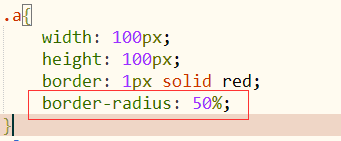
border-radius圆角

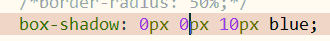
Box-shadow:x y r color;
X 是正负数 正数说明阴影往右 y为正数 阴影往下 r 就是阴影的范围 color 就是阴影的颜色。

2D空间
平移 translate() 两个参数 x,y
缩放 scale() 两个参数 x,y
旋转 rotate() 角度deg
拉伸 skew() 角度 deg
Transform :转换,我们如果需要给元素添加2d效果,先给元素添加transform属性。
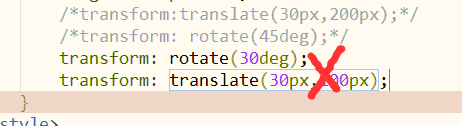
上面的四种方法是transform的属性值。
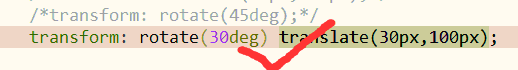
如果出现多个效果的时候


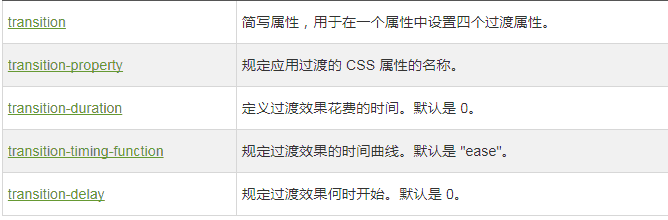
过渡 transition
Transition后面跟的值有: 过渡的属性 过渡花费的时间 过渡的速度 过渡延迟

动画Animation
@keyframes name 定义动画





















 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








