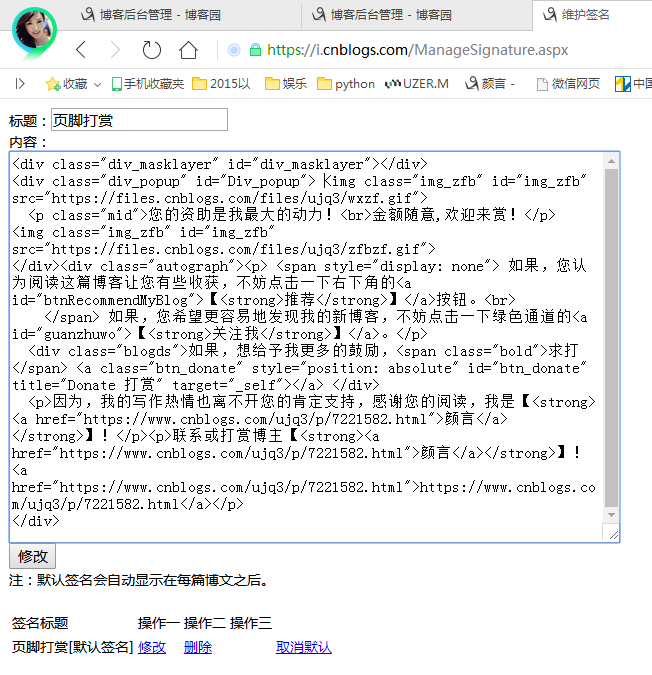
博客园页脚功能










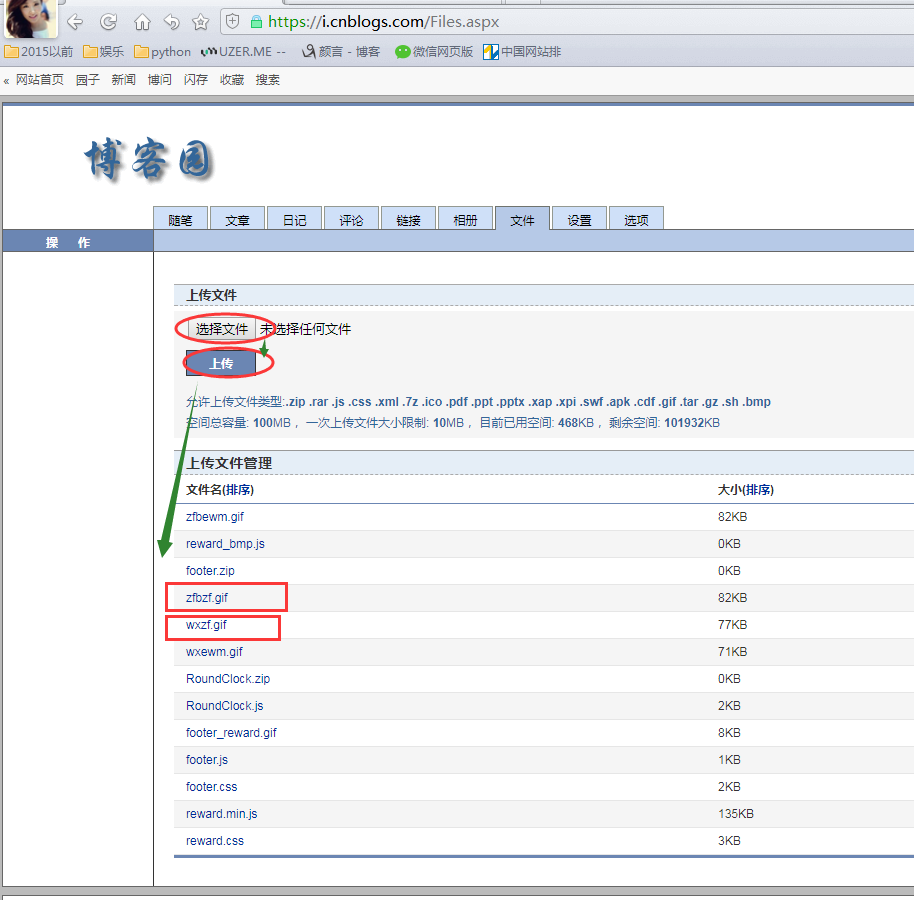
1 <!--/*<!– 页脚简介打赏 –>*/ --> 2 <!--全部复制粘贴到博客签名里 不能引入--> 3 <div class="div_masklayer" id="div_masklayer"></div> 4 <div class="div_popup" id="Div_popup"> 5 <img class="img_zfb" id="img_zfb" src="https://files.cnblogs.com/files/ujq3/wxzf.gif"> 6 <p class="mid">您的资助是我最大的动力!<br>金额随意,欢迎来赏!</p> 7 <img class="img_zfb" id="img_wx" src="https://files.cnblogs.com/files/ujq3/zfbzf.gif"> 8 </div> 9 <div class="autograph"> 10 <p> <span style="display: none"> 如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的<a id="btnRecommendMyBlog">【<strong>推荐</strong>】</a>按钮。<br> 11 </span> 如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的<a id="guanzhuwo">【<strong>关注我</strong>】</a>。</p> 12 <div class="blogds">如果,想给予我更多的鼓励,<span class="bold">求打</span> <a class="btn_donate" style="position: absolute" 13 id="btn_donate" title="Donate 打赏" 14 target="_self"></a></div> 15 <p>因为,我的写作热情也离不开您的肯定支持,感谢您的阅读,我是【<strong><a href="https://www.cnblogs.com/ujq3/p/7221582.html">颜言</a></strong>】!</p> 16 <p>联系或打赏博主【<strong><a href="https://www.cnblogs.com/ujq3/p/7221582.html">颜言</a></strong>】!<a 17 href="https://www.cnblogs.com/ujq3/p/7221582.html">https://www.cnblogs.com/ujq3/p/7221582.html</a></p> 18 </div>






