这是我的第一套实战系列博客,希望有更多的小伙伴儿能看到,也给自己个动力写完这个系列的博文,大家共同学习共同进步。
这套博文全面的讲解了vue+koa的实战项目。涉及的技术:vue+Router+vant+Node+Mongodb
本套博文将从零开始搭建一个移动电商系统,包括首页展示/类别展示/购物功能/注册登陆/积分系统/查找页面/后台接口设置
这个项目呢,我也是从零开始搭建,如果在这个过程中有小伙伴儿发现了花生的一些不对的地方,希望能多多指出来,也希望看到这个系列的小伙伴儿能有所收获。我的QQ:1662566616。
今天呢我们就开始做前端环境的搭建
我的项目创建是在我电脑的D盘,小伙伴儿们可以在自己电脑随便哪个地方创建都行的
mkdir smile
cd smile
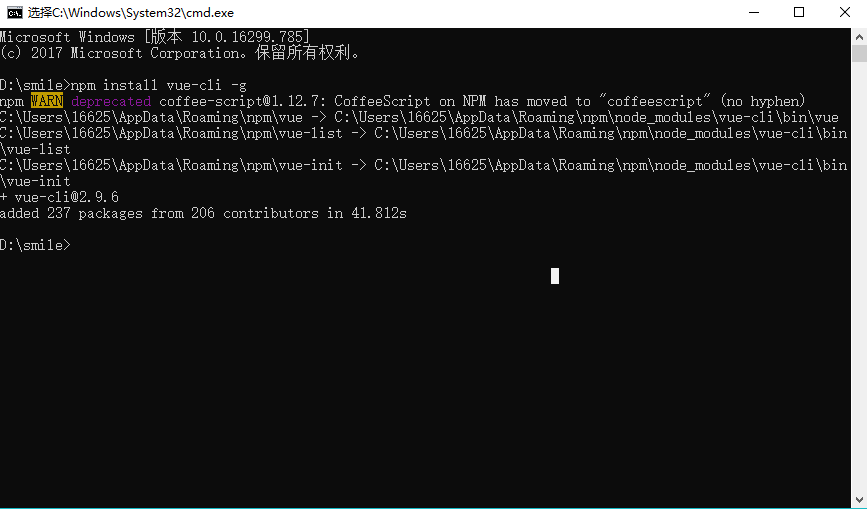
全局安装vue-cli:npm install vue-cli -g

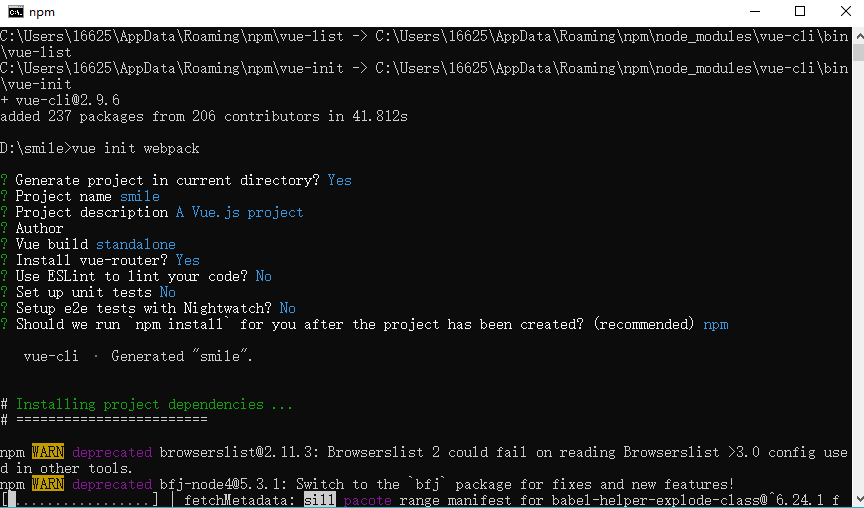
然后输入 vue init webpack 来初始化我们的项目

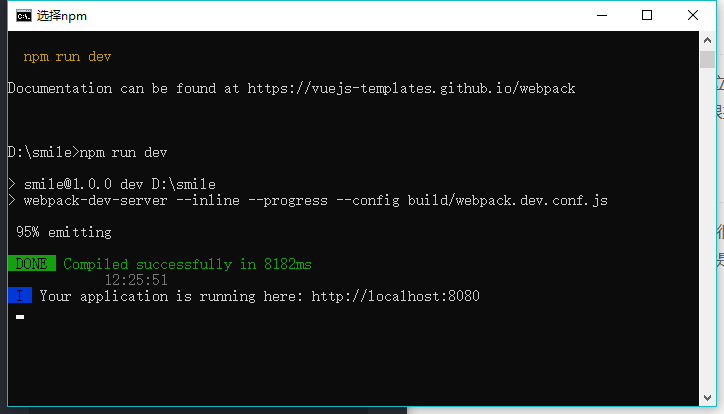
等待安装完成后我们可以使用 npm run dev 来检测我们的项目是否初始化成功
在浏览器中输入 http://localhost:8080/#/ 进行测试

总结:
今天呢我们主要使用了vue-cli来创建我们的前端目录,还是很简单的,如果有不熟悉的小伙伴儿可以去查阅下官网文档





















 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








