
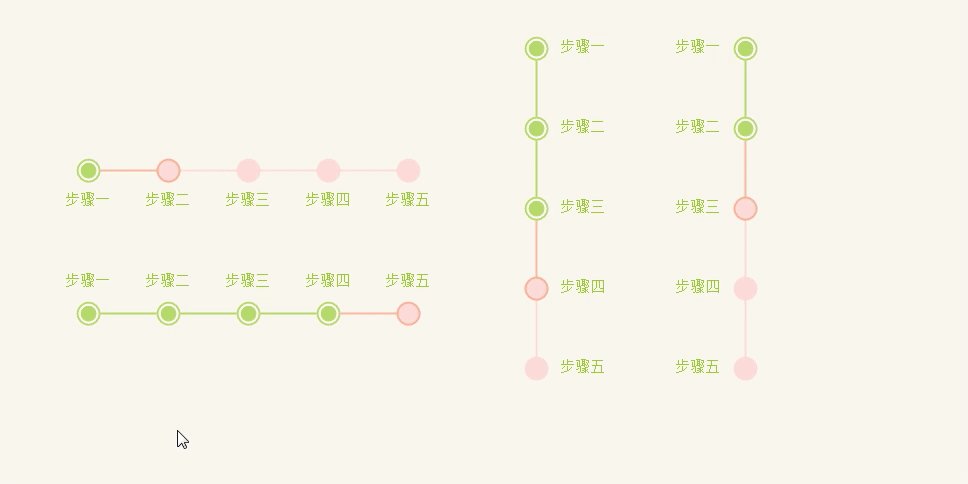
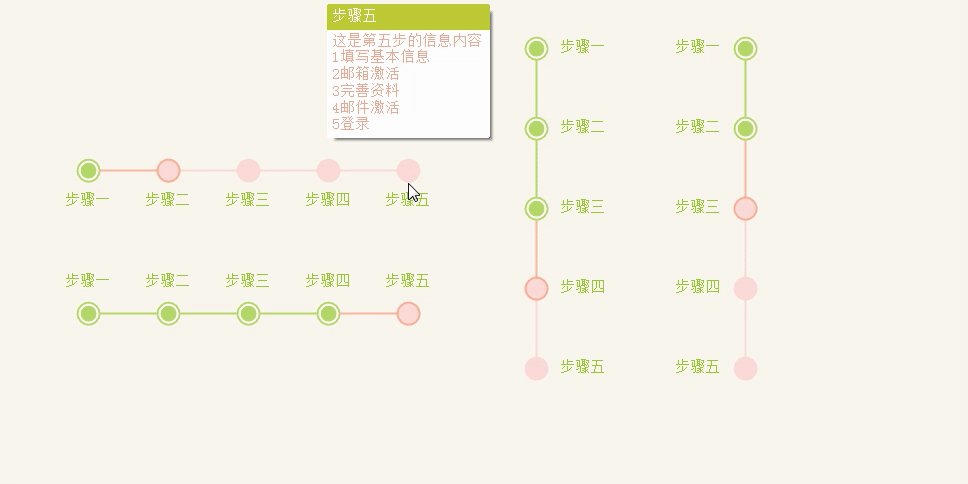
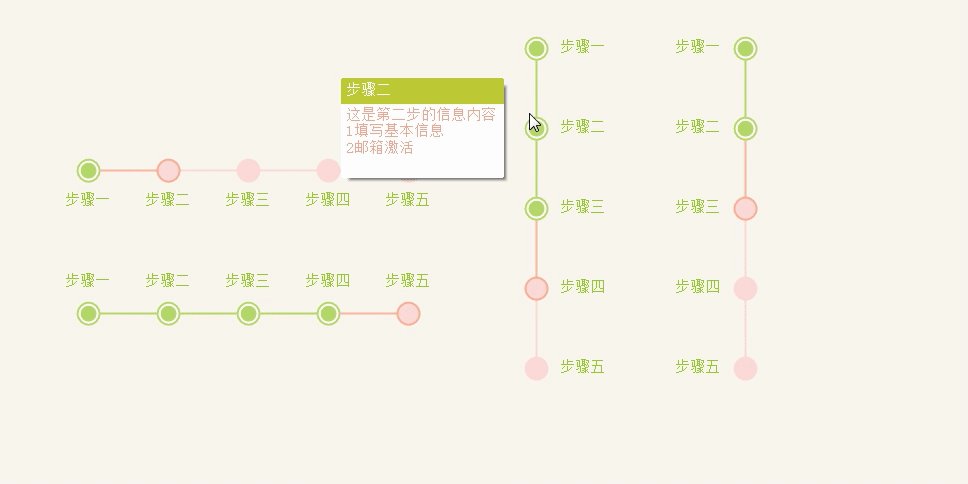
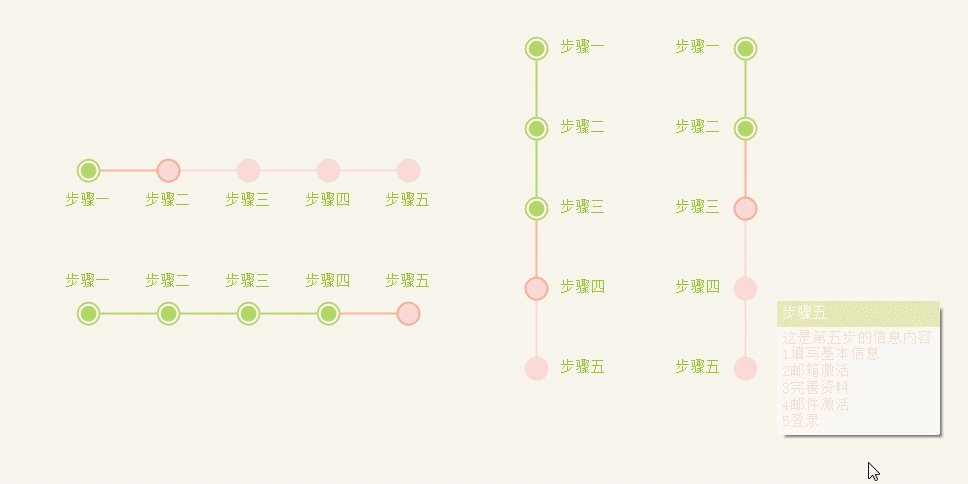
/// <summary> /// 步骤进度控件 /// </summary> [ToolboxItem(true)] [DefaultProperty("Items")] [DefaultEvent("StepIndexChanged")] [Description("步骤进度控件")] public partial class StepProgressExt : Control { public delegate void StepEventHandler(object sender, StepItemEventArgs e); #region private event StepEventHandler stepIndexChanged; /// <summary> /// 步骤进度更改事件 /// </summary> [Description("步骤进度更改事件")] public event StepEventHandler StepIndexChanged { add { this.stepIndexChanged += value; } remove { this.stepIndexChanged -= value; } } private StepOrientation orientation = StepOrientation.HorizontalTop; /// <summary> /// 步骤控件方向位置 /// </summary> [DefaultValue(StepOrientation.HorizontalTop)] [Description("步骤控件方向位置")] public StepOrientation Orientation { get { return this.orientation; } set { if (this.orientation == value) return; this.orientation = value; this.InitializeSlideValueRectangleFs(); this.Invalidate(); } } private int stepSpace = 80; /// <summary> /// 步骤选项间距 /// </summary> [DefaultValue(80)] [Description("步骤选项间距")] public int StepSpace { get { return this.stepSpace; } set { if (this.stepSpace == value || value < 0) return; this.stepSpace = value; this.InitializeSlideValueRectangleFs(); this.Invalidate(); } } private int stepLine = 2; /// <summary> /// 步骤线条大小 /// </summary> [DefaultValue(2)] [Description("步骤线条大小")] public int StepLine { get { return this.stepLine; } set { if (this.stepLine == value || value < 0) return; this.stepLine = value; this.InitializeSlideValueRectangleFs(); this.Invalidate(); } } #region 步骤选项 private int stepRadius = 12; /// <summary> /// 步骤选项圆形半径 /// </summary> [DefaultValue(12)] [Description("步骤选项圆形半径")] public int StepRadius { get { return this.stepRadius; } set { if (this.stepRadius == value || value < 0) return; this.stepRadius = value; this.InitializeSlideValueRectangleFs(); this.Invalidate(); } } private Color normalBackColor = Color.FromArgb(90, 255, 192, 203); /// <summary> /// 步骤默认背景颜色(全局配置) /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "90, 255, 192, 203")] [Description("步骤默认背景颜色(全局配置)")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color NormalBackColor { get { return this.normalBackColor; } set { if (this.normalBackColor == value) return; this.normalBackColor = value; this.Invalidate(); } } private Color finishBackColor = Color.FromArgb(255, 255, 255); /// <summary> /// 步骤完成背景颜色(全局配置) /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "255, 255, 255")] [Description("步骤完成背景颜色(全局配置)")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color FinishBackColor { get { return this.finishBackColor; } set { if (this.finishBackColor == value) return; this.finishBackColor = value; this.Invalidate(); } } private Color proceedColor = Color.FromArgb(179, 255, 160, 122); /// <summary> /// 步骤开始颜色(全局配置) /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "179, 255, 160, 122")] [Description("步骤开始颜色(全局配置)")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color ProceedColor { get { return this.proceedColor; } set { if (this.proceedColor == value) return; this.proceedColor = value; this.Invalidate(); } } private Color finishColor = Color.FromArgb(183, 154, 205, 50); /// <summary> /// 步骤完成颜色(全局配置) /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "183, 154, 205, 50")] [Description("步骤完成颜色(全局配置)")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color FinishColor { get { return this.finishColor; } set { if (this.finishColor == value) return; this.finishColor = value; this.Invalidate(); } } private StepItemCollection stepItemCollection; /// <summary> /// 步骤选项集合 /// </summary> [DefaultValue(null)] [Description("步骤选项集合")] [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)] public StepItemCollection Items { get { if (this.stepItemCollection == null) this.stepItemCollection = new StepItemCollection(this); return this.stepItemCollection; } } private int stepIndex = 0; /// <summary> /// 当前步骤的索引 /// </summary> [DefaultValue(0)] [Description("当前步骤的索引")] public int StepIndex { get { return this.stepIndex; } set { if (this.stepIndex == value) return; this.stepIndex = value; this.Invalidate(); if (this.stepIndexChanged != null) { this.stepIndexChanged(this, new StepItemEventArgs() { Item = this.Items[this.stepIndex] }); } } } #endregion #region 步骤选项文本 private Font textFont = new Font("宋体", 11, FontStyle.Regular); /// <summary> /// 步骤选项文本字体 /// </summary> [DefaultValue(typeof(Font), "11pt style=Regular")] [Description("步骤选项文本字体")] public Font TextFont { get { return this.textFont; } set { if (this.textFont == value) return; this.textFont = value; this.Invalidate(); } } private Color textColor = Color.FromArgb(154, 205, 50); /// <summary> /// 步骤选项文本颜色 /// </summary> [DefaultValue(typeof(Color), "154, 205, 50")] [Description("步骤选项文本颜色")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color TextColor { get { return this.textColor; } set { if (this.textColor == value) return; this.textColor = value; this.Invalidate(); } } #endregion #region 提示信息 private bool tipShow = true; /// <summary> /// 是否显示提示信息 /// </summary> [DefaultValue(true)] [Description("是否显示提示信息")] public bool TipShow { get { return this.tipShow; } set { if (this.tipShow == value) return; this.tipShow = value; } } /// <summary> /// 提示信息标题背景颜色 /// </summary> [DefaultValue(typeof(Color), "192, 206, 55")] [Description("提示信息标题背景颜色")] public Color TitleBackColor { get { return this.tooltip.TitleBackColor; } set { if (this.tooltip.TitleBackColor == value) return; this.tooltip.TitleBackColor = value; this.InitializeComponent(); } } /// <summary> /// 提示信息标题颜色 /// </summary> [DefaultValue(typeof(Color), "255, 255, 255")] [Description("提示信息标题颜色")] public Color TitleColor { get { return this.tooltip.TitleColor; } set { if (this.tooltip.TitleColor == value) return; this.tooltip.TitleColor = value; this.InitializeComponent(); } } /// <summary> /// 提示信息文本字体 /// </summary> [DefaultValue(typeof(Font), "宋体, 10pt")] [Description("提示信息文本字体")] public Font TipFont { get { return this.tooltip.Font; } set { if (this.tooltip.Font == value) return; this.tooltip.Font = value; } } /// <summary> /// 提示信息文本颜色 /// </summary> [Description("提示信息文本颜色")] public Color TipColor { get { return this.tooltip.ForeColor; } set { if (this.tooltip.ForeColor == value) return; this.tooltip.ForeColor = value; } } #endregion protected override Size DefaultSize { get { return new Size(300, 60); } } protected override Padding DefaultPadding { get { return new Padding(20, 10, 20, 10); } } /// <summary> /// 提示信息 /// </summary> private ToolTipExt tooltip; /// <summary> /// 提示信息状态 /// </summary> private bool isshow = false; #endregion public StepProgressExt() { SetStyle(ControlStyles.UserPaint, true); SetStyle(ControlStyles.AllPaintingInWmPaint, true); SetStyle(ControlStyles.OptimizedDoubleBuffer, true); SetStyle(ControlStyles.ResizeRedraw, true); SetStyle(ControlStyles.SupportsTransparentBackColor, true); InitializeComponent(); this.tooltip = new ToolTipExt(); this.tooltip.TitleShow = true; this.tooltip.MinSize = new Size(70, 30); this.tooltip.MaxSize = new Size(400, 0); } protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); Graphics g = e.Graphics; g.SmoothingMode = SmoothingMode.AntiAlias; Rectangle rectf = new Rectangle(this.Padding.Left, this.Padding.Top, e.ClipRectangle.Width - this.Padding.Left - this.Padding.Right, e.ClipRectangle.Height - this.Padding.Top - this.Padding.Bottom); #region 间隔线 for (int i = 1; i < this.Items.Count; i++) { #region 间隔线颜色 Color line_color = Color.Empty; if (i < this.StepIndex - 1) { if (this.Items[i].FinishColor == Color.Empty) line_color = this.FinishColor; else line_color = this.Items[i].FinishColor; } else if (i == this.StepIndex - 1) { if (this.Items[i].ProceedColor == Color.Empty) line_color = this.ProceedColor; else line_color = this.Items[i].ProceedColor; } else { if (this.Items[i].NormalBackColor == Color.Empty) line_color = this.NormalBackColor; else line_color = this.Items[i].NormalBackColor; } #endregion PointF point_strat = new PointF(this.Items[i - 1].RectF.Right - this.StepLine + this.StepLine / 2, this.Items[i - 1].RectF.Y + this.Items[i].RectF.Height / 2); PointF point_end = new PointF(this.Items[i].RectF.X + this.StepLine - this.StepLine / 2, this.Items[i].RectF.Y + this.Items[i].RectF.Height / 2); if (this.Orientation == StepOrientation.VerticalLeft || this.Orientation == StepOrientation.VerticalRight) { point_strat = new PointF(this.Items[i - 1].RectF.X + this.Items[i].RectF.Width / 2, this.Items[i - 1].RectF.Bottom - this.StepLine + this.StepLine / 2); point_end = new PointF(this.Items[i].RectF.X + this.Items[i].RectF.Width / 2, this.Items[i].RectF.Y + this.StepLine - this.StepLine / 2); } Pen line_pen = new Pen(line_color, this.StepLine); g.DrawLine(line_pen, point_strat, point_end); line_pen.Dispose(); } #endregion #region 圆 int text_space = 10;//文本离圆形距离 for (int i = 0; i < this.Items.Count; i++) { #region 圆形背景 #region 圆形背景颜色 Color circle_color = Color.Empty; if (i < this.StepIndex - 1) { if (this.Items[i].FinishBackColor == Color.Empty) circle_color = this.FinishBackColor; else circle_color = this.Items[i].FinishBackColor; } else { if (this.Items[i].NormalBackColor == Color.Empty) circle_color = this.NormalBackColor; else circle_color = this.Items[i].NormalBackColor; } #endregion SolidBrush circle_sb = new SolidBrush(circle_color); g.FillEllipse(circle_sb, this.Items[i].RectF); circle_sb.Dispose(); #endregion #region 边框 #region 边框颜色 