坑爹的,今天复习基础,本来写了个获取样式,为了显示出我的代码,才发现了 code和pre标签竟然是不同的。
1.用 JS 的代码注释风格来说 code 就是 // , <pre> 就是 /**/
2.用 Markdown 的语法来说, code 就是 `一行代码`, <pre> 就是 ``` 一坨代码 ```
3.如果要说人话
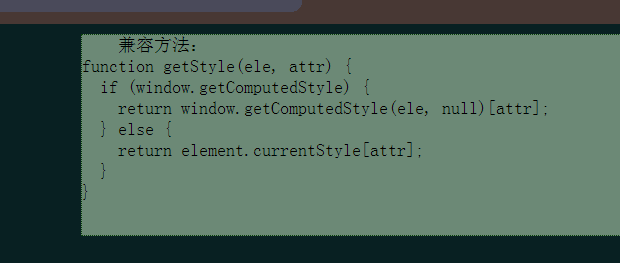
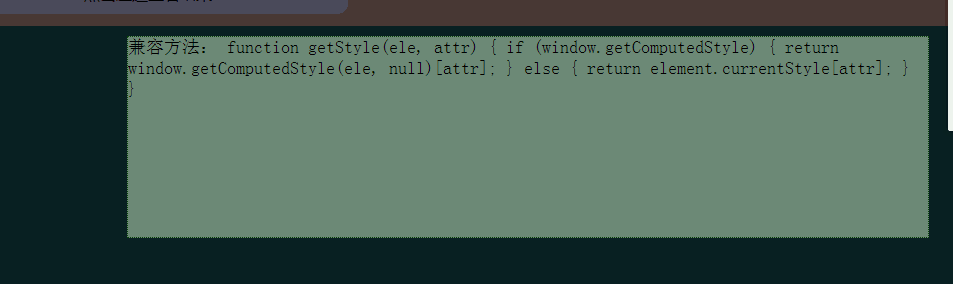
<pre>标签可以保留 pre 元素中的 文本的 空格和换行符。<pre>里面还可以包含 链接、水平分割线、图像。<code>标签: 不保留原来内部元素的 文本格式,诸如换行符、缩进符被删掉了。某网站的说法:我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。
上面的图 是 <pre> , 下面的 是 <code> .






















 3405
3405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








