语法
border-radius属性用来给元素添加圆角边框。和border类似,border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
默认值:
0
继承性:
no
版本:
CSS3
JavaScript 语法:
object.style.borderRadius="5px"
border-radius语法如下:
border-radius: 1-4 length|% / 1-4 length|%;
和size属性类似,按顺时针转盘顺序依次设置每个角的圆角半径。从左上角(left-top)开始。
如果省略 bottom-left,则与 top-right 相同,如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
尺寸单位和size相同。
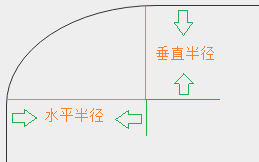
斜杠的前面部分定义圆角的水平半径,后面部分定义垂直半径,如果只有前面部分,则垂直半径和水平半径相同。如下图所示:

实例
border-radius: 2em 1em 4em / 0.5em 3em;
等同于
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
border-radius一个常用例子是用来创建一个圆形元素:
div{
width:100px;
height: 100px;
background: #666;
border-radius: 50%;
}
上述代码把width和height设置为相同值,然后圆角弧度为其宽高的一半,这样就构造了一个圆形。
类似的,如果要构造一个环形,我们在div中嵌套一个div,这样一个构成外圆,一个构成内圆,把内圆的背景色设置成页面底色。





















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