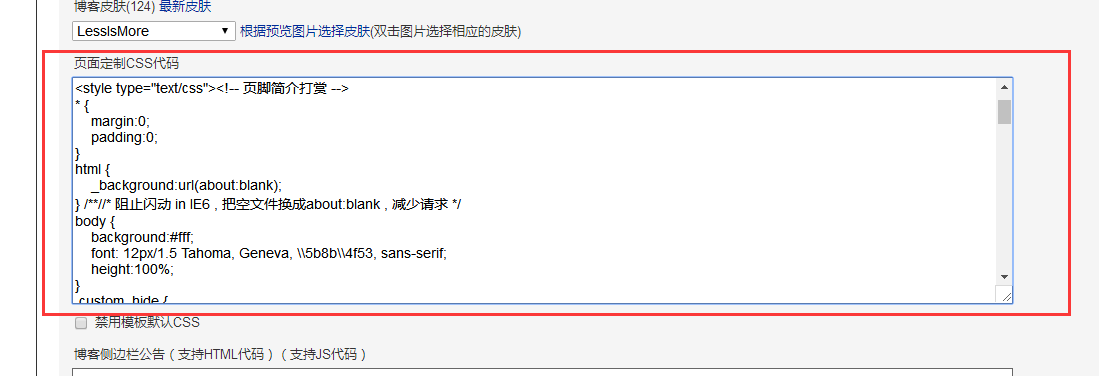
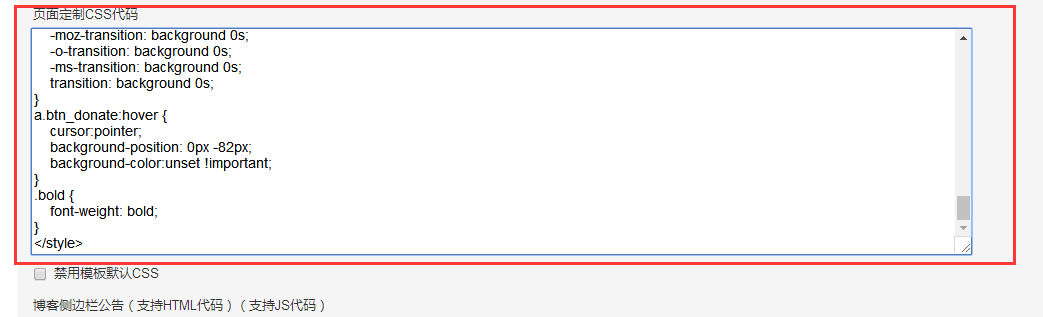
1 /*<!-- 页脚简介打赏 -->*/ 2 /*<!--全部复制粘贴到 页面定制CSS代码 不能引入-->*/ 3 <style type="text/css"><!-- 页脚简介打赏 --> 4 * { 5 margin:0; 6 padding:0; 7 } 8 html { 9 _background:url(about:blank); 10 } /**//* 阻止闪动 in IE6 , 把空文件换成about:blank , 减少请求 */ 11 body { 12 background:#fff; 13 font: 12px/1.5 Tahoma, Geneva, \\5b8b\\4f53, sans-serif; 14 height:100%; 15 } 16 .custom_hide { 17 display: none; 18 } 19 .mid { 20 font-size:18px; 21 font-weight:bold; 22 color:#f9f; 23 text-align:center; 24 vertical-align:top; 25 line-height:24px; 26 } 27 /**//** 遮罩层 **/ 28 .div_masklayer { 29 background:#000; 30 display:none; 31 filter:alpha(opacity = 50); 32 opacity:0.5; 33 top:0; 34 left:0; 35 height:100%; 36 width:100%; 37 z-index:999; 38 position:fixed; 39 _position:absolute; 40 _left: expression(documentElement.scrollLeft + documentElement.clientWidth - this.offsetWidth); 41 _top: expression(documentElement.scrollTop + documentElement.clientHeight - this.offsetHeight); 42 } 43 /**//** 弹出层 **/ 44 .div_popup { 45 display:none; 46 width:300px; 47 z-index:1000; 48 background:#0aa; 49 left:50%; 50 top:50%; 51 position:fixed!important; 52 margin-left:-150px !important; 53 _position:absolute; 54 _top:expression(eval(document.compatMode && document.compatMode=='CSS1Compat')? documentElement.scrollTop + (document.documentElement.clientHeight - this.offsetHeight)/2: /**//*IE6*/ 55 document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2); /**//*IE5 IE5.5*/ 56 } 57 /*图片样式*/ 58 .img_zfb { 59 width:100%; 60 height:100%; 61 } 62 /*签名*/ 63 .autograph { 64 padding: 15px; 65 background-color: #FFF7DC; 66 border: 2px solid #FFBFBF; 67 font-family:"Courier New", 微软雅黑, Consolas, Arial, 宋体; 68 } 69 .custom_hide { 70 display: none; 71 } 72 .blogds { 73 height:82px; 74 line-height:82px; 75 } 76 a.btn_donate { 77 display: inline-block; 78 width: 82px; 79 height: 82px; 80 background: url("https://files.cnblogs.com/files/ujq3/footer_reward.gif") no-repeat; 81 _background: url("https://files.cnblogs.com/files/ujq3/footer_reward.gif") no-repeat; 82 -webkit-transition: background 0s; 83 -moz-transition: background 0s; 84 -o-transition: background 0s; 85 -ms-transition: background 0s; 86 transition: background 0s; 87 } 88 a.btn_donate:hover { 89 cursor:pointer; 90 background-position: 0px -82px; 91 background-color:unset !important; 92 } 93 .bold { 94 font-weight: bold; 95 } 96 </style>



