<style>
ul li {
float: left;
height: 50px;
width: 120px;
color: white;
text-align: center;
margin-left: 5px;
list-style-type: none;
}
a{
color:white;
text-decoration:none;
}
.menu{
height: 50px;
background: #0094ff;
line-height: 50px;
}
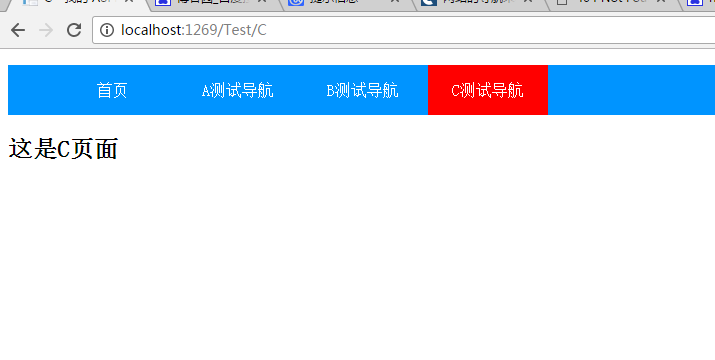
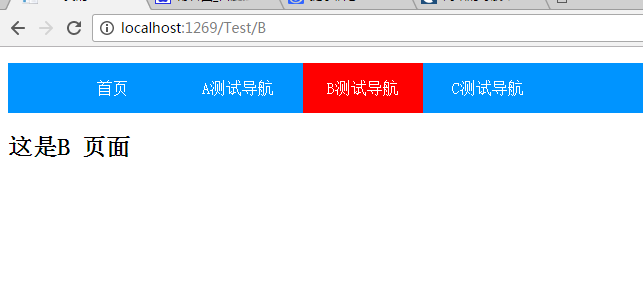
.bgcolor {
background: red;
}
</style>
<script>
$(document).ready(function () {
$('.menu li a').each(function () {
if ($($(this))[0].href == String(window.location))
$(this).parent().addClass('bgcolor');
});
})
</script>
<div class="menu">
<ul style="list-style-type: none;">
<li><a href="/Test/Home" title="网站首页" class="home">首页</a></li>
<li><a href="/Test/A" title="测试导航">A测试导航</a></li>
<li><a href="/Test/B" title="测试导航">B测试导航</a></li>
<li><a href="/Test/C" title="测试导航">C测试导航</a></li>
</ul>
</div>























 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








