1.设置百分比显示而且是自适应。
2. meta标签设置
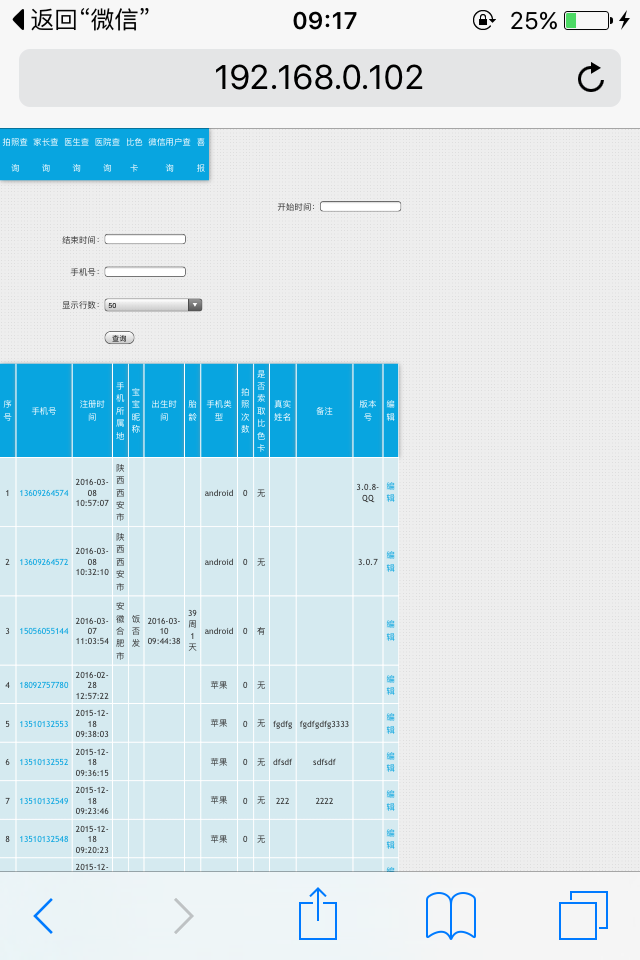
ios:正确设置
<meta name="viewport" content="width=device-width;" />
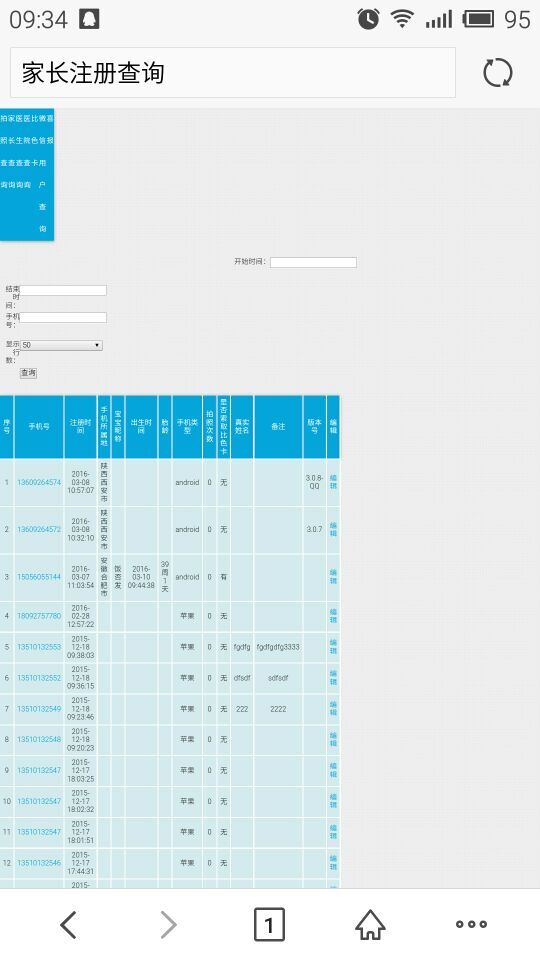
:错误设置
<meta name="viewport" content="width=device-width" />
显示如下效果图

分析原因:少了一个分号;
Android:正确设置
<meta name="viewport" content="" />
如果设置和Ios一样显示如下

总结:可以针对不同的设备显示不同的meta
可以使用以下脚本完成:
var browser = { versions: function () { var u = navigator.userAgent, app = navigator.appVersion; return { //移动终端浏览器版本信息 trident: u.indexOf('Trident') > -1, //IE内核 presto: u.indexOf('Presto') > -1, //opera内核 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核 mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端 ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器 iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器 iPad: u.indexOf('iPad') > -1, //是否iPad webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部 }; } (), language: (navigator.browserLanguage || navigator.language).toLowerCase() } if (browser.versions.android) { $("meta[name='viewport']").attr('content', ""); } else { $("meta[name='viewport']").attr('content', "width=device-width;"); }
原理说明:先判断设备是苹果或者安卓,然后根据不同设备,设置meta;





















 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








