今天记录一下第一次把.net core 程序发布到linux系统。linux用的是ubuntu Server 18.04版本。运行的IDE是vs 2019,发布出来是.net core 2.2版本。
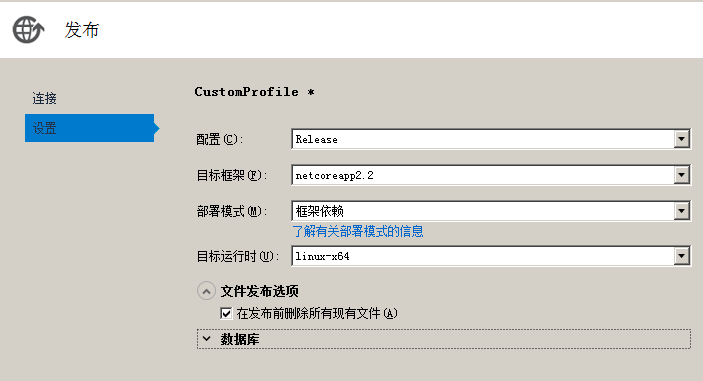
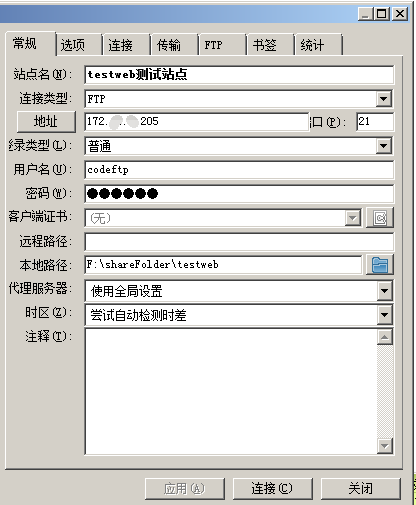
1、在vs2019中把.net core 源码发布出来,配置如下

