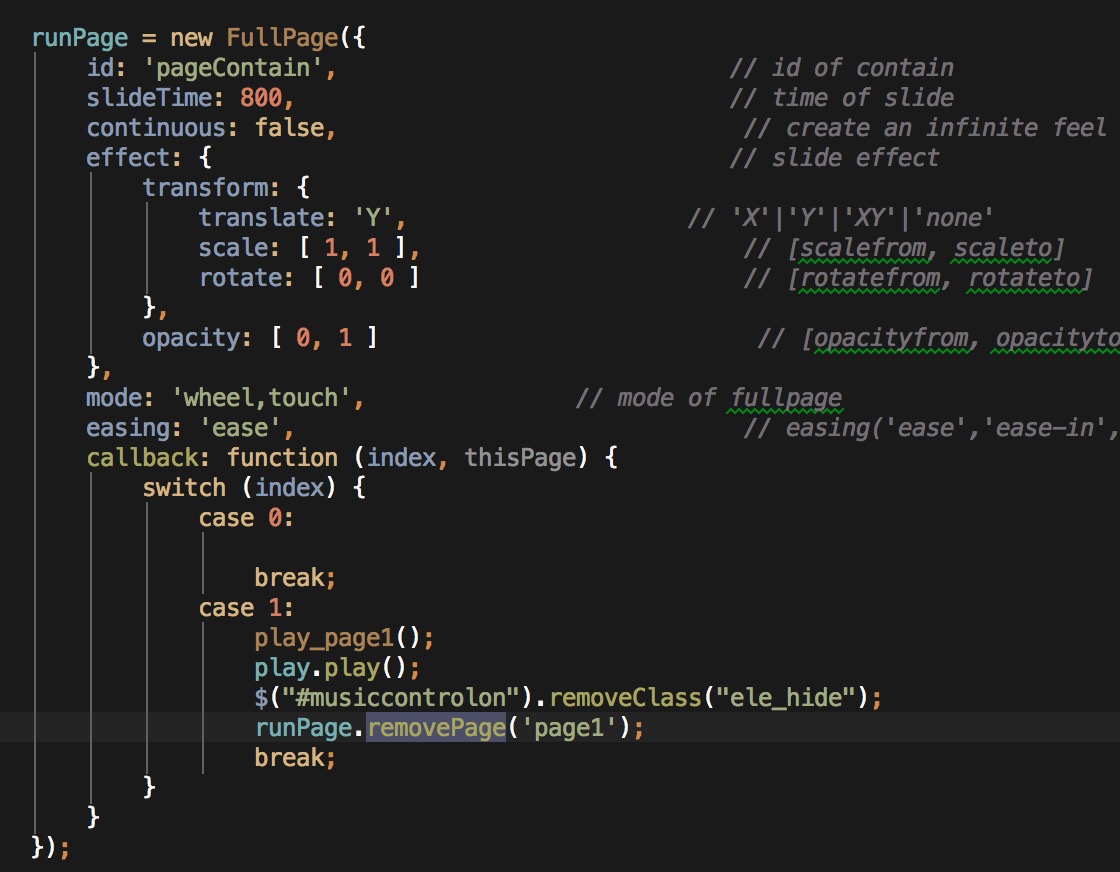
这里我在插件中runPage.removePage('page1’);
根据类名删除元素,更具索引的话会有些坑爹
还有一些CSS3的加载动画帧 总之东西不少
后面有些问题我会继续修正和修改,欢迎来我的GIT夺走源码,代码没有压缩想压缩的话自己压缩
https://github.com/Mrxdh
喜欢的话可以帮忙点击Follower





















 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








