前言
利用反向代理工具nginx可以为一些需要的网站制作镜像站,以加快其访问速度.
意在交流其中的互联网知识.
镜像站在数据传输层面和CDN相似,都是基于反向代理,简单说客户浏览器访问镜像站,镜像站将request转发到源站,再将源站的response发送给客户。其中,request的数据包需要根据源站的要求作出改变,至少需要将host替换为源站的host。Useragent也同样需要传给源站,以便其提供适合用户客户端的网页。
操作
安装Nginx:
这里就不多说,如想快速搭建可以参照上篇文章:https://www.cnblogs.com/llody/p/10862131.html
搭建一个镜像站点:

1、配置Nginx的location:
location /down {
root /soft/src;
autoindex on;
autoindex_localtime on; #显示文件的GMT时间
autoindex_exact_size off; #显示文件的大小
}
可以在http,server,location下面去定义

具体配置如下:
1.配置路径:
[root@llody ~]# cat /etc/nginx/nginx.conf
2.配置内容:
在Nginx.conf的http下配置:

在Nginx.conf指定的路径中放入文件

配置完成,检测Nginx配置是否正确:
nginx -t
重新加载Nginx配置文件(修改配置文件后一定要重新加载)
nginx -s reload
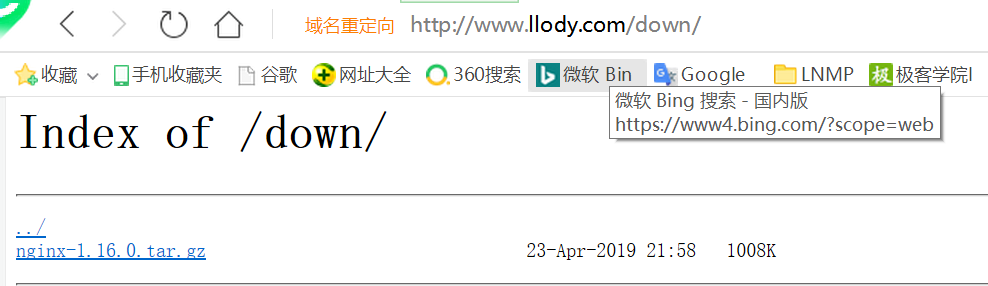
访问测试:

成功。
因为我之前配置了/etc/hosts
192.168.2.128 www.llody.com
测试用域名访问:

访问成功,自定义镜像下载站就搭建好了。




















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








