组件核心代码:
import React from 'react';
// import PropTypes from 'prop-types';
// 展开收起组件
class ArrowSlide extends React.Component {
static defaultProps = {
itemLable: false, // 是否展开
itemsName: '' // 检查项目名称
};
constructor(props) {
super(props);
const { itemLable } = props; // 是否展开收起列表项
this.state = {
itemLable
};
}
/**
* 展开收起切换
* @memberof EleItem
*/
handleToggleCondition = () => {
const { itemLable } = this.state;
this.setState({ itemLable: !itemLable });
}
render() {
const { itemsName } = this.props;
const { itemLable } = this.state;
return (
<div style={{ marginTop: '10px' }}>
<a className="arrow-alide" onClick={this.handleToggleCondition}>
{itemsName}<i className={`iconfont ${itemLable ? 'icon-xiangxia2' : 'icon-xiangshang2'}`} />
</a>
<div style={{ transition: 'all .4s', maxHeight: itemLable ? '10000px' : '0px', overflow: 'hidden' }}>{this.props.children}</div>
</div>
);
}
}
export default ArrowSlide;
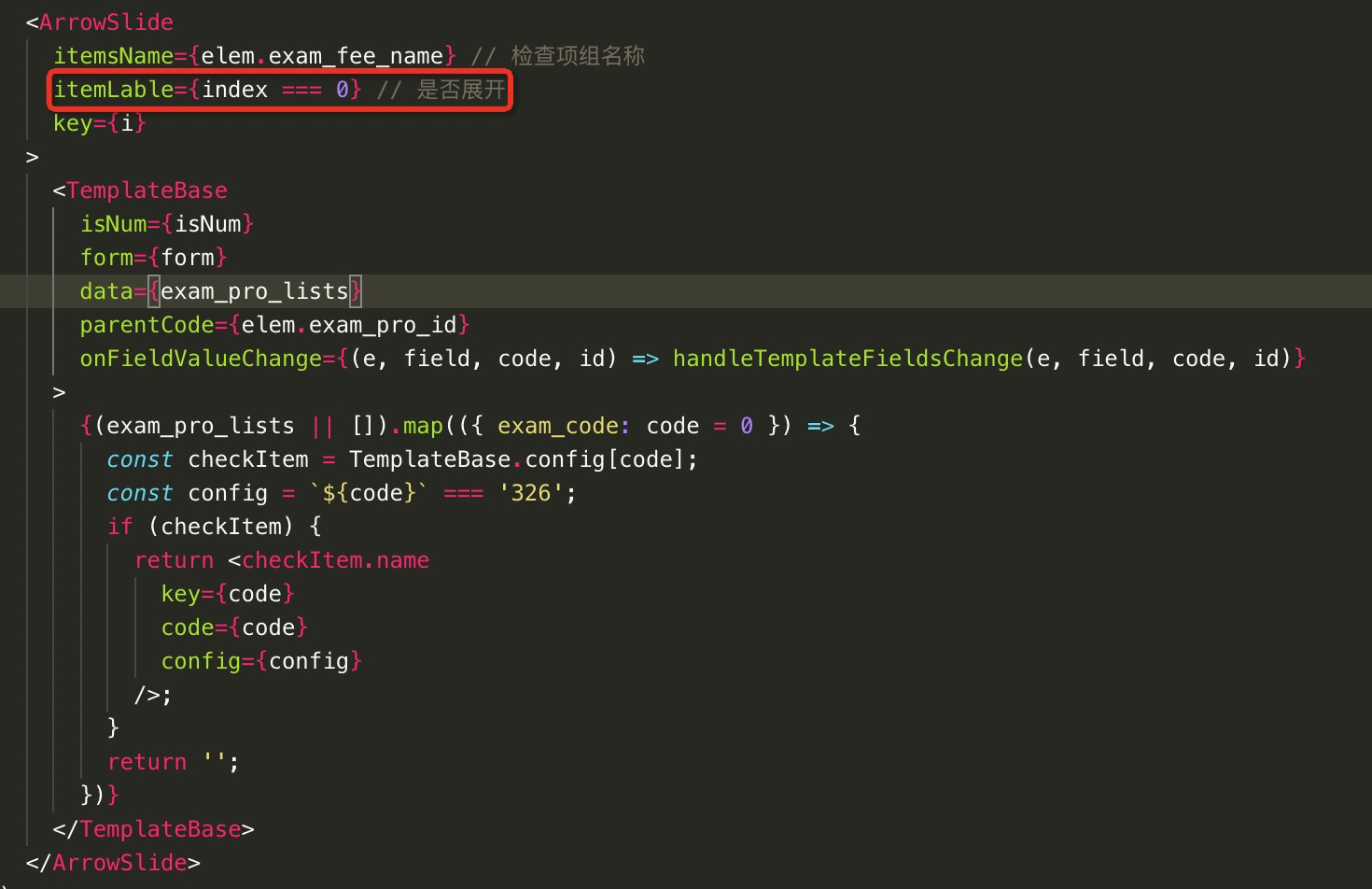
组件调用:
<ArrowSlide
itemsName={elem.exam_fee_name} // 检查项组名称
itemLable={index === 0} // 是否展开
key={i}
>
<TemplateBase
isNum={isNum}
form={form}
data={exam_pro_lists}
parentCode={elem.exam_pro_id}
onFieldValueChange={(e, field, code, id) => handleTemplateFieldsChange(e, field, code, id)}
>
{(exam_pro_lists || []).map(({ exam_code: code = 0 }) => {
const checkItem = TemplateBase.config[code];
const config = `${code}` === '326';
if (checkItem) {
return <checkItem.name
key={code}
code={code}
config={config}
/>;
}
return '';
})}
</TemplateBase>
</ArrowSlide>
页面:

且默认第一项是展开的,代码控制:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








