css3 响应式神器 calc()
背景:
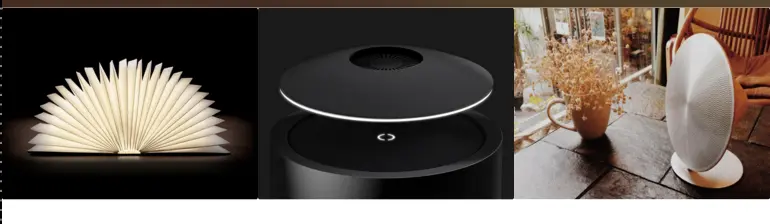
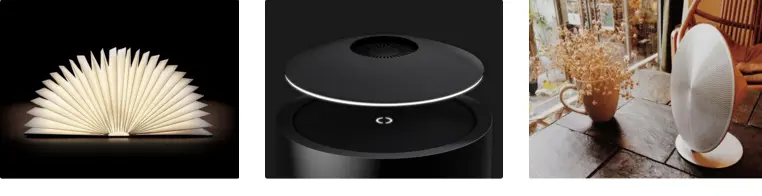
大家经常为遇到类似卡片的设计稿,如果卡片与卡片之间没有距离,如

那写 width: 33.33%是没有什么问题的
那如果是以下这种情况呢

图片与图片之间的距离是 20px,那响应式处理起来难免麻烦。虽然可以通过 js 计算宽度解决,或者修改布局使用 box-sizing 解决。但是这些方法难免会让宝宝心里奔溃/(ㄒoㄒ)/~~。接下来开始介绍 calc()
是啥东东
css3 新增的一个函数取值,用于动态计算长度值,参数可以是百分比、em、px和rem单位值,如width: calc(100% - 22px)。如上面的例子,可以这样解决 width: calc((100% - 40px)/3)。是不是酷酷哒~~
语法
calc()函数支持 +, -, *, / 运算,可以单一单位 或者 混合单位使用。
.div {
width: calc(80% - 10px);
}
注意:
+ , -号前后需要使用空格隔开,不可写成calc(100px-2px)* , /号前后可不需要空格隔开
兼容性

兼容性前缀:
.div {
width: calc(80% - 10px);
/*Firefox*/ width: -moz-calc(80% - 10px); /*chrome safari*/ width: -webkit-calc(80% - 10px); } 在 less 如何使用
需要在参数外面加上: ~("expression"),如:
.div {
width: calc(~"100% - 80px"); } 最后
类似的 css3 函数还有:
min():min(10% + 20px, 300px) // 用于比较数值的大小并取出最小的那个
max():max(10% + 20px, 150px) // 用于比较数值的大小并取出最大的那个
cycle(): //允许子孙元素使用取值序列中的值循环替换继承而来的值
但是目前这三种函数还没有浏览器支持,所以,让我们一起期待。。。





















 4942
4942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








