前端开发
导航菜单
参考:https://ant.design/components/menu-cn/


参考:https://ant.design/components/layout-cn/
import React from 'react'; import ReactDom from 'react-dom'; import { BrowserRouter as Router, Route, Link } from "react-router-dom"; import Login from './component/login'; import Reg from './component/reg'; import {Layout,Menu,Icon} from 'antd'; // import Pub from './component/pub'; import 'antd/lib/layout/style'; import 'antd/lib/menu/style'; import 'antd/lib/icon/style'; const { Header,Content,Footer} = Layout;//上中下布局 const Home = () => ( <div> <h2>Home</h2> </div> ); const About = () => ( <div> <h2>About</h2> </div> ); class Root extends React.Component{ render (){ return ( <Router> <Layout> <Header> <Menu mode="horizontal" theme="dark"> <Menu.Item key="home"> <Link to="/"><Icon type="home" />主页</Link> </Menu.Item> <Menu.Item key="login"> <Link to="/login"><Icon type="login" />登录</Link> </Menu.Item> <Menu.Item key="reg"> <Link to="/reg">注册</Link> </Menu.Item> <Menu.Item key="about"> <Link to="/about">关于</Link> </Menu.Item> </ Menu> </Header> <Content style={{ padding: '8px 50px' }}> <div style={{background:'#fff',padding:24,minHeight:280}}> <Route exact path="/" component={Home} /> <Route path="/about" component={About} /> <Route path="/login" component={Login} /> <Route path="/reg" component={Reg} /> </div> </Content> <Footer style={{textAlign:'center'}}> Copyright © 2008-2018 </Footer> </Layout> </Router>); } } ReactDom.render(<Root />,document.getElementById('root'));

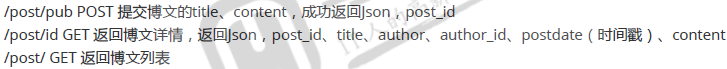
博文业务

业务层
//service/post.js import axios from 'axios'; import {observable} from 'mobx'; export default class PostService{ @observable msg = ""; pub(title,content){ console.log(title); axios.post('/api/post/pub',{ title,content })/*dev server 会代理 */ .then(response => {//此函数要注意this问题 console.log(response.data); console.log(response.status); this.msg = '博文提交成功'; //+ 信息显示 }) .catch(error =>{ console.log(error); this.msg = '登录失败'; //+ 信息显示 }) } }
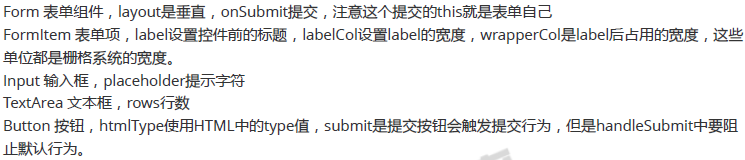
发布组件
使用Form组件 参考:https://ant.design/components/form-cn/
//src/component/pub.js import React from 'react'; import {Link,Redirect} from 'react-router-dom' import {observer} from 'mobx-react'; import {message} from 'antd'; import {inject} from '../utils'; import PostService from '../service/post'; import {Form,Input,Button} from 'antd'; import 'antd/lib/message/style'; import 'antd/lib/form/style'; import 'antd/lib/input/style'; import 'antd/lib/button/style'; const {TextArea} = Input; const service = new PostService(); //注意装饰器顺序 @inject({service}) //生成{service:service}对象 @observer export default class Pub extends React.Component{ handleSubmit(event){ event.preventDefault(); let fm = event.target; console.log(fm[0].value,fm[1].value); this.props.service.pub( fm[0].value,fm[1].value ); } render(){ console.log('in login.js') if (this.props.service.loggedin){ return <Redirect to='/about' />; } if (this.props.service.errMsg){ message.info(this.props.service.errMsg,3, ()=> SetTimeout(()=>this.props.service.errMsg='',1000) ); } return ( <Form layout='vertical' onSubmit={this.handleSubmit.bind(this)}> <Form.Item label="标题" labelCol={{span:4}} wrapperCol={{span:14}}> <Input placeholder='标题'/> </Form.Item> <Form.Item label="内容" labelCol={{span:4}} wrapperCol={{span:14}}> <TextArea rows={10}/> </Form.Item> <Form.Item wrapperCol={{span:14, offset:4}}> <Button type='primary' htmlType='submit'>提交</Button> </Form.Item> </Form> ); } }

待续...




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








