pda以其小巧便携,普遍应用在生产现场的信息录入,但因其屏幕小不能遵循PC ui设计原则,现总结一些设计方案与大家分享。
屏幕分辨率默认为:320 x 240px下设计
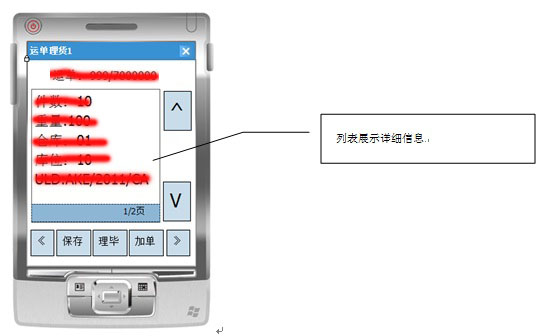
列表页面:

header:字体12px
列表:20px字体显示5条记录
功能操作区:左右滚动条显示功能按钮,设置配置文件将主要操作按钮默认显示
列表操作区:用于列表的翻页
详细信息页面:

用列表显示详细信息各个字段内容。
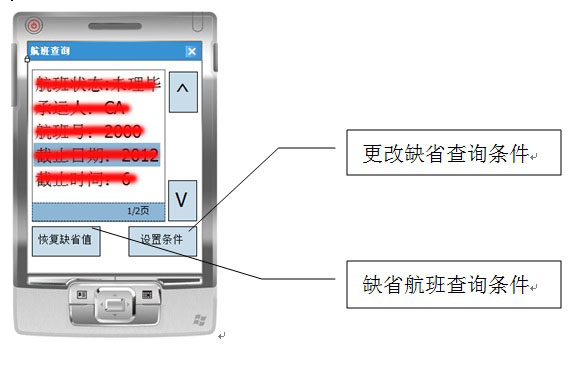
查询功能:

用列表显示查询条件,初始化设置查询条件的默认值,可以分别设置查询条件。
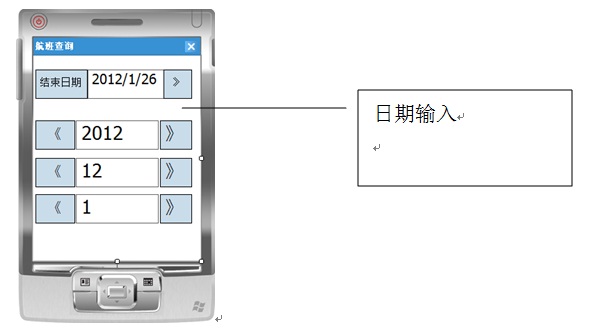
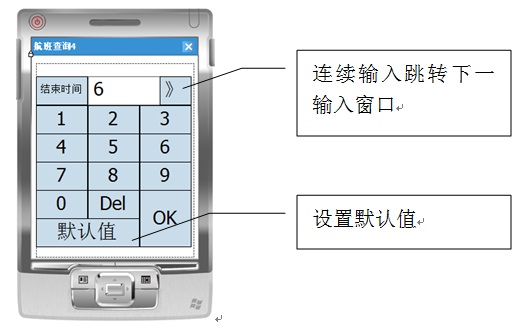
PDA输入:

输入日期:仿苹果的日期输入

输入数字界面























 467
467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








