有时在制作原型的时候,需要打开另一个页面指定的动态面板,研究了一下分享给大家
方法/步骤
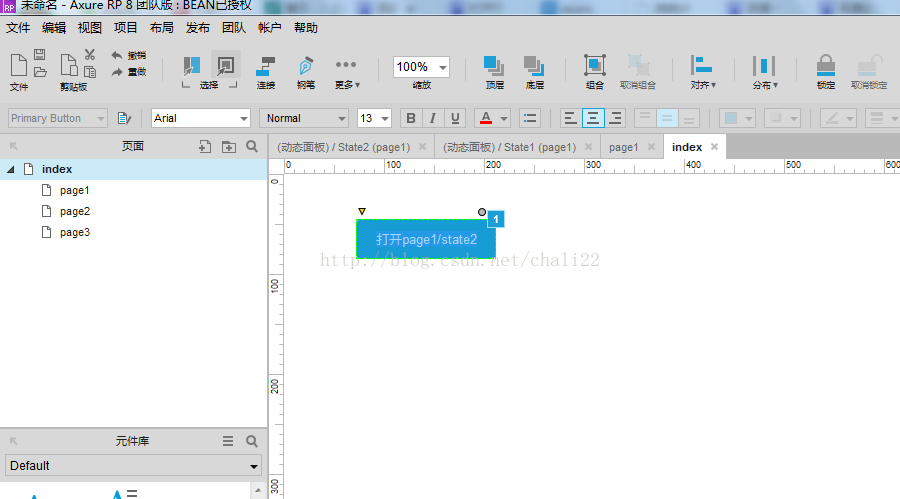
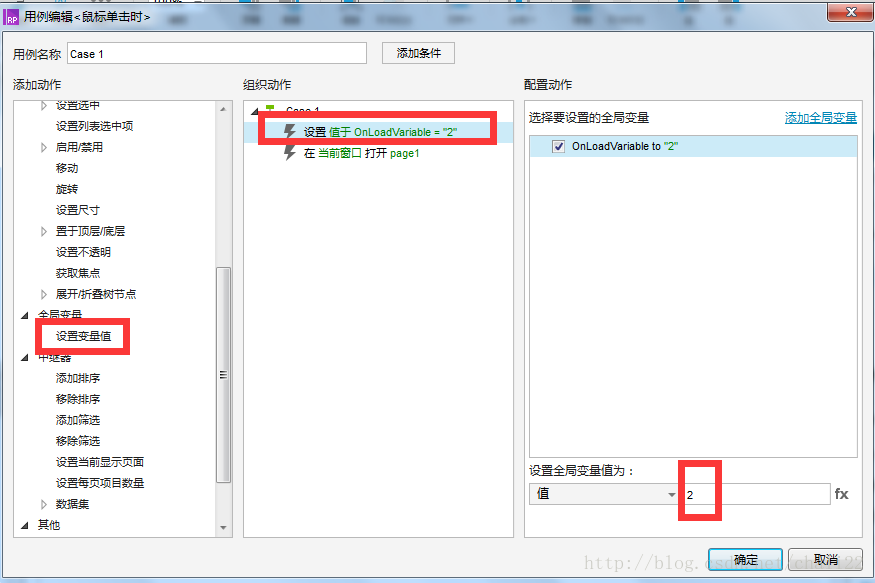
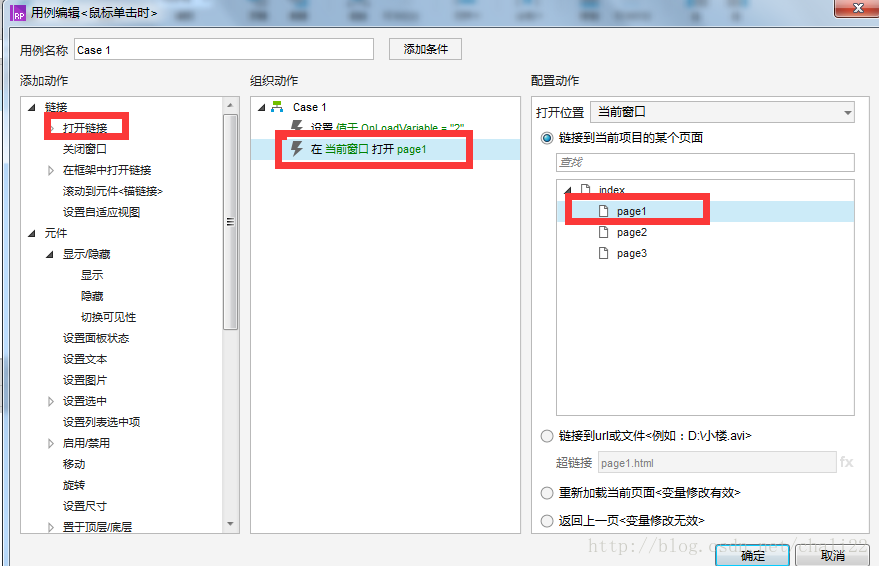
1. 打开Axure RP 8.0,在index面面中拖出来一个按钮,写上文字“打开page1/state2”,意思是打开page1页面的state2动态面板2.双击“鼠标单击时”事件,点击“设置变量值”,设置值为2,然后点击打开链接,选择page1,点击确定
