读了第一行代码之后,觉得内容写的非常不错,于是照着书把代码敲了一遍,今天敲的是Toolbar。
Toolbar就是标题栏,只不过之前使用的标题栏叫ActionBar,由于ActionBar有很多的局限性,所以改用Toolbar,可以在标题栏中增加许多乐趣。
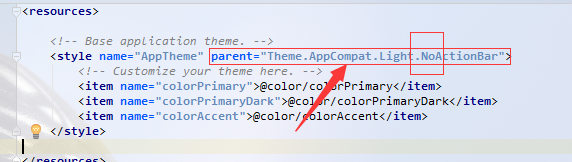
第一步去掉标题栏:

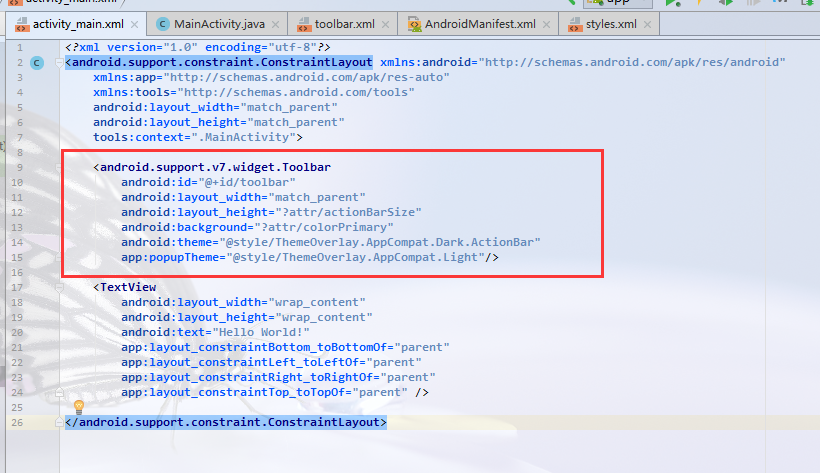
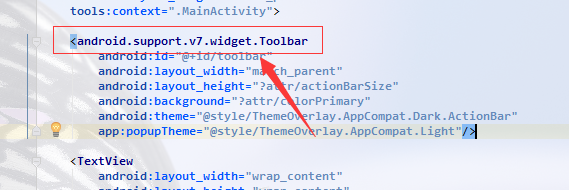
第二步将v7库中的Toolbar添加到布局中:

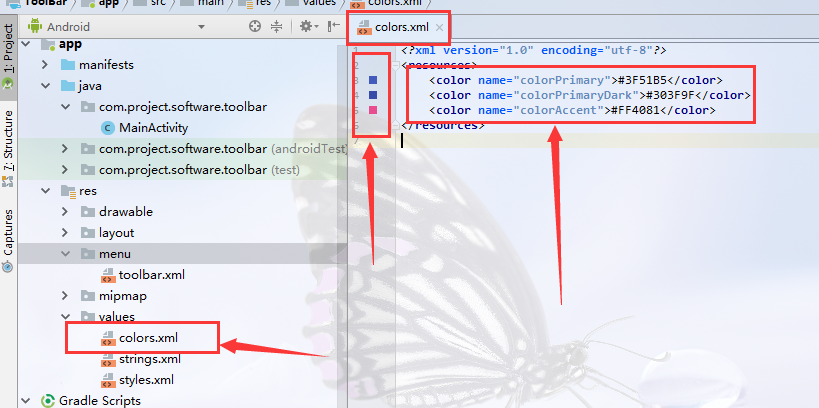
这里面Toolbar的高度指定为与原标题栏的高度相同,颜色什么的都在下图中:

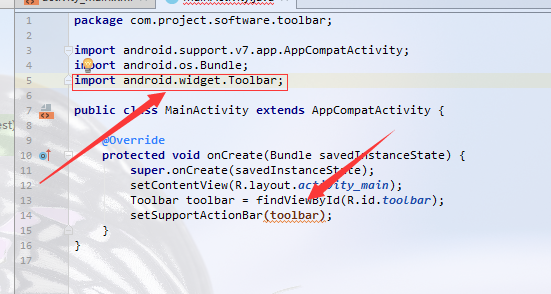
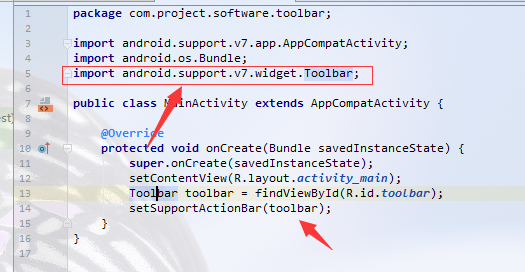
接下来在MainActivity中添加下面的两行代码:
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar); 添加完之后就会发现,又报错了,这是为什么呢?

