Xamarin iOS教程之编辑界面编写代码
Xamarin iOS的Interface Builder
Interface Builder被称为编辑界面。
它是一个虚拟的图形化设计工具,用来为iOS应用程序创建图形界面。
单击MainStoryboard.storyboard文件,就能够打开编辑界面了。
在Xamarin Studio 5.2.1后,编辑界面直接使用的是Storyboard故事面板,曾经则使用的是XIB(对于XIB的使用会在后面的章节中解说)。大学霸它们之间最大的不同在于Storyboard故事面板能够对多个主视图进行设置,而XIB仅仅能够对一个主视图进行设置。下面是对编辑界面的介绍。
1.界面构成
单击MainStoryboard.storyboard文件,打开编辑界面后。能够看到编辑界面会有4部分组成,如图1.71所看到的。
图1.71 界面构成
当中,编号为1的部分为主视图的属性设置,比如能够设置主视图的尺寸大小、iOS的版本号等等。
编号为2的部分为画布。它是用于设计用户界面的地方。在画布中用箭头指向的区域就是设计界面。在画布中能够有多个设计界面,一般将设计界面称为场景或者说是主视图。编号为3的部分为工具栏,在此工具栏中存放了非常多的视图对象。编号为4的部分为属性设置窗体。在当中能够对视图对象的属性进行设置。
注意:在打开MainStoryboard.storyboard文件非常多的开发人员会遇到下面两个问题:
(1)在打开MainStoryboard.storyboard文件后,会看到如图1.72所看到的的错误。
出现此问题的解决办法是此时的Xamarin和Xcode不匹配形成的。
此错误的解决的方法就是将Xamarin进行升级。
(2)在打开MainStoryboard.storyboard文件后。会看到如图1.73所看到的的错误。
图1.72 错误1 图1.73 错误2
此错误的解决的方法就是选择Open in Xcode Interface Builder。将Xcode的编辑界面打开,然后关掉Xcode,此时就双击一次MainStoryboard.storyboard文件,就能够将此文件打开了。
2.设计主视图
假设想要iOS Simulator上显示一个标签,就要对编辑界面进行设置。选择工具栏中的Label对象。将其拖动到画布的主视图中。如图1.74所看到的。
图1.74 操作步骤
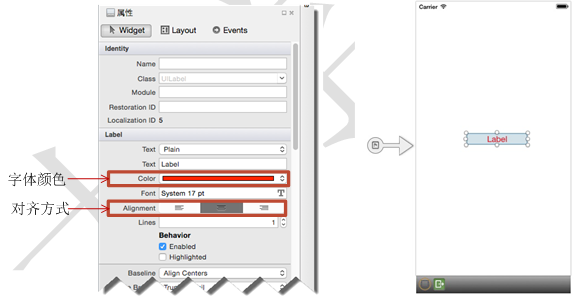
在属性中。对Label标签对象的字体颜色以及对其方式进行设置,如图1.75所看到的。
设置后主视图的效果如图1.76所看到的。
图1.75 设置属性 图1.76 主视图的效果
执行效果如图1.77所看到的。
图1.77 执行效果
Xamarin iOS编写代码
除了能够使用Interface Builder对主视图进行设置外。还能够使用代码进行设置。代码就是用来实现某一特定的功能,而用计算机语言编写的命令序列的集合。如今就来实现通过代码将标签中显示的内容设置为Hello World字符串,操作过程例如以下:
(1)回到MainStoryboard.storyboard文件。选择主视图上的Label对象,然后在属性的Identity下将Name设置为mylabel。(Name属性将相当于为Label对象起了一个别名,开发人员能够通过在Name中设置的内容来控制Label标签,其它的视图也一样)。
(2)打开HelloWorldViewController.cs文件,编写代码,实现将标签中显示的内容设置为Hello World字符串。代码例如以下:
-
using System;
-
using System.Drawing;
-
using MonoTouch.Foundation;
-
using MonoTouch.UIKit;
-
namespace HelloWorld
-
{
-
public partial class HelloWorldViewController : UIViewController
-
{
-
…… //这里省略了视图控制器的构造方法和析构方法
-
#region View lifecycle
-
public override void ViewDidLoad ()
-
{
-
base.ViewDidLoad ();
-
mylabel.Text="Hello World"; //设置标签中显示的内容
-
}
-
…… //这里省略了视图载入和卸载前后的一些方法
-
#endregion
-
}
-
}
执行效果如图1.78所看到的。
图1.78 执行效果
Xamarin iOS设置状态栏
