先看SpringMVC的视图解析 以及 摘录自http://www.cnblogs.com/HigginCui/p/5856780.html的架构解析

1.DisPatcherServlet:前端控制器(不需要程序员开发)
用户请求到达前端控制器,它相当于MVC模式中的C(Controller),DispatcherServlet是整个流程控制的中心,由它调用其它组件处理用户的请求,DispatcherServlet的存在降低了组件之间的耦合性。
作用:作为接受请求,相应结果,相当于转发器,中央处理器,减少其他组件之间的耦合度。
2.HandlerMapping:处理器映射器(不需要程序员开发)
HandlerMapping负责根据用户请求找到Handler(即:处理器),SpringMVC提供了不同的映射器实现实现不同的映射方式,例如:配置文件方式、实现接口方式、注解方式等。
作用:根据请求的Url 查找Handler
3.HandLer:处理器(需要程序员开发)
Handler是继DispatcherServlet前端控制器的后端控制器,在DispatcherServlet的控制下,Handler对具体的用户请求进行处理。
由于Handler设计到具体的用户业务请求,所以一般情况需要程序员根据业务需求开发Handler。
注意:编写Handler时按照HandlerAdpter的要求去做,这样才可以去正确执行Handler。
4.HandlerAdapter:处理器适配器
通过HandlerAdapter对处理器进行执行,这是适配器模式的应用,通过扩展适配器可以对更多类型的处理器进行执行。
作用:按照特定的规则(HandlerAdapter要求的规则)去执行Handler
5.ViewResolver:视图解析器(不需要程序员开发)
ViewResolver负责将处理结果生成View视图,ViewResolver首先根据逻辑视图名解析成物理视图名,即具体的页面地址,再生成View视图对象,最后对View进行渲染将处理结果通过页面的展示给用户。SpringMVC框架提供了很多View视图类型,包括:JSTLView、freemarkerView、pdfView等等.
作用:进行视图解析,根据逻辑视图名解析成真正的视图(view)。
6.View视图 (需要程序员开发 jsp)
View是一个接口,实现类支持不同的View类型(jsp、freemarker、pdf)
一般情况下需要通过页面标签或者页面模板技术将模型数据通过页面展示给用户,需要由程序员根据业务需求开发具体的页面。
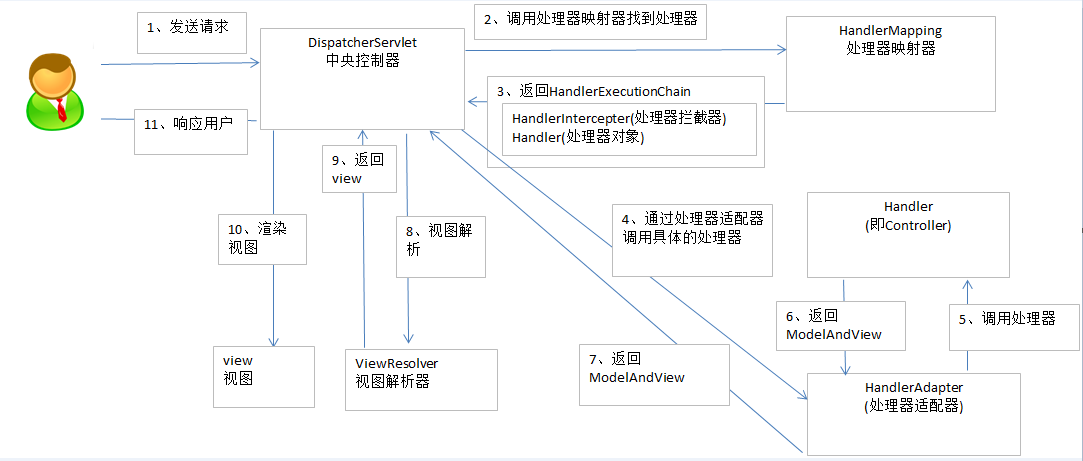
【流程图】

【流程图说明】
1.用户发送请求至 前端控制器DispatcherServlet。
2.前端控制器DispatcherServlet收到请求后调用处理器映射器HandlerMapping。
3.处理器映射器HandlerMapping根据请求的Url找到具体的处理器,生成处理器对象Handler及处理器拦截器HandlerIntercepter(如果有则生成)一并返回给前端控制器DispatcherServlet。
4.前端控制器DispatcherServlet通过处理器适配器HandlerAdapter调用处理器Controller。
5.执行处理器(Controller,也叫后端控制器)
6.处理器Controller执行完后返回ModelAnView。
7.处理器映射器HandlerAdapter将处理器Controller执行返回的结果ModelAndView返回给前端控制器DispatcherServlet。
8.前端控制器DispatcherServlet将ModelAnView传给视图解析器ViewResolver。
9.视图解析器ViewResolver解析后返回具体的视图View。
10.前端控制器DispatcherServlet对视图View进行渲染视图(即:将模型数据填充至视图中)
11.前端控制器DispatcherServlet响应用户。
简单的helloworld 示范
首先根据图 我们可以知道 DispatcherServlet 是最关键的,所以先进行配置
<!--文件名字为web.xml 放在WEB-INF文件夹下面,最原始的配置 --> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <!--下面一个是指定位置读取配置文件 --> <servlet> <servlet-name>MySpringMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <!--匹配URL 之后就可以用Controller注解进行匹配url--> <servlet-mapping> <servlet-name>MySpringMVC</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
springmvc.xml文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.1.xsd"> <!-- 自动扫描,加载Bean --> <context:component-scan base-package="com.springmvc"></context:component-scan> <!-- 这是ModelAndView里面的解析,类的返回 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/views/"></property> <property name="suffix" value=".jsp"></property> </bean> </beans>
package com.springmvc;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller//告诉处理器将这个Controller Bean加载
public class HelloWorldControler {
@RequestMapping("/hello")//当url输入hello的时候做的事情
public String hello(){
System.out.println("that is hallo");
return "hello";//就是将这个返回,springmvc对这个做处理
}
}
view! jsp文件 也可以是各种其他文件 ,比如html
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <p>Hello World!</p> </body> </html>




















 1975
1975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








