为什么清除浮动?
因为子元素浮动脱离文档流,父元素高度没被撑开,影响下面的编辑.
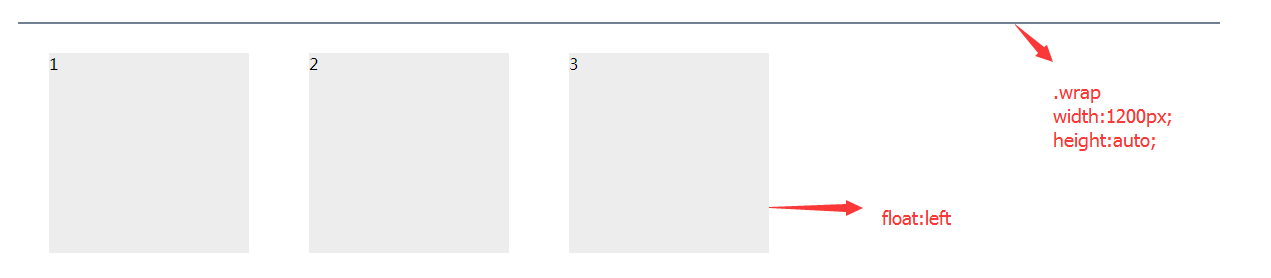
不正常的:
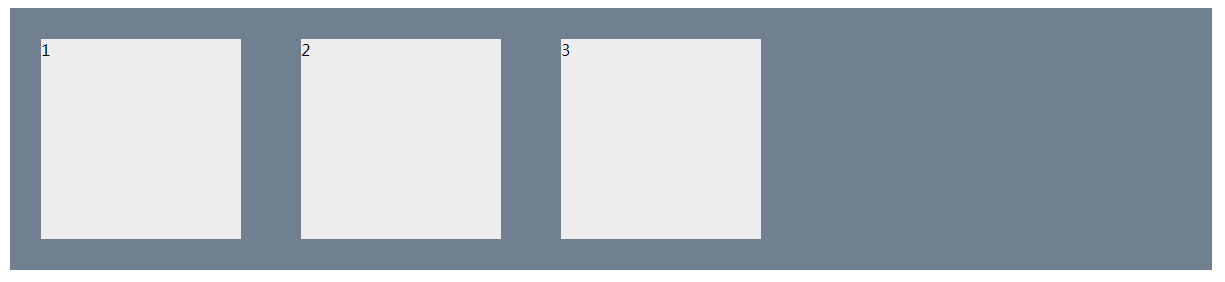
正常的:
文档结构:
<div class="wrap">
<ul class="clear">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<!--<div class="clear"></div>-->
</div>1. 浮动元素父级定义:after伪类与zoom
推荐使用
.clear:after{content: '\20'; display:
block; height: 0; clear: both;visibility:hidden;} /*for chrome/opera/IE8*/
.clear{*zoom: 1;/*IE专有,触发IEhaslayout属性,低版本兼容*/} /*for IE6/7*/2.父级添加overflow:auto
.clear{overflow: auto;zoom:1} /*zoom做兼容*/
3. 添加新的div,清除浮动
不推荐使用,会增加多个空的div,难看.clear{clear:both}




















 2377
2377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