Color border_color = Color.Empty; if (i < this.StepIndex - 1) { if (this.Items[i].FinishColor == Color.Empty) border_color = this.FinishColor; else border_color = this.Items[i].FinishColor; } else if (i == this.StepIndex - 1) { if (this.Items[i].ProceedColor == Color.Empty) border_color = this.ProceedColor; else border_color = this.Items[i].ProceedColor; } #endregion if (i <= this.StepIndex - 1) { //圆形边框 Pen border_pen = new Pen(border_color, this.StepLine); g.DrawEllipse(border_pen, TransformRectangleF(this.Items[i].RectF, this.StepLine)); border_pen.Dispose(); } #endregion #region 圆形圆心 if (i < this.StepIndex - 1) { float heart_w = this.Items[i].RectF.Width - this.StepLine * 2 - this.StepLine * 2; float heart_h = this.Items[i].RectF.Height - this.StepLine * 2 - this.StepLine * 2; RectangleF heart_rect = new RectangleF(this.Items[i].RectF.X + (this.Items[i].RectF.Width - heart_w) / 2, this.Items[i].RectF.Y + (this.Items[i].RectF.Height - heart_h) / 2, heart_w, heart_h); SolidBrush heart_sb = new SolidBrush(this.Items[i].FinishColor == Color.Empty ? this.FinishColor : this.Items[i].FinishColor); g.FillEllipse(heart_sb, heart_rect); heart_sb.Dispose(); } #endregion #region 文本 StringFormat text_sf = new StringFormat(); text_sf.FormatFlags = StringFormatFlags.NoWrap; text_sf.Alignment = StringAlignment.Center; text_sf.Trimming = StringTrimming.None; Size text_size = g.MeasureString(this.Items[i].Text, this.Items[i].TextFont, new SizeF(), text_sf).ToSize(); RectangleF text_rectf = new RectangleF(this.Items[i].RectF.X + (this.Items[i].RectF.Width - text_size.Width) / 2, this.Items[i].RectF.Bottom + text_space, text_size.Width, text_size.Height); if (this.Orientation == StepOrientation.HorizontalBottom) { text_rectf.Y = this.Items[i].RectF.Y - text_space - text_size.Height; } else if (this.Orientation == StepOrientation.VerticalLeft) { text_rectf.X = this.Items[i].RectF.Right + text_space; text_rectf.Y = this.Items[i].RectF.Y + (this.Items[i].RectF.Height - text_size.Height) / 2; } else if (this.Orientation == StepOrientation.VerticalRight) { text_rectf.X = this.Items[i].RectF.X - text_space - text_size.Width; text_rectf.Y = this.Items[i].RectF.Y + (this.Items[i].RectF.Height - text_size.Height) / 2; } SolidBrush text_sb = new SolidBrush(this.Items[i].TextColor == Color.Empty ? this.TextColor : this.Items[i].TextColor); g.DrawString(this.Items[i].Text, this.Items[i].TextFont, text_sb, text_rectf, text_sf); text_sb.Dispose(); #endregion } #endregion } protected override void OnResize(EventArgs e) { base.OnResize(e); this.InitializeSlideValueRectangleFs(); } protected override void OnMouseLeave(EventArgs e) { base.OnMouseLeave(e); this.isshow = false; } protected override void OnMouseMove(MouseEventArgs e) { base.OnMouseMove(e); int index = this.GetSelectSlideIndex(this.PointToClient(Control.MousePosition)); if (index > -1) { if (!this.isshow) { ToolTipExt.ToolTipAnchor anchor = ToolTipExt.ToolTipAnchor.TopCenter; if (this.Orientation == StepOrientation.HorizontalBottom) { anchor = ToolTipExt.ToolTipAnchor.BottomCenter; } else if (this.Orientation == StepOrientation.VerticalLeft) { anchor = ToolTipExt.ToolTipAnchor.LeftCenter; } else if (this.Orientation == StepOrientation.VerticalRight) { anchor = ToolTipExt.ToolTipAnchor.RightCenter; } Rectangle rect = new Rectangle((int)this.Items[index].RectF.X, (int)this.Items[index].RectF.Y, (int)this.Items[index].RectF.Width, (int)this.Items[index].RectF.Height); this.tooltip.ToolTipTitle = this.Items[index].Text; string str = this.Items[index].Description == String.Empty ? " " : this.Items[index].Description; this.tooltip.Show(str, this, anchor, rect); this.isshow = true; } if (this.Cursor != Cursors.Hand) this.Cursor = Cursors.Hand; } else { if (this.isshow) { this.tooltip.Hide(this); this.isshow = false; } if (this.Cursor != Cursors.Default) this.Cursor = Cursors.Default; } } #region /// <summary> /// 计算所有滑块rectf /// </summary> /// <param name="item"></param> private void InitializeSlideValueRectangleFs() { for (int i = 0; i < this.Items.Count; i++) { this.InitializeSlideValueRectangleF(this.Items[i]); } } /// <summary> /// 计算指定滑块rectf /// </summary> /// <param name="item"></param> private void InitializeSlideValueRectangleF(StepItem item) { Rectangle rect = new Rectangle(this.Padding.Left, this.Padding.Top, this.ClientRectangle.Width - this.Padding.Left - this.Padding.Right, this.ClientRectangle.Height - this.Padding.Top - this.Padding.Bottom); int index = this.Items.IndexOf(item); if (this.Orientation == StepOrientation.HorizontalTop || this.Orientation == StepOrientation.HorizontalBottom) { int slide_x = this.Padding.Left - this.StepRadius / 2 + index * this.StepSpace; int slide_y = (this.Orientation == StepOrientation.HorizontalTop) ? this.Padding.Top + this.StepRadius / 2 : rect.Bottom - this.Padding.Bottom - this.StepRadius * 2; item.RectF = new RectangleF(slide_x, slide_y, this.StepRadius * 2, this.StepRadius * 2); } else { int slide_x = (this.Orientation == StepOrientation.VerticalLeft) ? this.Padding.Top + this.StepRadius / 2 : rect.Right - this.Padding.Right - this.StepRadius; int slide_y = this.Padding.Top - this.StepRadius / 2 + index * this.StepSpace; item.RectF = new RectangleF(slide_x, slide_y, this.StepRadius * 2, this.StepRadius * 2); } } /// <summary> /// 获取选中滑块索引 /// </summary> /// <param name="point">当前鼠标坐标</param> /// <returns></returns> private int GetSelectSlideIndex(Point point) { for (int i = 0; i < this.Items.Count; i++) { if (this.Items[i].RectF.Contains(point)) return i; } return -1; } /// <summary> /// 根据画笔大小转换rectf /// </summary> /// <param name="rectf">要转换的rectf</param> /// <param name="pen">画笔大小大小</param> /// <returns></returns> private static RectangleF TransformRectangleF(RectangleF rectf, int pen) { RectangleF result = new RectangleF(); result.Width = rectf.Width - (pen < 1 ? 0 : pen); result.Height = rectf.Height - (pen < 1 ? 0 : pen); result.X = rectf.X + (float)(pen / 2); result.Y = rectf.Y + (float)(pen / 2); return result; } #endregion protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); if (this.tooltip != null) { this.tooltip.Dispose(); } } base.Dispose(disposing); } /// <summary> /// 步骤选项集合 /// </summary> [Description("步骤选项集合")] [Editor(typeof(CollectionEditorExt), typeof(UITypeEditor))] public sealed class StepItemCollection : IList, ICollection, IEnumerable { private ArrayList