javascript获取表单里的数据
写一个js里很常用的功能,也是怕自己忘掉,不知道去哪里查。

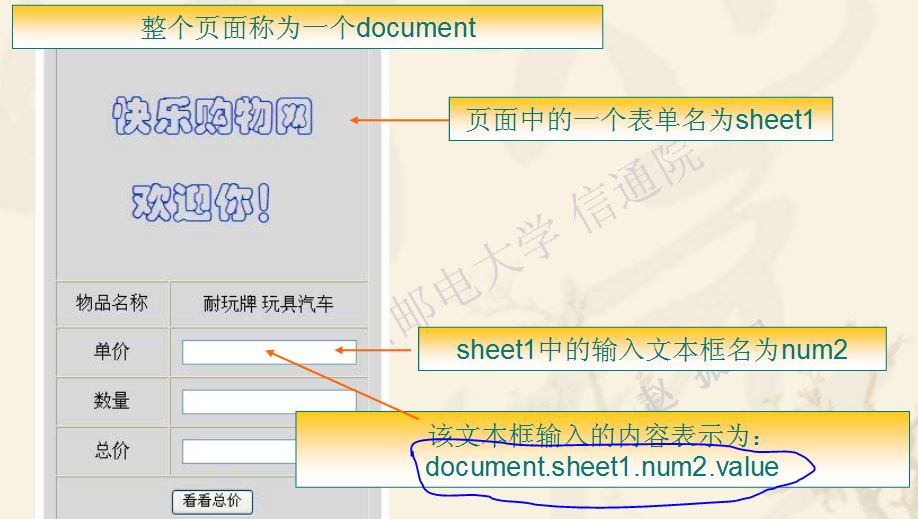
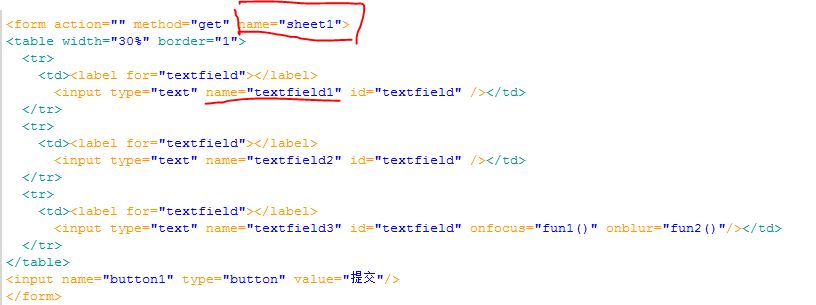
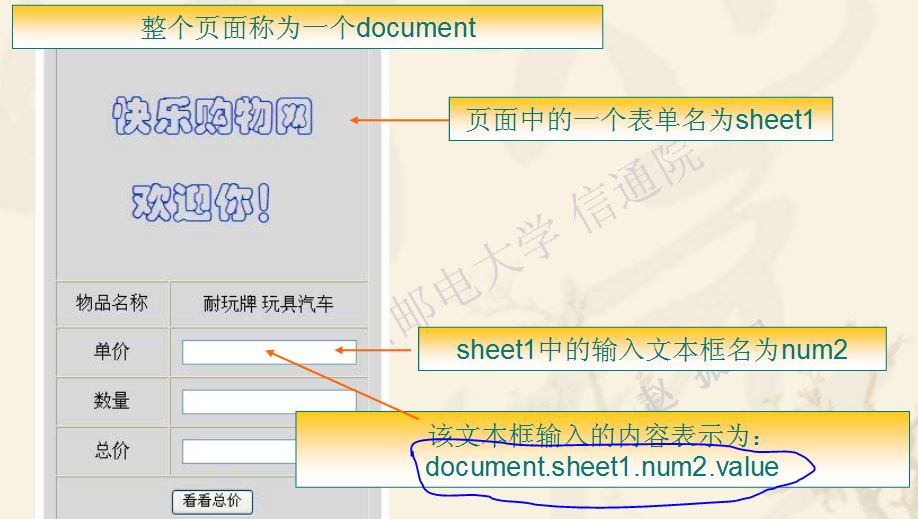
获取表单里的数据

这里要注意一个函数
在介绍一个函数, eval()
这个可以直接算出表达式的值


类似上面的效果
以上,所有
2017/2/11

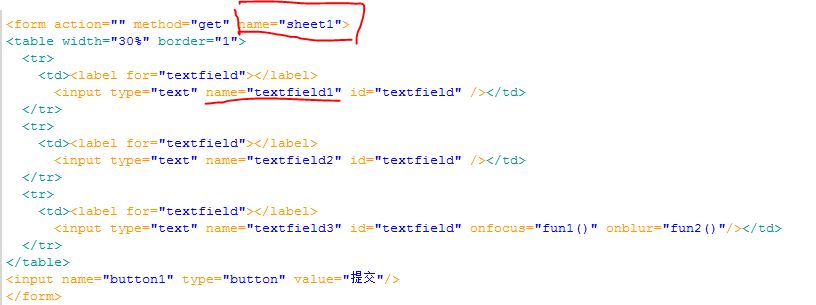
获取表单里的数据
function plus(){
var p1 = document.sheet1.textfield1.value;
var p2 = document.sheet1.textfield2.value;
var total = parseFloat(p1)+ parseFloat(p2);
document.sheet1.textfield3.value = total;
}
这里要注意一个函数
parseFloat()//转成float数据类型parseInt()//转成int类型
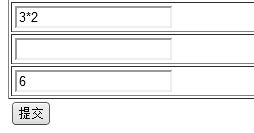
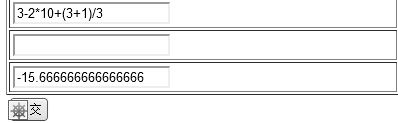
在介绍一个函数, eval()
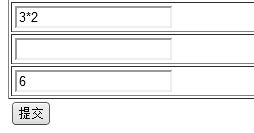
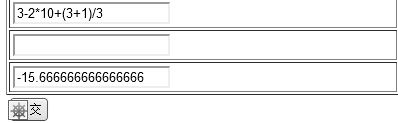
这个可以直接算出表达式的值
function evala(){
var p1 = document.sheet1.textfield1.value;
var total = eval(p1);//直接计算出p1的值
document.sheet1.textfield3.value = total;
}

类似上面的效果
下面还是讲一下我自己做的一个小作品。
下面链接是自己做的一个小作品,是用来学习汉字结构的,我们将汉字的结构具体展现出来了,摆脱了以往汉字教学中的模糊概念,希望大家可以看看多提提意见。
汉字结构学习以上,所有
2017/2/11





















 1484
1484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