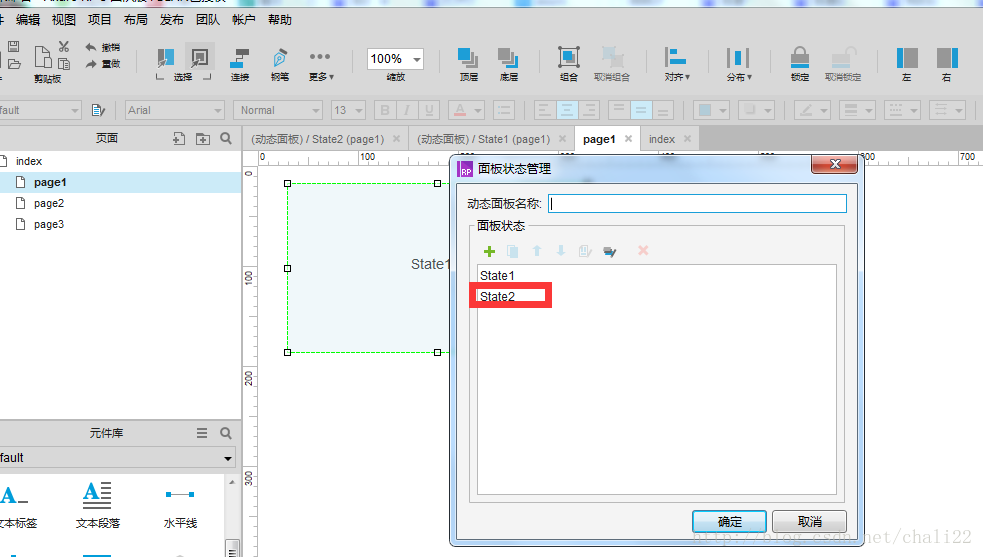
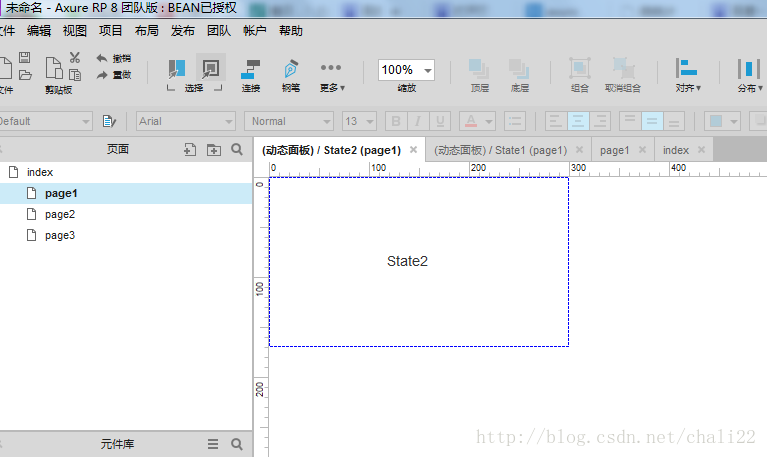
3.切换到page1页面,添加动态面板,双击动态面板,里面已经有面板state1,再添加一个state2,在state1中添加文字标签写上Sate1,再state2中添加文字标签写上State2
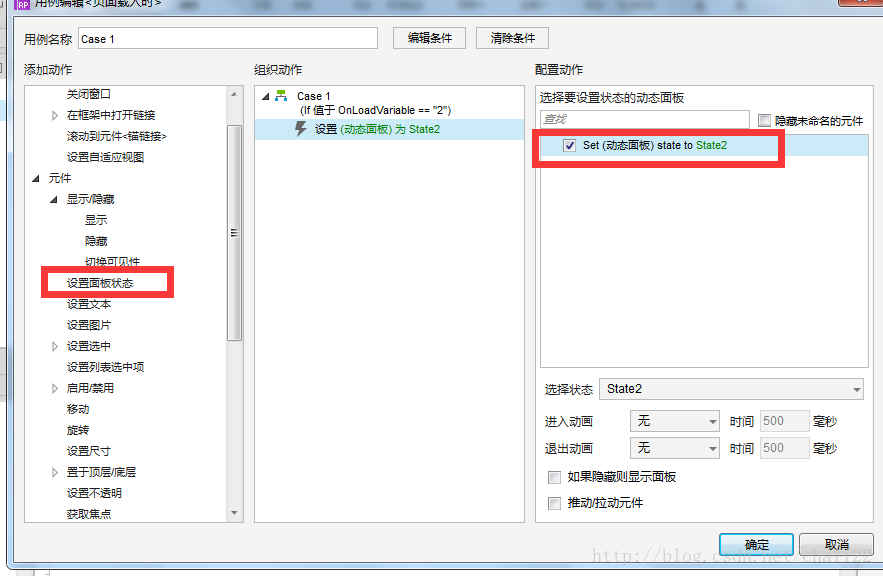
