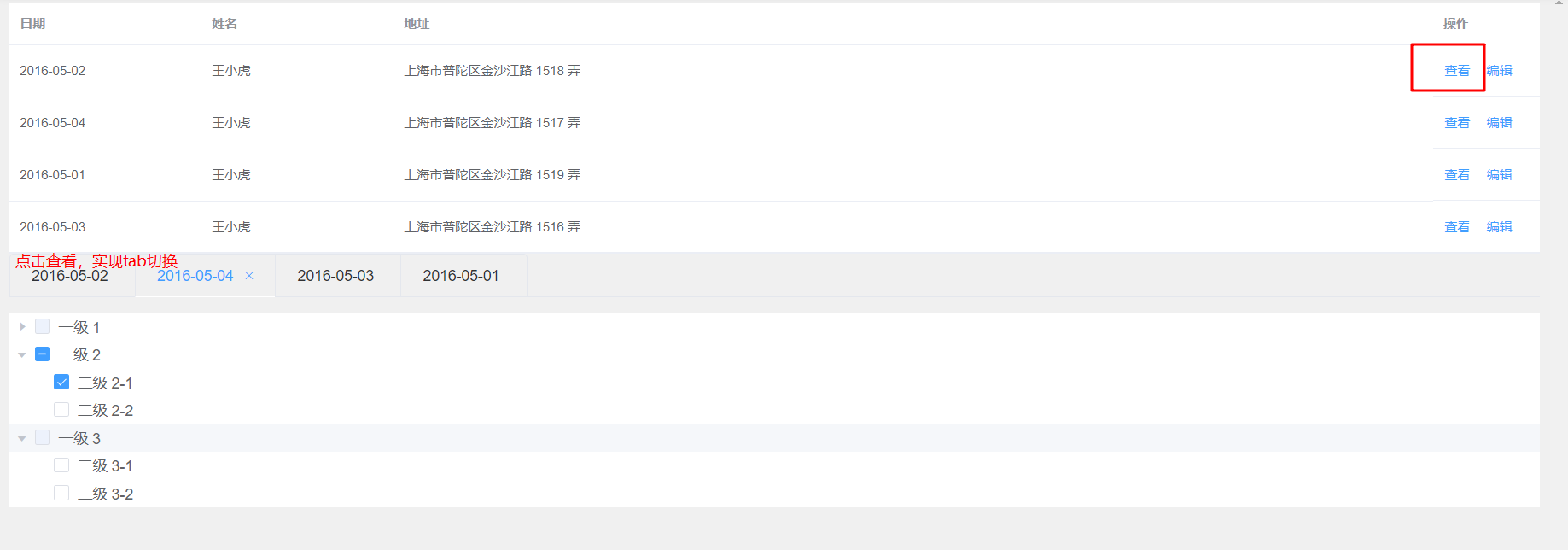
点击查看,实现tab切换:

代码如下:
<template> <div> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="date" label="日期" width="180"></el-table-column> <el-table-column prop="name" label="姓名" width="180"></el-table-column> <el-table-column prop="address" label="地址"></el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template slot-scope="scope"> <el-button @click="handleClick(scope.$index,scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table> <el-tabs v-model="editableTabsValue2" type="card" closable @tab-remove="removeTab"> <el-tab-pane v-for="(item, index) in editableTabs2" :key="item.index" :label="item.title" :name="item.name" > <base-table></base-table> </el-tab-pane> </el-tabs> </div> </template> <script> import BaseTable from "./BaseTable.vue"; export default { components: { BaseTable }, data() { return { editableTabsValue2: "0", editableTabs2: [], tabIndex: 2, tableFlag: false, tableData: [ { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1517 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1519 弄" }, { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1516 弄" } ] }; }, methods: { handleClick(index, row) { // console.log("row", row); // console.log("index", index); // console.log("this.row.name", row); let newTabName = index + ""; // console.log("this.editableTabs2.length", this.editableTabs2.length); // this.editableTabs2 = new Set(this.editableTabs2); this.editableTabs2.push({ title: row.date, name: newTabName }); this.editableTabsValue2 = newTabName; }, removeTab(targetName) { let tabs = this.editableTabs2; let activeName = this.editableTabsValue2; if (activeName === targetName) { tabs.forEach((tab, index) => { if (tab.name === targetName) { let nextTab = tabs[index + 1] || tabs[index - 1]; if (nextTab) { activeName = nextTab.name; } } }); } this.editableTabsValue2 = activeName; this.editableTabs2 = tabs.filter(tab => tab.name !== targetName); } } }; </script>





















 4484
4484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