状态栏就是指在iOS中显示有时间、电池用量的区域。状态栏分为两部分:第一部分为前景部分(就是指的显示电池、时间等部分)。第二部分为背景部分(就是显示黑色或者图片的背景部分),如图1.79所看到的。为了制作一个用户体验高的应用程序。对于状态栏的设置是非常重要的。本小节将主要解说怎样对状态栏进行设置。
图1.79 状态栏
1.设置状态栏的风格
在iOS中状态栏的风格有4种,如表1-4所看到的。
表1-4 状态栏风格
要想对状态栏的风格进行设置就须要使用到PreferredStatusBarStyle()方法。
【演示样例】以下将以projectHelloWorld为基础,将状态栏的前景部分为白色。
详细的操作过程例如以下:
(1)打开MainStoryboard.storyboard文件,将主视图的背景颜色即Background设置为Scrollview Textured Background color。
(2)打开HelloWorldViewController.cs文件,编写代码,实现状态栏的前景部分变为白色的效果。
代码例如以下:
-
public override UIStatusBarStyle PreferredStatusBarStyle ()
-
{
-
return UIStatusBarStyle.LightContent;
-
}
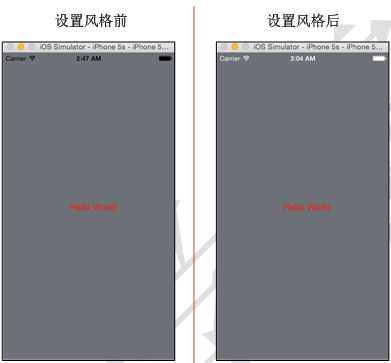
此时执行程序。会看到如图1.80所看到的的效果。
图1.80 执行效果
2.隐藏状态栏
有时开发人员不希望状态栏在自己的应用程序中出现,能够使用PrefersStatusBarHidden()方法将其进行隐藏。
【演示样例】以下将以projectHelloWorld为基础。将状态栏隐藏。
详细的操作过程例如以下:
打开HelloWorldViewController.cs文件,编写代码,实现状态栏的隐藏。代码例如以下:
-
public override bool PrefersStatusBarHidden ()
-
{
-
return true;
-
}
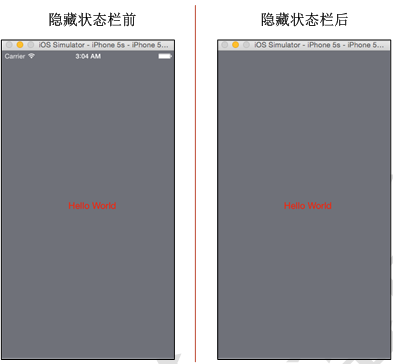
此时执行程序。会看到如图1.81所看到的的效果。
图1.81 执行效果
Xamarin iOS调试程序
调试又被称为排错,是发现和降低程序错误的一个过程。在Xamarin Studio中进行调试的须要实现下面几个步骤:
1.加入断点
在进行程序调试之前,首先须要为程序加入断点。
断点是指能够暂停调试器中程序的执行,并能够让开发人员查看程序的地方。将光标移到到要加入断点的地方,按住Command+\键或者选择菜单条中的“执行|切换断点”命令进行断点的加入,之后会在加入断点代码的最左边看到一个红色的小圆圈,而且这一行也被涂成了红色,如图1.82所看到的。
图1.82 加入断点 图1.83 运行断点
2.执行程序
单击执行button后。程序就会执行。这时执行的程序会停留在断点所在的位置处,此代码最左边的圆圈中会出现黑色的箭头,而且代码行被涂成了黄色,表示如今程序执行到的位置。如图1.83所看到的。不仅如此,iOS Simulator也会显示界面,可是没有内容。
3.断点导航
在程序停留下来后,会出现断点导航,如图1.84所看到的。开发人员能够使用此导航来控制程序的运行。
图1.84 断点导航
Xamarin iOS文件简绍
创建好project后,会看到一些文件以及目录。下面针对几个重要而且经常使用的文件进行解说。
q Resources目录:里面存放了应用程序所需的资源,如图像、音乐文件等。
q AppDelegate.cs:基本的应用程序类別(class)。并接听系统事件及相相应的事件处理.
q Entitlements.plist:设置服务是否开启等内容。
q HelloWorldViewController.cs:负责视图控制器的生命周期,也就是MVC分层的Controller。
q HelloWorldViewController.designer.cs:包括界面中对象的定义及动作(Action)的声明。
q Info.plist:应用程序的信息,如名称、版本号、图示等等。
q Main.cs:应用程序的进入点。
q MainStoryboard.storyboard:能够用来设置应用程序的图形界面。
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人。
































 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