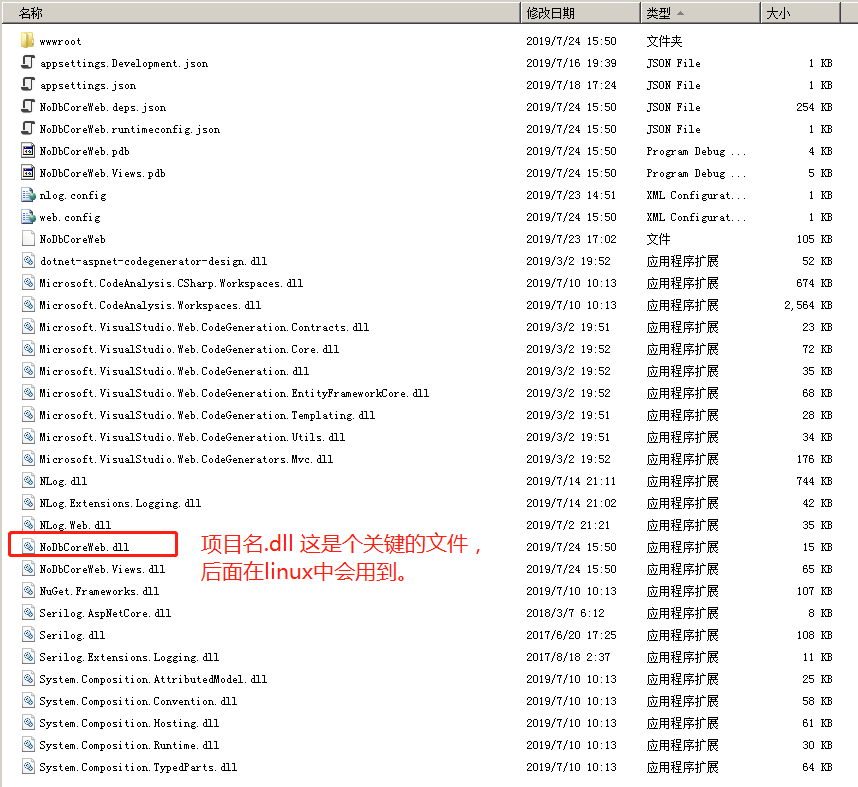
2、发布生成的文件,后面需要把它拷贝到linux。

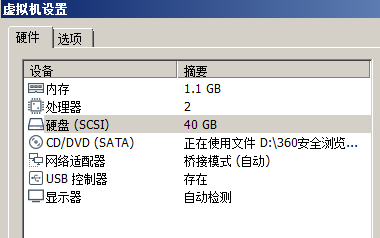
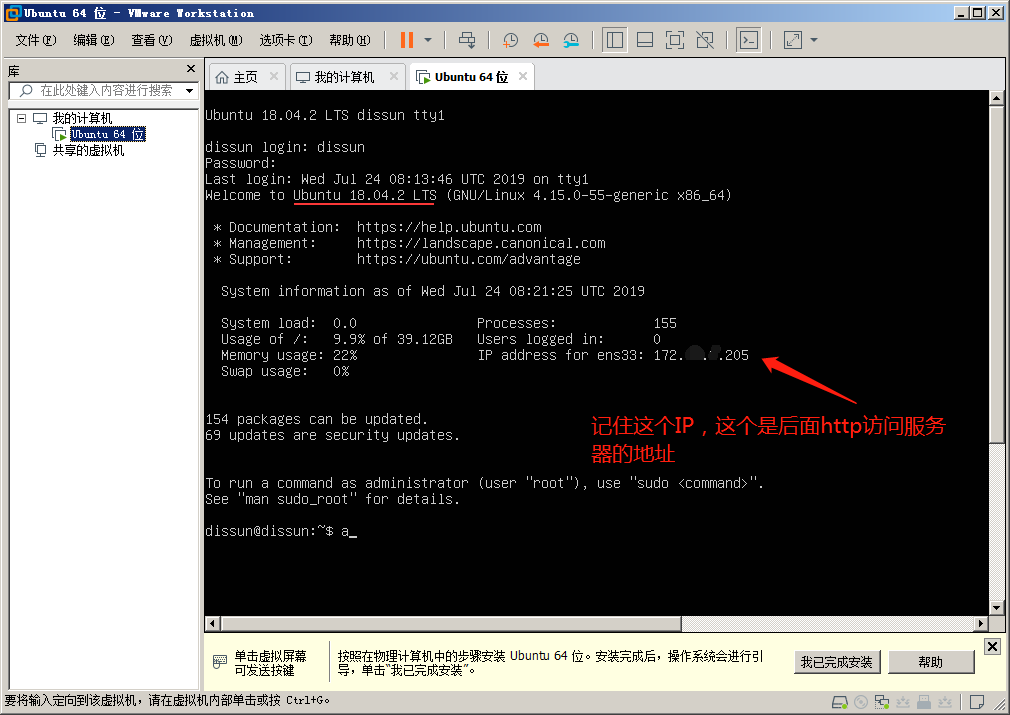
3、比较穷,没有linux服务器,所以在虚拟机上操作。模拟真实环境,所以启用的是无图形界面的Ubuntu Server。在虚拟机上的安装过程网上比较多,就不多说。


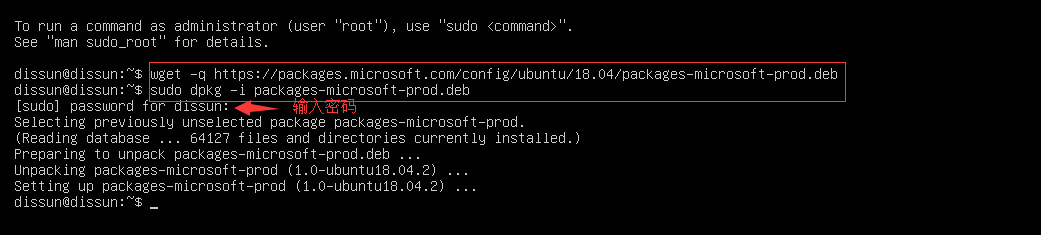
4、在微软上注册密钥,并且下载安装依赖项。运行下面两个命令:
sudo dpkg -i packages-microsoft-prod.deb

