新建布局,注意格式: src/common/nav.js 中增加
{
component: dynamicWrapper(app, [], () => import('/path/to/NewLayout')), // 新建的模板,使用`dynamic`动态引入
layout: 'NewLayout', // 标记,生成路由时会用到
children: [{
name: '新布局', // 新布局下的页面都可以放到这里
icon: 'new', //小图标
path: 'new', //这里是routes(业务页面入口和常用模板)下的目录
children: [
//新的页面
{
name: '新页面',
path: 'new-page', //小图标
component: dynamicWrapper(app, ['NewPageModel'], () => import('/path/to/NewPage')),
}
],
}],
}
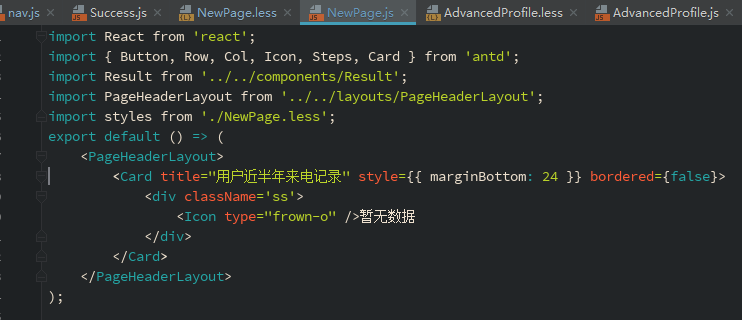
新建页面:src/routes 下新建 NewPage.js NewPage.less
{
name: '测试一下',
path: 'new',
component: dynamicWrapper(app, ['list'], () => import('../routes/New/NewPage')),
},


如果需要用到 数据流,还需要在 src/models src/services 中建立相应的 model 和 service






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








