代码可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 处下载
有些广告的 图片,从请求到 下载到本地后加载,让网页加载速度变慢,其实我也不怎么看广告的。那就屏蔽掉吧。
主要代码,先在 manifest.json 申请阻断网络请求的 权限,并指定后台运行的js.
"permissions": [ "webRequest", "webRequestBlocking", "<all_urls>" ], "background": { "scripts": ["js/BaseJs/background.js"] }, }
在js/BaseJs/目录创建background.js文件,写后台代码。
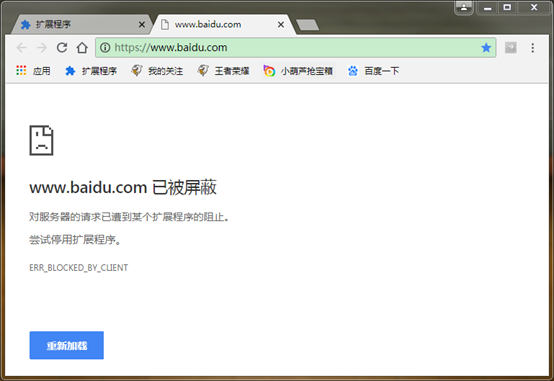
阻断的代码写在 background.js内(此处以百度为例).
chrome.webRequest.onBeforeRequest.addListener( function(details) { return {cancel: true}; }, { urls: [ "*://*.baidu.com/*" ]}, ["blocking"] );

请求被阻断了,然后,我们只需要找出 斗鱼上要阻断 广告图片的源地址,阻断即可。
下面是我的一些 阻断 请求,background.js 的代码如下
1 / https://rpic.douyucdn.cn/asrpic/*.jpg // 房间外显图片一定别阻止 2 var blockUrls =[ 3 "https://sta-op.douyucdn.cn/nggsys/*.jpg", // 视频框内游戏推广 4 "https://sta-op.douyucdn.cn/nggsys/*.png", // 视频框内游戏推广 5 "https://shark.douyucdn.cn/app/douyu/res/page/*.gif", //源图片出错预备图 6 "https://cs-op.douyucdn.cn/nggsys/*.jpg", //其它游戏推广 7 "https://cs-op.douyucdn.cn/nggsys/*.png", //其它游戏推广 8 "https://sta-op.douyucdn.cn/vod-cover/*.jpg", //视频内的推荐图片 9 "https://sta-op.douyucdn.cn/vod-cover/*.png", //视频内的推荐图片 10 "http://image.wan.douyu.com/upload/*.png", //个人说明里的游戏推广 11 "https://shark.douyucdn.cn/app/douyu/res/com/*.jpg?*", //斗鱼公会 12 "https://shark.douyucdn.cn//app/douyu/res/page/room-normal/clientdown/*.png?*", //客户端下载页图片 13 ]; 14 var callback =function(details){ 15 if (blockUrls.length<=0 || blockUrls[0] == "" || blockUrls[0] == null) { 16 return {cancel: false}; 17 } 18 return {cancel: true}; 19 }; 20 var filter = {urls:blockUrls}; 21 var opt_extraInfoSpec = ["blocking"]; 22 chrome.webRequest.onBeforeRequest.addListener(callback, filter, opt_extraInfoSpec);
打开个 房间 看效果。


看来阻断了不少,红色的 即为 阻断的请求。

被阻断后的页面,太影响 美观了,所以要 美化下,就是移除这些不想看的元素。





















 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








