在JavaScript中,document这个对象大家一定很熟悉,哪怕是刚刚开始学习的新人,也会很快接触到这个对象。而document对象不仅仅是一个普通的JavaScript内置对象,它还是一个巨大API的核心对象,这个巨大的API就是DOM(Document Object Model),它将文档的内容呈现在JS面前,并赋予了JS操作文档的能力。
在这里不得不提的概念则是DOM树,DOM树体现着HTML页面的层级结构,学习中经常提到的父元素子元素的说法也是建立在树这种数据结构的基础之上的。而DOM树有DOM文档树和DOM元素树两种,上图就是一颗DOM元素树,它只包含元素节点,而DOM文档树则包含文档中所有内容。
 一颗DOM元素树
一颗DOM元素树

HTML页面中的所有内容都会体现在DOM文档树中,要理解这种结构,对构成它的每个节点就要先有了解。下面是DOM节点的基本类别,以及各自类别基本属性的值及简单介绍:
| 节点类型 | nodeType | nodeName | nodeValue |
|---|---|---|---|
| 元素节点 | 1 | 标签名(大写) | null |
| 属性节点 | 2 | 属性名 | 属性值 |
| 文本节点 | 3 | #text | 文本内容 |
| CDTAT节点 | 4 | #cdata-section | CDATA区域的内容 |
| 实体引用名称节点 | 5 | 引用名称 | null |
| 实体名称节点 | 6 | 实体名称 | null |
| 处理指令节点 | 7 | target | entire content cluding the target |
| 注释节点 | 8 | #comment | 注释内容 |
| 文档节点 | 9 | #document | null |
| 文档类型节点 | 10 | doctype的名称 | null |
| 文档片段节点 | 11 | #document-fragment | null |
| DTD声明节点 | 12 | 符号名称 | null |
注:1、在以上的节点分类中,nodeType为4、5、6、7、12的四种节点,是针对XML文档而言的,在HTML中并未出现,在这里就不详细介绍了。
2、在以下演示中,默认已经定义了此方法:
一、元素节点
每一个HTML标签都是一个元素节点:

二、属性节点
元素的属性在DOM中以属性节点来表示。

这里需要特殊说明下,一般获取属性节点都会直接想到使用DOM中的getAttribute()方法或者直接根据属性名用‘.’去访问,然而在操作过程中,JavaScript会直接将获得的值转换成字符串,而不是以属性节点的方式呈现,就无法访问它的nodeType等属性了,如下:
关于属性节点,还有一个重点:属性节点不是HTML DOM树中的一部分 如下:

三、文本节点
直观理解,文本节点即是指向文本的节点~

以上三种节点是在日常使用中最常见的三种节点了,另外几种节点使用并不多:
四、注释节点
别以为代码注释是只能在开发环境中看到的~在浏览器内HTML文档中,同样包含着注释节点,我们可以对其进行各种DOM操作,只不过注释节点不会渲染在页面中而已。

五、文档节点:
文档节点表示整个文档,也是DOM文档树的根节点。
六、文档类型节点

七、文档片段节点
文档片段节点是我在写本篇博客的时候还几乎一无所知的一种节点,在这里学习了这篇博客:深入理解DOM节点类型第四篇——文档片段节点DocumentFragment
以下是现学现卖:
DocumentFragment,文档片段节点,是唯一在HTML文档中没有对应标记的节点,也就是说它不会在我们编写HTML代码的时候出现在我们的视野中。文档片段是一种轻量级的文档,可以包含很多DOM节点。在前端操作中,常常需要对文档树中的DOM节点做各种各样的操作,这个时候,对应的操作就会造成页面重绘。如果DOM操作非常多的话,就会不断地进行页面重绘,带来沉重的浏览器负担,拖慢运行速度。
如果将节点加入文档片段之中,这些节点就会脱离文档树,这个时候进行DOM操作的话就不会造成页面重绘。等大量DOM操作都执行完成之后,再将文档片段添加到页面中,这时完成操作的节点会一次性渲染完毕,避免了多次渲染带来的性能拖慢。
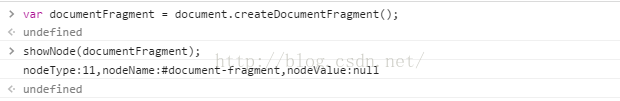
要使用文档片段,JavaScript提供了document.createDocumentFragment()方法。关于文档片段的具体使用和性能提升,会在另外的博文中另行研究,这里看一下文档片段节点的信息:
八、DTD声明节点
DTD为Document Type Definition,为文档类型定义。实际上DTD节点也是主要针对XML文档而言的,在HTML中也不直接含有DTD声明节点,只有包含着DTD声明的文档类型节点(10)。
我们都知道HTML有HTML4.01,XHTML等等,每种版本的标记语言中还有三种细分的定义:Strict(严格)、Transitional(过渡)、Frameset(框架集)。如果没写DTD,浏览器就不知道正在处理的文档是用哪种标记语言来写的,就造成了解析结果的不同,最常见的错误就是用XHTML较为严格的规范来解析以HTML这种宽松标准所构建的文本,自然会出现很多问题。w3c给出的解释是:由于HTML4.01基于SGML,DTD规定了标记语言的规则,故需要在HTML声明中引用DTD。在如今的HTML5时代,由于HTML5不基于SGML,故我们也不再需要在文档声明中包含DTD信息,使用<!DOCTYPE HTML>即可。
以上就是HTML DOM节点的分类以及简单介绍了,关于节点的各种属性以及方法请点击:





























 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