重新查看布局文件:

大致能猜出原因了吧,因为我们使用的是appcompat-v7库中的Toolbar,所以要删除原的包名,重新导入:

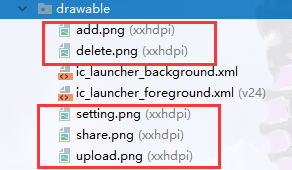
错误消失,现在我们已经有了一个原来一模一样的标题栏了,只不过他的名字由ActionBar变成了Toolbar,接下来我们在标题栏中添加一些按钮。首先导入五张图片作为按钮的图标,将他们导入至drawable-xxhdpi目录下:

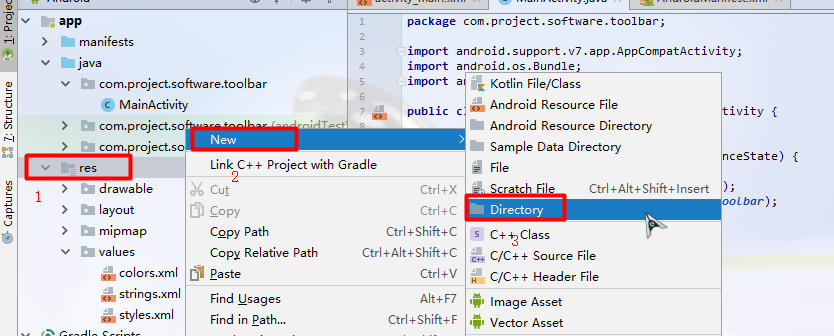
然后右键res目录→NEW→Directory,创建一个menu文件夹:

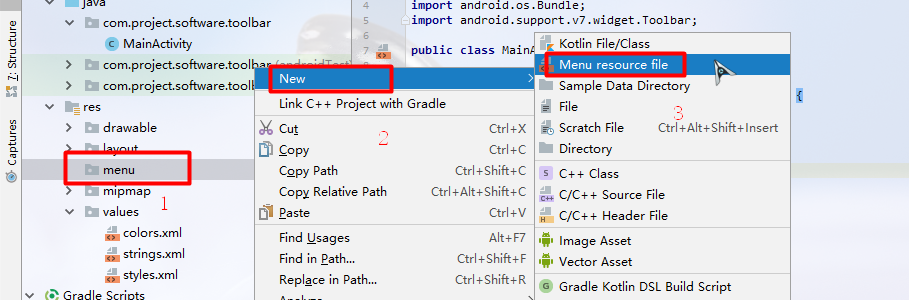
并右键menu文件夹→NEW→Menu resourse file,创建一个toolbar.xml文件:

接下来在文件中添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/Share"
android:title="Share"
android:icon="@drawable/share"
app:showAsAction="always"/>
<item
android:id="@+id/Upload"
android:title="Upload"
android:icon="@drawable/upload"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/Add"
android:title="Add"
android:icon="@drawable/add"
app:showAsAction="never"/>
<item
android:id="@+id/Delete"
android:title="Delete"
android:icon="@drawable/delete"
app:showAsAction="never"/>
<item
android:id="@+id/Setting"
android:title="Setting"
android:icon="@drawable/setting"
app:showAsAction="never"/>
</menu> 其中我们用标签来定义一个action按钮,android:icon指定图标,android:title指定文字,showAsAction指定按钮显示的位置,always表示永远显示在标题栏中,ifRoom表示如果标题栏空间足够大,则显示在标题栏中,如果空间不够大,则隐藏在菜单中,never表示 永远隐藏在菜单中。并且标题栏中只会显示图片,菜单中只会显示文字。
接下来修改MainActivity中的内容:
package com.project.software.toolbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.Share:
Toast.makeText(this,"You click Share!",Toast.LENGTH_SHORT).show();
break;
case R.id.Upload:
Toast.makeText(this,"You click Upload!",Toast.LENGTH_SHORT).show();
break;
case R.id.Add:
Toast.makeText(this,"You click Add!",Toast.LENGTH_SHORT).show();
break;
case R.id.Delete:
Toast.makeText(this,"You click Delete!",Toast.LENGTH_SHORT).show();
break;
case R.id.Setting:
Toast.makeText(this,"You click Setting!",Toast.LENGTH_SHORT).show();
break;
default:break;
}
return true;
}
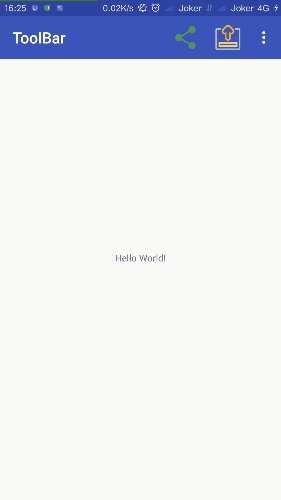
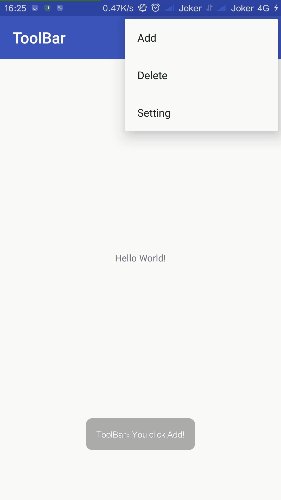
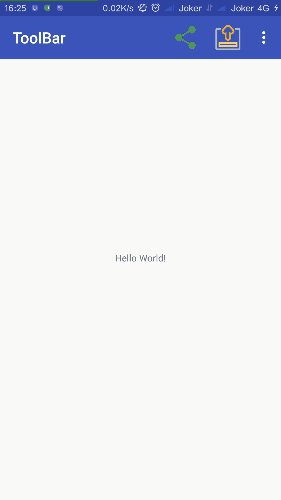
} 我们在onCreateOptionMenu()方法中加载了toolbar这个文件,然后通过onOptionItemSelected()方法处理各个按钮的点击事件,最终运行效果如下:

Over






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