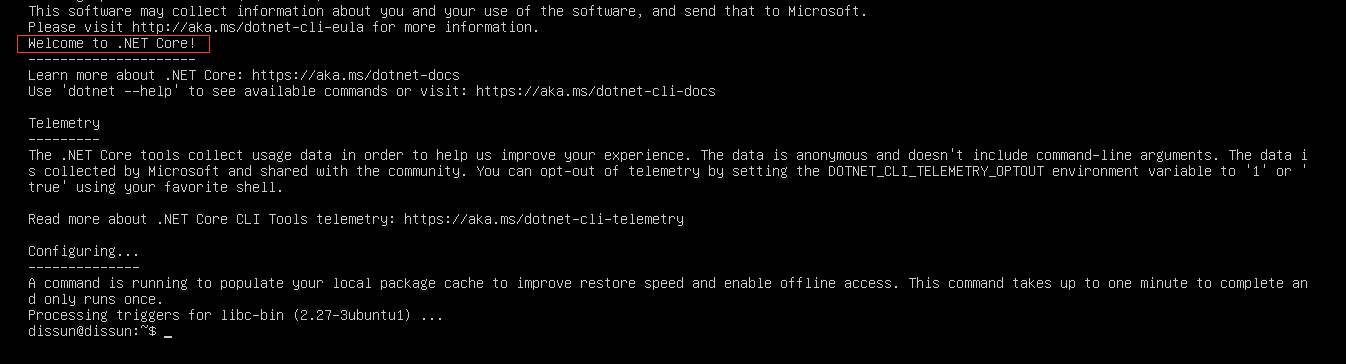
5、安装.net SDK
sudo add-apt-repository universe
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-2.2 (此处要去对应你发布的.net core 版本)
安装完成:

6、安装Ngnix反向代理(功能有点像IIS的意思)
sudo apt-get install nginx
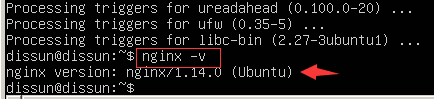
7、安装完成后,查看是否安装成功,显示版本则说明成功。

8、进入Ngnix目录,创建一个简单的配置文件。
cd /etc/nginx/conf.d/
sudo vi testweb.conf (新建一个叫testweb的配置文件)
9、贴入或敲入以下配置信息(设置监听80端口,服务器为我们上面说过的本机IP)
server {
listen 80;
server_name 172.1.1.205;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}
10、粘贴完成后,按"Esc"键 然后输入 “:wq”回车,表示保存并退出

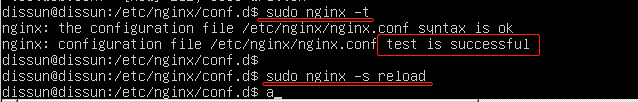
11、在当前文件夹下,加载配置文件,并重启Nginx。
sudo nginx -t
sudo nginx -s reload

