vue Baidu Map 官网:https://dafrok.github.io/vue-baidu-map/#/zh/start/installation
javascript 官网:http://lbsyun.baidu.com/jsdemo.htm#d0_1
实现功能:
- 搜索地点
- 点击地图获取到经纬度和地点信息
vue Baidu Map 安装:
$ npm install vue-baidu-map --save
全局注册
全局注册将一次性引入百度地图组件库的所有组件。
import Vue from 'vue' import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { // ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ ak: 'YOUR_APP_KEY' })
<template> <baidu-map class="bm-view"> </baidu-map> </template> <style>
//宽高一定要定义,否则看不见
.bm-view { width: 100%; height: 300px; } </style>
开始功能:使用搜索插件
<el-form-item label="输入地址关键词"> <el-input v-model="keyword"/> <!--输入关键词触发搜索--> <input v-model="location" type="hidden"> <!--定位这个location点 如:厦门 地图打开就地位在厦门--> </el-form-item>
<baidu-map :center="center" :zoom="15" <!--搜索结果的视图比例--> :scroll-wheel-zoom="true" <!--是否可以用鼠标滚轮控制缩放--> @click="getPoint"> <!--地图的点击事件 点击地图获取所需要的信息 如:经度、纬度--> <!--地图类型,两种:一种是路线一种是绿的那种--> <bm-map-type :map-types="['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']" anchor="BMAP_ANCHOR_TOP_LEFT"/> <bm-view class="map"/> <bm-local-search :keyword="keyword" :auto-viewport="true" style="width:0px;height:0px;overflow: hidden;"/> <!--隐藏下面的地址信息 美观点-->
script: data数据 location: '厦门',
keyword: '厦门',
zoom: 15,
center: {
lng: 118.206484,
lat: 24.492774
}
事件:获取经纬度 和 地点
getPoint(e) { // console.log(e) this.form.lng = e.point.lng this.form.lat = e.point.lat /* global BMap */ ****画重点:这里不是注释,是解决eslint报错 const geocoder = new BMap.Geocoder() // 创建地址解析器的实例 geocoder.getLocation(e.point, rs => { // console.log(rs.addressComponents) // 结构化的地址描述(object) const province = rs.addressComponents.province // 省 const city = rs.addressComponents.city // 城市 const district = rs.addressComponents.district // 区县 const street = rs.addressComponents.street // 街道 const streetNumber = rs.addressComponents.streetNumber// 门牌号 this.form.address = province + city + district + street + streetNumber // 组装成地址 // console.log(rs.surroundingPois) // 附近的POI点(array) POI:兴趣点 可以是一栋房子、一个商铺、一个邮筒、一个公交站 // console.log(rs.business) // 商圈字段,代表此点所属的商圈(string) }) },
注意:
eslint 会报错:ESLint: 'BMap' is not defined. (no-undef)
解决办法:参考自文章:https://blog.csdn.net/xiu52t/article/details/84643716
方法1:如上图,在BMap上面加一行注释 /* global BMap */
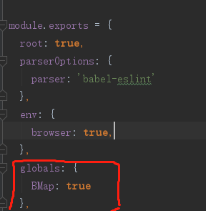
方法2:在 .eslintrc.js中加代码
globals: { BMap: true },






















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








