<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="background-color: #00A770;height: 5000px">123</div> <div style="background-color: black;z-index: 9;position: fixed; top: 0; bottom: 0; left: 0; right: 0; opacity: 0.5; "></div> <div style="background-color: white;height: 200px;width:400px;z-index: 10; position: fixed;top: 50%;left: 50%;margin-top: -100px;margin-left: -200px"> <input type="text"> <input type="text"> </div> </body> </html>
注意:opacity 设置透明度0.5
z-index 层级顺序
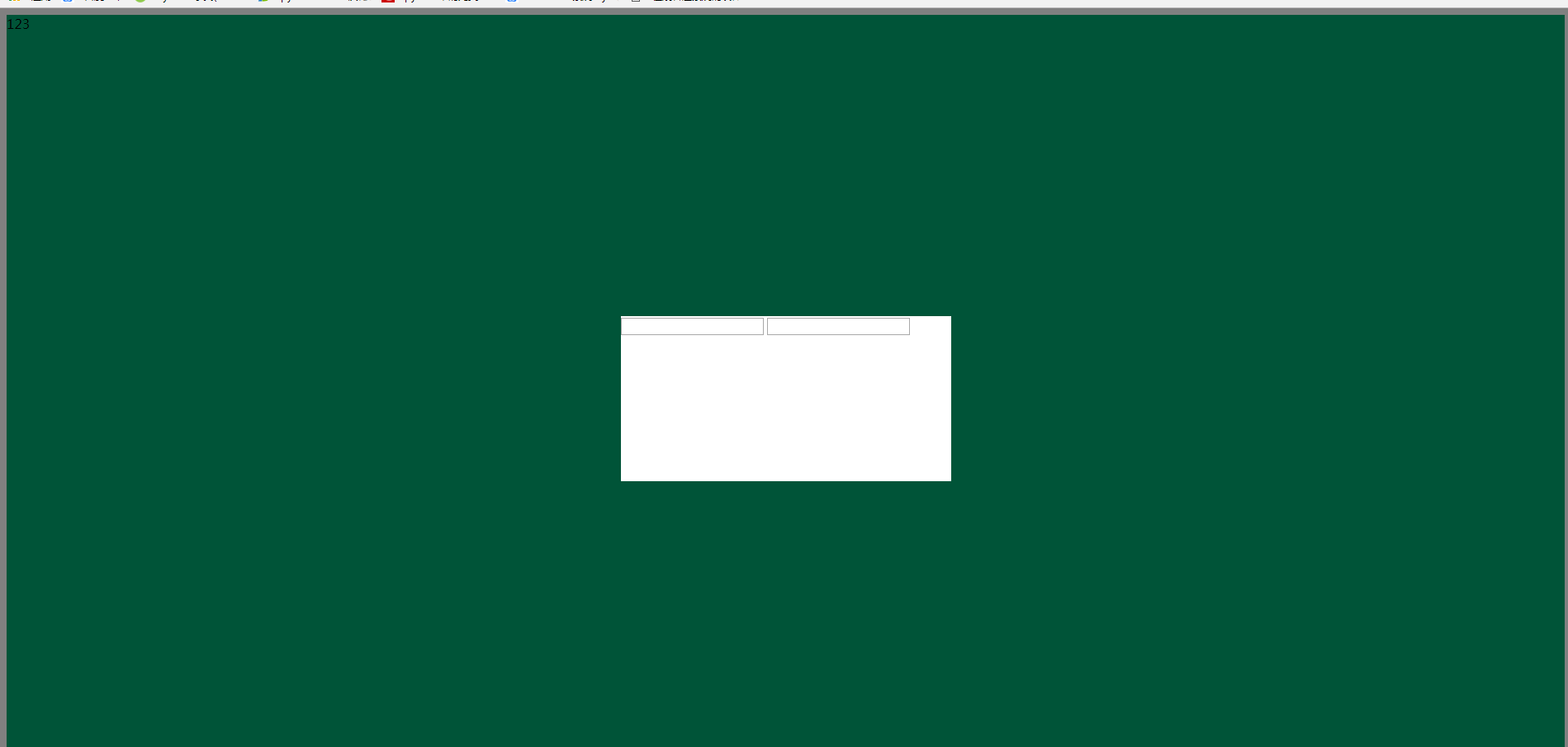
效果如下图






















 7931
7931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