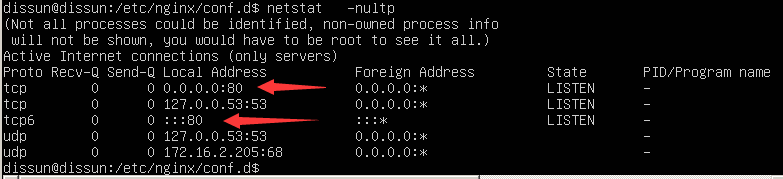
12、查看80端口是否被启用
netstat -nultp

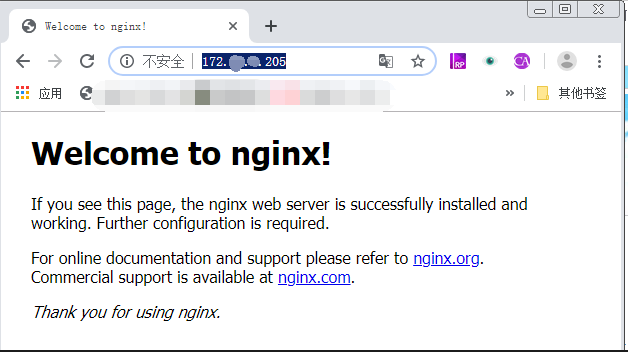
13、找一台在相同网段的电脑,浏览器访问上面配置的IP:http://172.1.1.205/如果出现如下画面则表示反向代理运行成功。

14、安装FTP,方便上传需要发布的程序代码
sudo apt-get install vsftpd
sudo vsftpd -v (查看版本 看看是否安装成功)
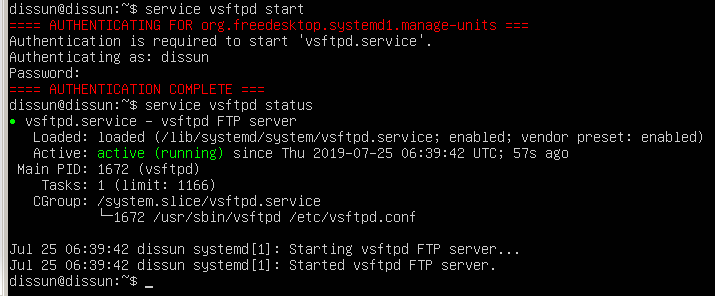
service vsftpd start (启动服务)
service vsftpd status (查看是否真的启动,active running)

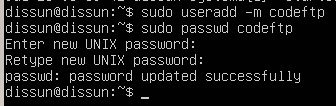
15、创建FTP用户
sudo useradd -m codeftp
sudo passwd codeftp

16、配置FTP的参数
sudo mv /etc/vsftpd.conf /etc/vsftpd.conf.old (重命名原始FTP配置文件,作为备份保留)
sudo vim /etc/vsftpd.conf (创建一个新的FTP配置文件,输入下面内容,保存是Esc+:wq)
###########
listen=NO
listen_ipv6=YES
anonymous_enable=NO
local_enable=YES
write_enable=YES
local_umask=022
dirmessage_enable=YES
use_localtime=YES
xferlog_enable=YES
connect_from_port_20=YES
chroot_local_user=YES
secure_chroot_dir=/var/run/vsftpd/empty
pam_service_name=vsftpd
rsa_cert_file=/etc/ssl/certs/ssl-cert-snakeoil.pem
rsa_private_key_file=/etc/ssl/private/ssl-cert-snakeoil.key
ssl_enable=NO
pasv_enable=Yes
pasv_min_port=10000
pasv_max_port=10100
allow_writeable_chroot=YES
###########
17、重启FTP服务
service vsftpd restart
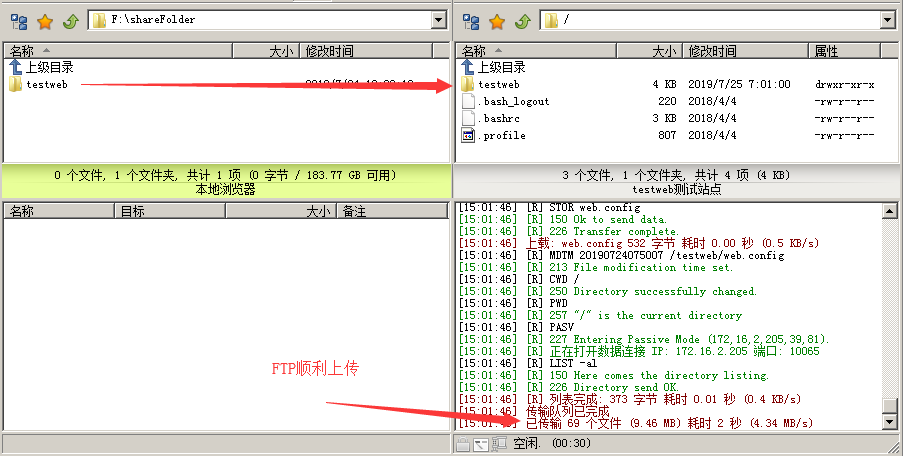
18、把一开始发布的.net code 程序用第三方FTP软件上传到ubuntu系统,我用的是FlashFxp这个FTP软件。目前上传的路径是/home/codeftp/。


