- 如何设置?
- 选择或创建
- 配置代码
- 如何使用?
一、如何设置?
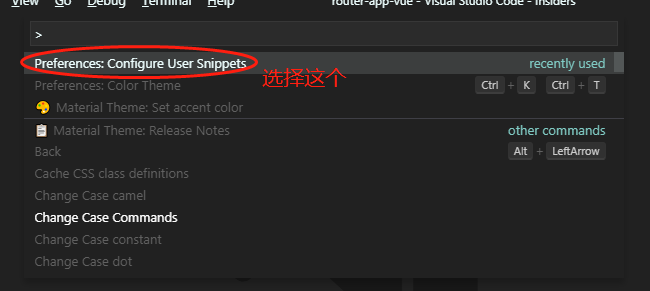
进入vs code主界面-->使用快捷键“ctrl + shift + p”:

如果你是使用Preferences:Configure User Snippets或者之前的记录被清除的话,这个选项不会出现在第一行,这时候你可以在搜索栏输入:Configure User Snippets,然后就可以找到这个选项了。
二、选择或创建vue.json
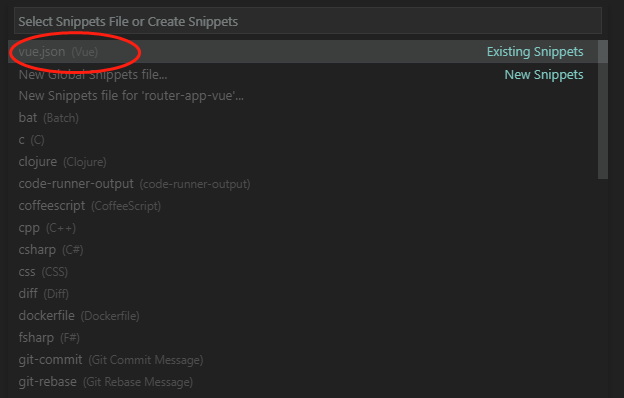
进入Configure User Snippets后会看到下面这个界面:

根上面的情况一样,第一次进入不会出现在第一行,这时候在搜索栏输入:vue.json,然后点击进入编辑,这个环节是如果原来有vue.json文件的话就会打开原来的文件,如果没有的话点击“vue.json”就会创建这个文件并进入到编辑界面:

三、配置代码
1 "Print to console": { 2 "prefix": "vue:5", 3 "body": [ 4 "<template>", 5 "", 6 "", 7 "</template>", 8 "", 9 "<script>", 10 "export default {", 11 "", 12 "}", 13 "</script>", 14 "", 15 "<style scoped>", 16 "", 17 "</style>" 18 ], 19 "description": "Log output to console" 20 }
四、如何使用?
在vue文件中输入:vue:5 ,然后按下Tab键就可以自动生成vue文件的代码结构了。

生成的代码结构长这样:
1 <template> 2 3 4 </template> 5 6 <script> 7 export default { 8 9 } 10 </script> 11 12 <style scoped> 13 14 </style>
以上就是vue代码片段的vs code的配置方法的全部过程了。





















 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








