通过写一些小的功能,加深对技术知识的巩固,本案例学习轮播图组件使用,页面跳转,本地json数据的获取方式,
在写页面跳转的时候,出现了一个问题,我用wx.navigateTo({url: '',})跳转失效,控制台也不报错
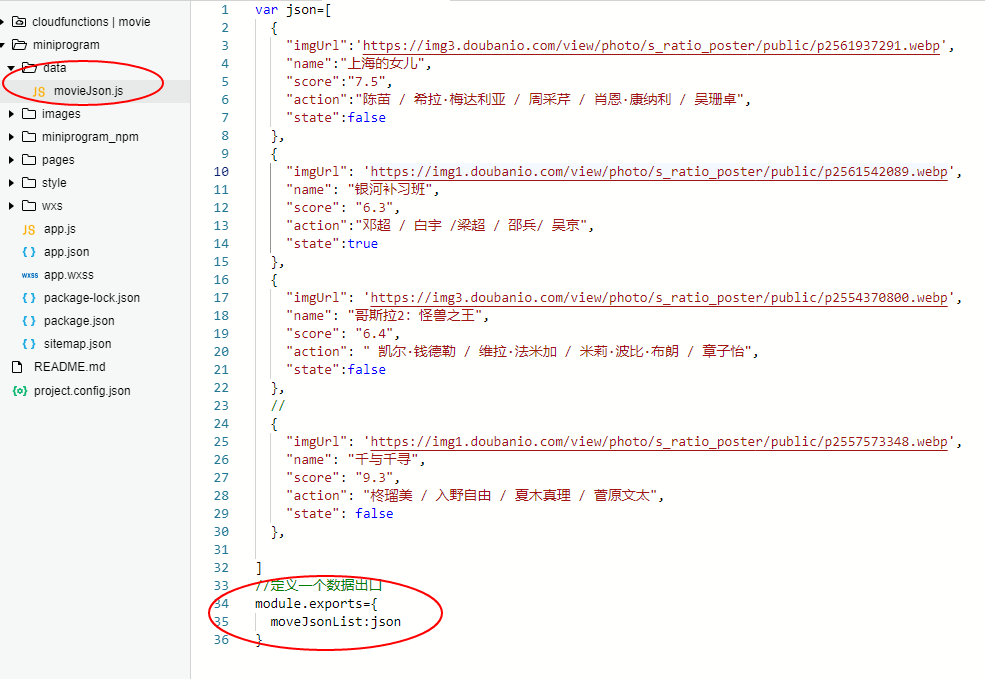
原因可以通过项目截图可以看到我从首页跳到含有底部标题栏的页面,所以这里跳转要用wx.switchTab({ url: '/index' })
在这里再复习下几种跳转方式
一、页面跳转
1、wx.navigateTo(obj)特点: 可以传值,新页面获取值用option.name
例:wx.navigateTo({
url: '/pages/Deposit/Deposit?merchantId=' + this.data.coach.coachId, })
2、wx.redirectTo(obj) 可以传值,跳转到新页面后无返回按钮,不能返回上一个页面
wx.redirectTo({ url: '/pages/Deposit/Deposit?merchantId=' + this.data.coach.coachId,
)}
3、wx.reLaunch(obj) 可以传值,新页面获取值用option.name
如果跳转的页面路径是 tabBar 页面则不能带参数
跳抓到新页面后无返回按钮 不能返回上一个页面
wx.reLaunch({ url: '/pages/Deposit/Deposit?merchantId=' + this.data.coach.coachId, })
4、wx.switchTab(obj) 地址后面不可以带参数
跳转的 tabBar 页面的路径 需在 app.json 的 tabBar 字段定义的页面
跳抓到新页面后无返回按钮 不能返回上一个页面
wx.switchTab({ url: '/index'})
5、navigator标签的url跳转页面
6、wx.navigateBack(obj)特点:
关闭当前页面,返回上一页面或多级页面。
可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
参数:
delta number类型 返回的页面数,如果 delta 大于现有页面数,则返回到首页
wx.navigateBack({
delta: 2 })
二、本地json数据读取
再需要用到的js中d导入
var localData=require("../../data/movieJson.js")
项目截图:























 1520
1520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