19、绕了一圈,回到最开始,还记得我们从浏览器访问http://172.1.1.205/时,显示“Welcome to nginx!”吗,这是因为我们还没有给映射待访问的服务器程序。所以现在返回去修改Nginx配置文件。
sudo vim /etc/nginx/conf.d/testweb.conf
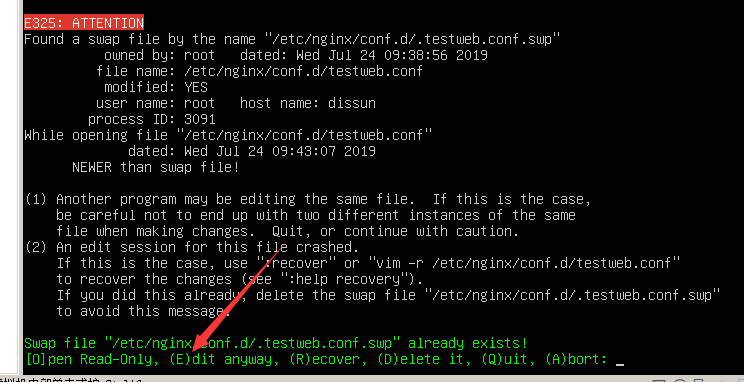
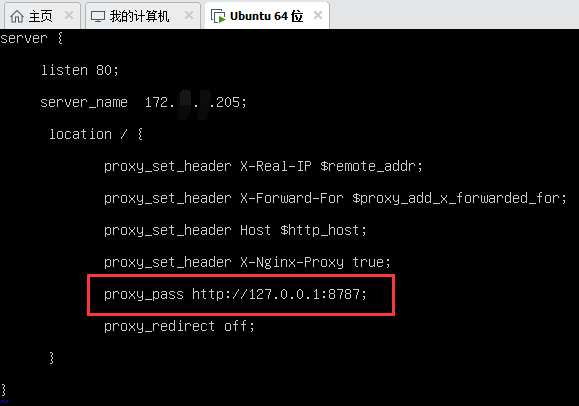
20、再出现的Attension界面中,按“E”,进入编辑。加入我们web程序的发布链接,以及端口号,端口号是在我们vs2019属性中配置的。
...
proxy_pass http://127.0.0.1:8787;
...


21、完成上面修改后退出(“Esc”+:wq),然后重新加载nginx配置文件。
sudo nginx -t
sudo nginx -s reload
22、此时我们再去浏览器访问站点,发现报错“502 Bad Gateway”,不要慌,这是因为我们的web程序还没有运行,现在去启动程序。
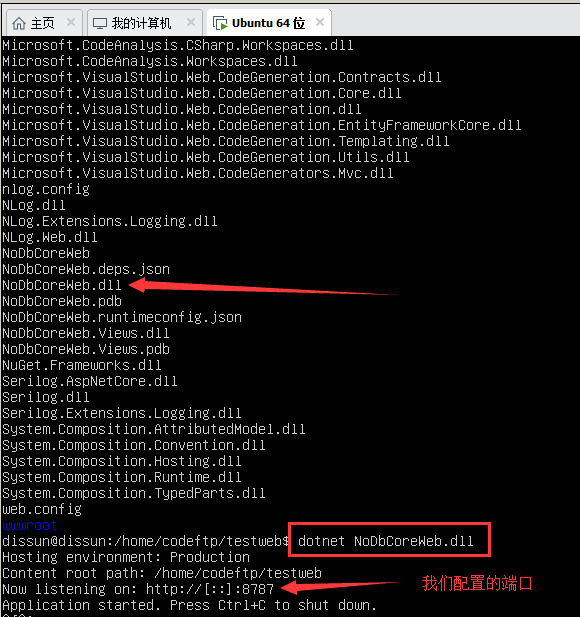
cd /home/codeftp/testweb/
dotnet NoDbCoreWeb.dll (启动web程序,NoDbCoreWeb是项目名称)