1 // /*<!-- 页脚简介打赏 -->*/ 2 // 在页脚Html代码 引入 3 // <script type="text/javascript" src="https://blog-static.cnblogs.com/files/ujq3/footer.js" ></script><!-- 页脚简介打赏 --> 4 function btn_donateClick() { 5 var DivPopup = document.getElementById('Div_popup'); 6 var DivMasklayer = document.getElementById('div_masklayer'); 7 DivMasklayer.style.display = 'block'; 8 DivPopup.style.display = 'block'; 9 var h = Div_popup.clientHeight; 10 with (Div_popup.style) { 11 marginTop = -h / 2 + 'px'; 12 } 13 } 14 15 function MasklayerClick() { 16 17 var masklayer = document.getElementById('div_masklayer'); 18 var divImg = document.getElementById("Div_popup"); 19 masklayer.style.display = "none"; 20 divImg.style.display = "none"; 21 } 22 23 setTimeout( 24 function () { 25 document.getElementById('div_masklayer').onclick = MasklayerClick; 26 document.getElementById('btn_donate').onclick = btn_donateClick; 27 var a_gzw = document.getElementById("guanzhuwo"); 28 a_gzw.href = "javascript:void(0);"; 29 $("#guanzhuwo").attr("onclick","follow('33513f9f-ba13-e011-ac81-842b2b196315');"); 30 }, 900);


https://files.cnblogs.com/files/ujq3/zfbzf.gif





















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








