

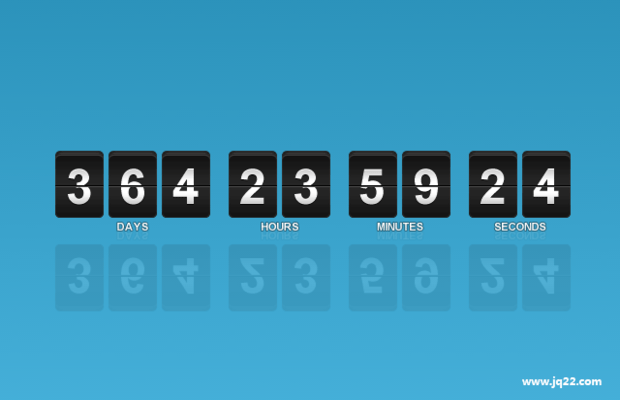
插件描述:jquery.jcountdown.js倒计时插件可以自定义倒计时样式代码,倒计时插件可以自定义白色,图片等・・・
使用方法
1、需要引入的文件:
2、在需要插入倒计时的位置添加以下代码:
3、显示倒计时需要的js代码:$(function() {
config = {
timeText: '2018/7/25 00:00:00', //倒计时时间,格式:年/月/日 时:分:秒
timeZone:'8' , //时区,GMT号码
style: "flip", //显示的样式,可选值有flip,slide,metal,crystal(翻动、滑动、金属、水晶)
color: "white", //显示的颜色,可选值white,black(黑色、白色)
width: 0, //倒计时宽度,无限制,默认为0
textGroupSpace: 15, //天、时、分、秒之间间距
textSpace: 0, //数字之间间距
reflection: !0, //是否显示倒影
reflectionOpacity: 10, //倒影透明度
reflectionBlur: 0, //倒影模糊程度
dayTextNumber: 3, //倒计时天数数字个数
displayDay: !0, //是否显示天数
displayHour: !0, //是否显示小时数
displayMinute: !0, //是否显示分钟数
displaySecond: !0, //是否显示秒数
displayLabel: !0, //是否显示倒计时底部label
onFinish: function() {}//完成事件,您可以在时间结束时执行一些脚本,在创建倒计时时只需传递一个函数即可。
};
$(".countdown").jCountdown(config);
});





















 2234
2234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