4.切到page1,点击页面空白处,双击“页面载入时”事件,编辑条件设计OnLoadVariable == "2",点击确定;然后左击左边“设置面板状态”,状态选择Sate2,点击确定
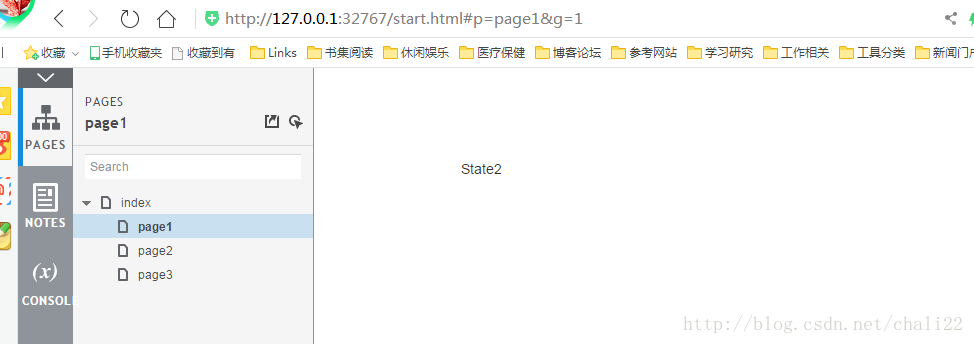
5.切换到index页面,按f5预览,点击按钮,即可看到效果




























 8044
8044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