stepItemList = new ArrayList(); private StepProgressExt owner; public StepItemCollection(StepProgressExt owner) { this.owner = owner; } #region IEnumerable public IEnumerator GetEnumerator() { StepItem[] listArray = new StepItem[this.stepItemList.Count]; for (int index = 0; index < listArray.Length; ++index) listArray[index] = (StepItem)this.stepItemList[index]; return listArray.GetEnumerator(); } #endregion #region ICollection public void CopyTo(Array array, int index) { for (int i = 0; i < this.Count; i++) array.SetValue(this.stepItemList[i], i + index); } public int Count { get { return this.stepItemList.Count; } } public bool IsSynchronized { get { return false; } } public object SyncRoot { get { return (object)this; } } #endregion #region IList public int Add(object value) { StepItem slideValue = (StepItem)value; slideValue.owner = this.owner; slideValue.self = slideValue; this.stepItemList.Add(slideValue); this.owner.InitializeSlideValueRectangleF(slideValue); this.owner.Invalidate(); return this.Count - 1; } public void Clear() { this.stepItemList.Clear(); this.owner.Invalidate(); } public bool Contains(object value) { return this.IndexOf(value) != -1; } public int IndexOf(object value) { return this.stepItemList.IndexOf(value); } public void Insert(int index, object value) { throw new NotImplementedException(); } public bool IsFixedSize { get { return false; } } public bool IsReadOnly { get { return false; } } public void Remove(object value) { if (!(value is StepItem)) return; this.stepItemList.Remove((StepItem)value); this.owner.Invalidate(); } public void RemoveAt(int index) { this.stepItemList.RemoveAt(index); this.owner.Invalidate(); } public StepItem this[int index] { get { return (StepItem)this.stepItemList[index]; } set { this.stepItemList[index] = (StepItem)value; this.owner.InitializeSlideValueRectangleF((StepItem)value); this.owner.Invalidate(); } } object IList.this[int index] { get { return (object)this.stepItemList[index]; } set { this.stepItemList[index] = (StepItem)value; this.owner.InitializeSlideValueRectangleF((StepItem)value); this.owner.Invalidate(); } } #endregion } /// <summary> /// 步骤选项 /// </summary> [Description("步骤选项")] public class StepItem { [EditorBrowsable(EditorBrowsableState.Never)] public StepItem() { } public StepItem(StepProgressExt owner) { this.owner = owner; } /// <summary> /// 控件主体 /// </summary> public StepProgressExt owner; /// <summary> /// 当前步骤选项 /// </summary> public StepItem self; private RectangleF rectf = new RectangleF(); /// <summary> /// 步骤rectf /// </summary> [Browsable(false)] [Description("滑块rectf")] public RectangleF RectF { get { return this.rectf; } set { if (this.rectf == value) return; this.rectf = value; } } private string text = ""; /// <summary> /// 步骤文本 /// </summary> [DefaultValue("")] [Description("步骤文本")] public string Text { get { return this.text; } set { if (this.text == value) return; this.text = value; if (this.owner != null) { this.owner.Invalidate(); } } } private Font textFont = new Font("宋体", 11, FontStyle.Regular); /// <summary> /// 步骤文本字体 /// </summary> [DefaultValue(typeof(Font), "11pt style=Regular")] [Description("步骤文本字体")] public Font TextFont { get { return