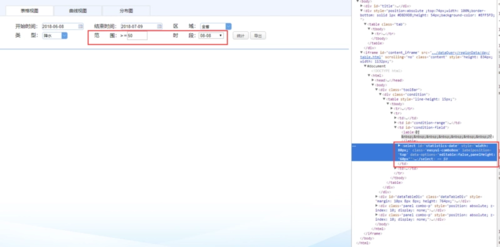
1.有段页面写在js中当change事件得时候动态加载,页面直接拼接好,html()进去,拼接页面得easyUi样式不加载。
2.代码中 $.parser.parse($('#condition-range').parent());是网上查询的重新加载方法,但试了多个ID均没有效果。
代码如下:
//更换类型
function changeType() {
var conditionRangeHtml = "";
var conditionFieldHtml = "";
if($('#search-type').combobox('getValue') == 1) {
conditionRangeHtml += '范 围:>=';
conditionRangeHtml += '';
conditionFieldHtml += '时 段:
conditionFieldHtml += '">';
conditionFieldHtml += '08-0808-2020-0820-20
';zName = "降水量";
} else {
conditionRangeHtml += '范 围:';
conditionRangeHtml += '-';
conditionRangeHtml += '';
conditionFieldHtml += '温度类型:
conditionFieldHtml += '">';
conditionFieldHtml += '最高温度最低温度平均温度';
zName = "温度值";





















 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








