FileReader 撒地方
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File或 Blob对象指定要读取的文件或数据。
FileReader接口提供了读取文件的方法以及读取结果的事件模型。
FileReader对象的创建


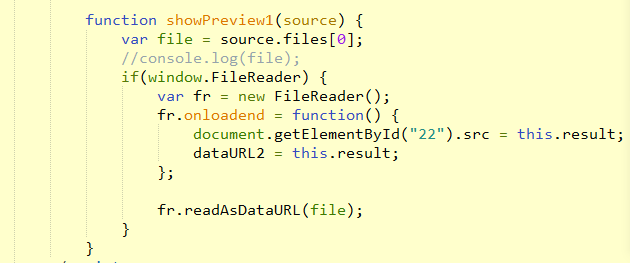
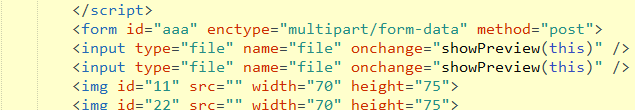
首先判断浏览器是否支持FileReader。然后获得file对象,因为当你在input属性加上multiple时可以上传多个对象,因此获得的是一个数组元素,因此如果你上传了多个file或blob时得循环取出所有对象,如只有一个则用files[0]即可获得。
FileReader的方法、事件
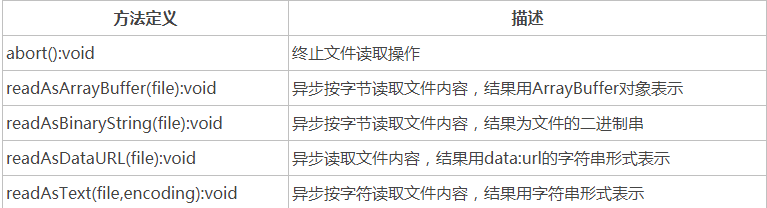
FileReader 的实例拥有 5 个方法,其中 4 个用以读取文件,另一个用来中断读取。下面的表格列出了这些方法以及他们的参数和功能,需要注意的是 ,无论读取成功或失败,方法并不会返回读取结果,这一结果存储在 result属性中。

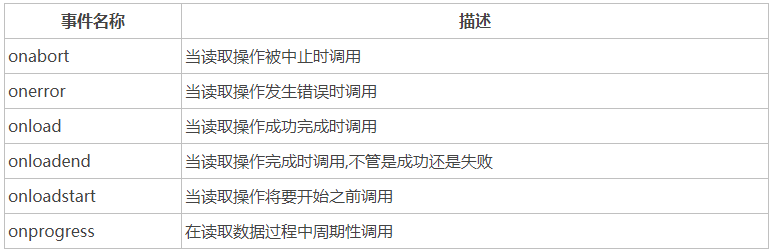
FileReader 包含了一套完整的事件模型,用于捕获读取文件时的状态,下面这个表格归纳了这些事件。

其中readAsDataURL(File)会将文编码方式件内容进行base64编码后输出,所以当读取图片文件时可使用此方法,如果赋给img的src属性实现图片在线预览,不需要到库里取读取
readAsText(File,"")读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;对于媒体文件,其内部组成并不是按字符排列,使用readAsText读取时时则会出现乱码情况。
与readAsText不同的是,readAsBinaryString函数会按字节读取文件内容。
然而诸如0101的二进制数据只能被机器识别,若想对外可见,还是需要进行一次编码,而readAsBinaryString的结果就是读取二进制并编码后的内容。
尽管readAsBinaryString方法可以按字节读取文件,但由于读取后的内容被编码为字符,大小会受到影响,故不适合直接传输,也不推荐使用。
如:测试的图片文件原大小为6764 字节,而通过readAsBinaryString读取后,内容被扩充到10092个字节
项目中主要是关于图片上传的问题,所以只有这么多,关于更多关于FileReader的用法及原理可以参考 https://www.cnblogs.com/hhhyaaon/p/5929492.html
FormData
通过FormData对象可以组装一组用XMLHttpRequest发送请求的键/值对。它可以更灵活方便的发送表单数据,因为可以独立于表单使用。如果你把表单的编码类型设置为multipart/form-data ,
则通过FormData传输的数据格式和表单通过submit()方法传输的数据格式相同.
创建FormData对象
获取form对象,如果用jQuery获取时,如果只有一个form,根据id获取也必须在后面加上[0],原因好像是因为jQuery获取的是伪数组,这样传递过去的formData对象是以键值对的方式传递过去的,其中的key就是input的name属性。也可以通过 var fd= new FormData()创建一个空的对象,然后通过append方法来向其增加想传递的数据,还有get和set方法,可以通过get(name)方法获取value,set方法和append方法的不同之处在于append如果两个name相同的话,都会添加进去,set方法如果已经有相同的name则会将原来的value清除掉,只有一个传递过去。





















 1644
1644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