this.textFont; } set { if (this.textFont == value) return; this.textFont = value; if (this.owner != null) { this.owner.Invalidate(); } } } private Color textColor = Color.Empty; /// <summary> /// 步骤文本颜色 /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "Empty")] [Description("步骤文本颜色")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color TextColor { get { return this.textColor; } set { if (this.textColor == value) return; this.textColor = value; if (this.owner != null) { this.owner.Invalidate(); } } } private string description = ""; /// <summary> /// 步骤文本描述 /// </summary> [DefaultValue("")] [Description("步骤文本描述")] [Editor(typeof(MultilineStringEditor), typeof(System.Drawing.Design.UITypeEditor))] public string Description { get { return this.description; } set { if (this.description == value) return; this.description = value; if (this.owner != null) { this.owner.Invalidate(); } } } private Color normalBackColor = Color.Empty; /// <summary> /// 步骤默认背景颜色 /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "Empty")] [Description("步骤默认背景颜色")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color NormalBackColor { get { return this.normalBackColor; } set { if (this.normalBackColor == value) return; this.normalBackColor = value; if (this.owner != null) { this.owner.Invalidate(); } } } private Color finishBackColor = Color.Empty; /// <summary> /// 步骤完成背景颜色 /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "Empty")] [Description("步骤完成背景颜色")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color FinishBackColor { get { return this.finishBackColor; } set { if (this.finishBackColor == value) return; this.finishBackColor = value; if (this.owner != null) { this.owner.Invalidate(); } } } private Color proceedColor = Color.Empty; /// <summary> /// 步骤开始颜色 /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "Empty")] [Description("步骤开始颜色")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color ProceedColor { get { return this.proceedColor; } set { if (this.proceedColor == value) return; this.proceedColor = value; if (this.owner != null) { this.owner.Invalidate(); } } } private Color finishColor = Color.Empty; /// <summary> /// 步骤完成颜色 /// </summary> [Browsable(true)] [DefaultValue(typeof(Color), "Empty")] [Description("步骤完成颜色")] [Editor(typeof(ColorEditorExt), typeof(System.Drawing.Design.UITypeEditor))] public Color FinishColor { get { return this.finishColor; } set { if (this.finishColor == value) return; this.finishColor = value; if (this.owner != null) { this.owner.Invalidate(); } } } } /// <summary> /// 步骤进度更改事件参数 /// </summary> [Description("步骤进度更改事件参数")] public class StepItemEventArgs : EventArgs { /// <summary> /// 步骤选项 /// </summary> [Description("步骤选项")] public StepItem Item { get; set; } } /// <summary> /// 控件步骤选项方向位置 /// </summary> [Description("控件步骤选项方向位置")] public enum StepOrientation { /// <summary> ///水平放置靠近上边 /// </summary> HorizontalTop, /// <summary> /// 水平放置靠近下边 /// </summary> HorizontalBottom, /// <summary> /// 垂直放置靠近左边 /// </summary> VerticalLeft, /// <summary> /// 垂直放置靠近右边 /// </summary> VerticalRight, } }
源码下载:步骤进度控件.zip





















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








