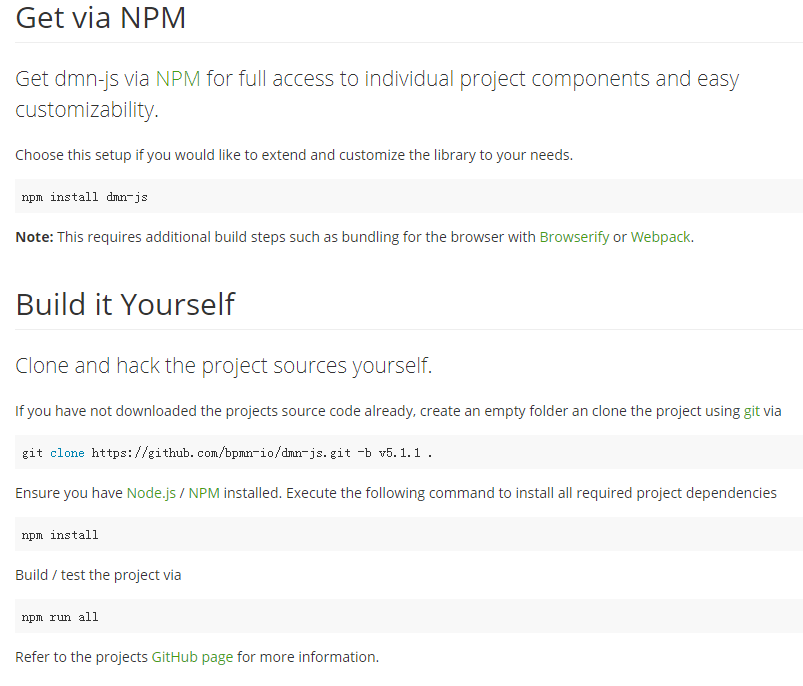
bpmn.js网站地址:https://bpmn.io/toolkit/bpmn-js/
bpmnjs是一款工作流绘制框架,遵循了bpmn2.0规范,实现从前台绘制工作流到后台执行的效果。
图示:

但bpmnjs只给出了vue提供方案和操作:

h5使用案例(自己的资源):https://download.csdn.net/download/sinat_21587657/10708854
包含画图下载等。
部分方法说明:
定义和获取显示区域
var BpmnJS = window.BpmnJS;
var bpmnViewer = new BpmnJS({
container : '#canvas'
});
模板装载和触发事件
bpmnViewer.importXML(模板bpm代码, function(err){
if (err) { return fail(err); }
try {
var canvas = bpmnViewer.get('canvas');
canvas.zoom('fit-viewport');
var eventBus = bpmnViewer.get("eventBus");
eventBus.on('element.click', function(evt) {
//点击元素,弹出页面可以在这里写
// alert(0);
});
return success();
} catch (e) {
return fail(e);
}
});
下载和保存
bpmnViewer.saveXML(...)
具体代码需下载观看。




















 6603
6603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








