代码=图片
图片=代码
JS代码对于喜欢F12的同志来说,连个遮羞布都没有。。。
虽然把代码变成图片也仅仅只是增加一层纱布而已。。。但这方法还是挺好玩的,而且代码也被压缩了一点。
第一次看到[图片=代码]的想法,是在一个演示视屏拼图的博客里看到的。
最近有点闲,想起了这个,就试了试。
对于中文等字符,需要先转为十六禁止后,再转为图片的RGB像素
document.write(escape("字") ); //%u5B57
document.write(unescape("%u5B57"));
---
在线地址:
http://wangxinsheng.herokuapp.com/imageData
完整未压缩,未混淆免费代码:
http://download.csdn.net/detail/wangxsh42/8551511
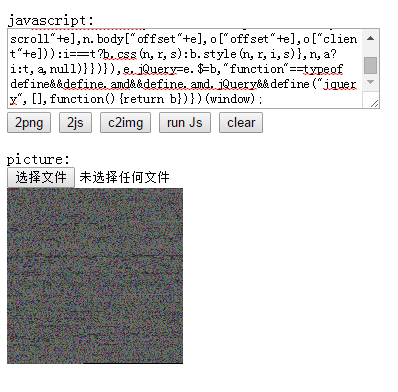
下面的是jquery 1.9.1的代码图片:

---
代码段:
HTML:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="description" content="html5 js2png"> 6 <meta name="keywords" content="html5,canvas,png,js"> 7 <meta name="author" content="WangXinsheng"> 8 <title>CopyRight©WangXinsheng</title> 9 <script src="jquery-1.9.1.min.js"></script> 10 <style type="text/css"> 11 </style> 12 </head> 13 <body> 14 <p> 15 javascript:<br /> 16 <textarea id='js' rows="5" cols="50"> 17 function a(arg){alert(arg)}; 18 a("hello world!");</textarea> 19 <br /> 20 <button id='topng' type="button">2png</button> 21 <button id='tojs' type="button">2js</button> 22 <button id='canvastoimg' type="button">c2img</button> 23 <button id='runjs' type="button">run Js</button> 24 <button id='clear' type="button">clear</button> 25 </p> 26 <p> 27 picture:<br /> 28 <input id='pngFile' type="file" onchange="onPngFileChange(this)" /><br /> 29 <canvas id="png" width='10' height='10'></canvas> 30 <img id="pngImg" /> 31 </p> 32 </body> 33 <script src="imageData.js"></script> 34 </html>
JS:
1 //将js代码编码为图片 2 function toPng(jsorg){ 3 var canvas = document.getElementById("png"); 4 var context = canvas.getContext("2d"); 5 var width = Math.ceil(Math.sqrt(jsorg.length / 3)); 6 var height = width; 7 $("#png").attr("width",width).attr("height",height); 8 $("#png").width(width).height(height); 9 var imageData = context.createImageData(width, height); 10 11 var a = stringToHex(jsorg); 12 var arr = a.split(","); 13 for(var i = 0,j=0;j<width*height*4;i++,j++){ 14 if((j+1)%4==0){ 15 imageData.data[j]=255; 16 j++; 17 } 18 if(i<arr.length) 19 imageData.data[j] = arr[i]; 20 } 21 //console.log(imageData.data); 22 context.putImageData(imageData, 0, 0); 23 }
1 //解析图片为js代码 2 function tojs(canvasId){ 3 var canvas = document.getElementById(canvasId); 4 var context = canvas.getContext("2d"); 5 var width = $("#"+canvasId).width(); 6 var height = $("#"+canvasId).height(); 7 var imageData = context.getImageData(0, 0, width, height); 8 //console.log(imageData.data); 9 var str = ""; 10 for(var i = 0;i<imageData.data.length;i++){ 11 if((i+1)%4==0) 12 continue; 13 str += imageData.data[i]!=0?hexToString(imageData.data[i]):''; 14 } 15 $("#js").val(str); 16 }
也可以添加私钥加密功能[添偏移量即可]
---
原理:
字符可以转为16进制,与图片RGB的一个R/G/B相对应,即一个像素点可容纳3个字符
注:Canvas的RGBA,透明度A似乎不能使用,使用后,RGB会有所变化,造成无法正确解码。
具体原理可参考:http://www.qingdou.me/2170.html




















 5250
5250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