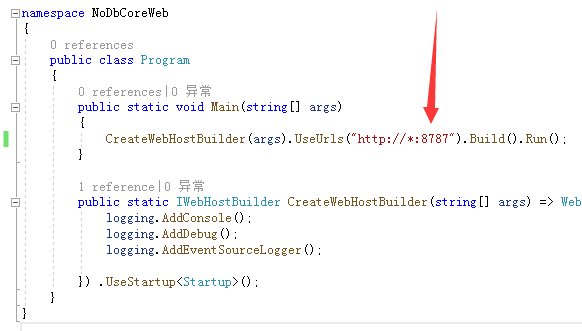
这里备注一下,默认的端口号是5000,被我自己改为了8787,修改这个端口我是在程序中硬编码。如果想继续使用5000端口,只要把刚刚 /etc/nginx/conf.d/testweb.conf文件中的端口改为5000即可。

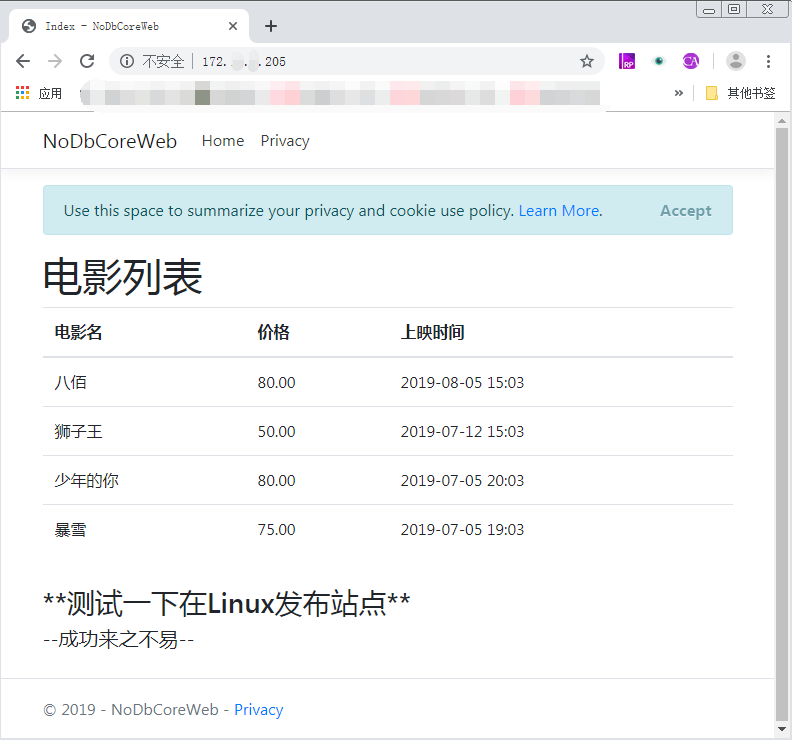
23、在浏览器访问:http://172.1.1.205/ 我们的界面完美的出现了。

24、这一次我们的部署就暂告一段,后面有机会再看看如何部署带mySql数据库的项目,tks。




















 2965
2965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








