在前2篇文章中介绍了keyword搜索和周边搜索的功能,可是界面比較简陋,所以这一版我主要做一些美化工作。
这次主要优化的方面有2个方面,一个是页面的样式,包含字体、button、布局等;二是要加入一个搜索的智能提示。
首先改动页面的样式,更改
#map{position:absolute;width:1364px; height:550px;}
#option{
height:50px;
width:1336px;
border:solid 1px #CCCCCC;
padding:10px;
}<link href="http://mfxuan.free.800m.net/blogCss/reset.css" type="text/css" rel="stylesheet" />
<link href="http://mfxuan.free.800m.net/blogCss/main.css" rel="stylesheet" type="text/css" />因为周边搜索的填充色太淡了,所以我做了一些改动:
//改变半圆填充颜色
function changeRadiusColor(){
var i=0;
while($("ellipse").length<1 && i<1000){i++; }
$("ellipse:eq(0)").attr("fill","#9ec0de");
}为了避免在输入内容,可是未点击搜索,而是直接点击周边搜索而出现错误。所以我加入了一个变量:
var isSearch=false;//标记是否点击搜索//搜索
function search_center(){
var kw = $(".kw").val();
isSearch = true;
search(null,kw);
}加入一个周边查询前的推断方法:
function search_area_before(classid){
if(!isSearch){//假设没有搜索,则先运行搜索,再搜索周边
search_center();
setTimeout(search_area,1000,classid);
//设定搜索半圆的填充色
setTimeout(changeRadiusColor,1500);
}else{
search_area(classid);
}
}改动search_area方法,在方法的最后加入一下代码:
//又一次定位地图中心点
setTimeout(toCenter,500);
//设定搜索半圆的填充色
setTimeout(changeRadiusColor,300);页面所有又一次替换一下:
<body οnlοad="initialize()">
<div class="yxqy">
<!-- 地图搜索 -->
<div id="dtss" class="div_tab" style="display:block">
<div class="map_btn">
<span class="ssq"><input type="text" class="kw"
οnblur="if(this.value=='') $(this).css('background-image','url(http://mfxuan.free.800m.net/blogImage/map_sskBG2.jpg)')"
οnfοcus="$(this).css('background-image','url(http://mfxuan.free.800m.net/blogImage/map_sskBG.jpg)')"
οnkeydοwn="if(event.keyCode == '13')search_center();"/>
<a href="#" οnclick="search_center()">
<img src="http://mfxuan.free.800m.net/blogImage/btn_serch.jpg" width="40" height="40" /></a></span>
<!-- 搜索周边 -->
<a href="#" οnclick="search_area_before('97,1264,1262')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbgjz.jpg" /></a>
<a href="#" οnclick="search_area_before('1228,1403,1330,1332')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbcy.jpg" /></a>
<a href="#" οnclick="search_area_before('83,1321,1259')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbsc.jpg" /></a>
<a href="#" οnclick="search_area_before('C_32')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbld.jpg" /></a>
<a href="#" οnclick="search_area_before('1261')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbjc.jpg" /></a>
<a href="#" οnclick="search_area_before('39')">
<img src="http://mfxuan.free.800m.net/blogImage/btn_zbyy.jpg" /></a>
</div>
<div id="map" class="map_map"></div>
<div id="result"></div>
</div>
</div>
</body>这样页面就大变样了。主要是把布局改动了一下,搜索部分和地图之间有了层次感。
搜索框和周边搜索也都使用了图片来进行了美化。
以下是我美化好的图片和部分原图资料:
这样,美化部分就算是完毕了。
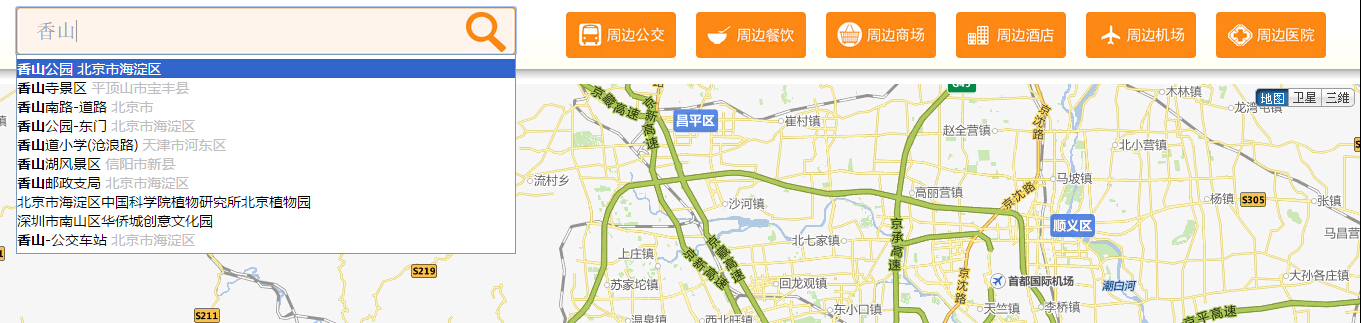
以下就是这个搜索的智能提示了。在全部的地图提供商的搜索页面。都提供了智能提示的功能。所以,我也要把这个功能加到这里。可是却怎么也找不到搜狗地图的智能提示的js。
看来搜狗地图没有提供这方面的实例和js。
既然这样,那我仅仅好用其它提供商的智能提示了。
在百度上搜索“百度搜索栏智能提示功能代码”。第一个就是教怎样在页面上使用百度搜索栏的智能提示。
首先在页面上加入一个input:
<input type="text" name="word" baiduSug="1|2">当设置baiduSug=1时。用户选中sug词条时默认运行表单提交动作;当设置baiduSug=2时。用户选中sug词条时不运行表单提交动作。
然后在网页中引入Javascript文件:
<script charset="gbk" src="http://www.baidu.com/js/opensug.js"></script>这里须要特别强调的是:当中Javascript的文件位置是很有讲究的!必须放置在</body>标签的后面。
本来吧到这里应该就算是结束了。只是却出现了一个小问题。假设你留意的话,在地图搜索页面,提供商提示的都是地点,可是使用百度搜索栏则提示的不全是地点。所以必须选择还有一个方案了。
在百度地图的演示样例DEMO中,找到了一个输入提示的演示样例代码,点击这里进行查看。智能提示主要是用到了一个js:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
这个密钥是你在百度开发人员中心注冊后得到的,不会的自己百度即可了。以下接着对地图进行改动。在页面上加入百度地图智能提示的js:<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=F135d24da388348cb105c6b226fb5801"></script>在页面的最后(</html>)增加一段js:
<script type="text/javascript">
var ac = new BMap.Autocomplete( //建立一个自己主动完毕的对象
{"input" : "suggestId"
});
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
search_center();
});
</script>
搜索的input,加入一个id为"suggestId" 。即:
<input type="text" class="kw" id="suggestId"
οnblur="if(this.value=='') $(this).css('background-image','url(images/map_sskBG2.jpg)')"
οnfοcus="$(this).css('background-image','url(images/map_sskBG.jpg)')"
οnkeydοwn="if(event.keyCode == '13')search_center();"/>这样功能上就实现了。
可是为了更美观一些,我们再设定一下下拉时的字体样式:
//百度智能提示下拉框字体
.tangram-suggestion table tr{
font-size:20px;
}
到此GIS系列的文章所有结束了。假设文中有什么错误之处。欢迎大家指正。



































 1869
1869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








