下面不使用的controls属性,通过创建一个自定义播放器演示如何使用js操作元素。
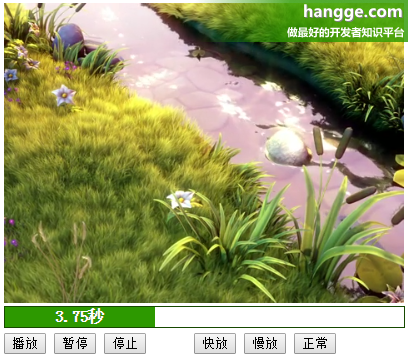
效果图如下:

实现功能如下:
(1)可以播放,暂停,停止视频。
(2)可以改变播放速度(2倍速度加速播放,一半的速度慢速播放,正常速度播放)
(3)播放时有进度条,同时还能显示已播放时间。
代码如下:
hangge.com#durationBar{
border:solid 1px #164900;
width:100%;
margin-bottom:5px;
}
#positionBar{
height:20px;
color:white;
font-weight:bold;
background:#2D9900;
text-align:center;
}
//播放
function play(){
var video = document.getElementById("videoPlayer");
video.play();
}
//暂停
function pause(){
var video = document.ge








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








