abp 项目默认的路由没有使用hash,这会导致手动刷新浏览器时,页面404错误;
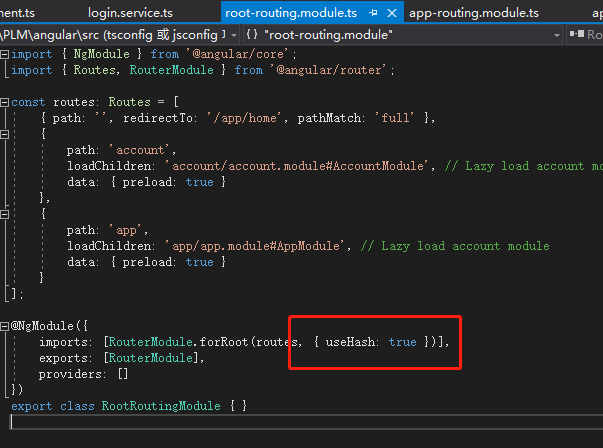
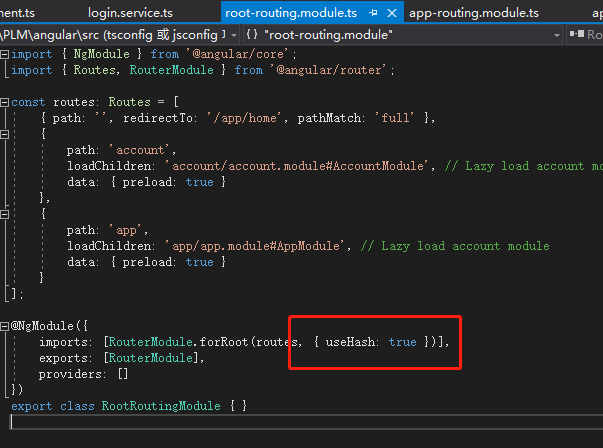
解决方法网上很多,就是在路由里添加一个{useHash: true},就行了。

#用Hash带来的新问题#
abp框架,用hash后,发现登录界面不跳转;
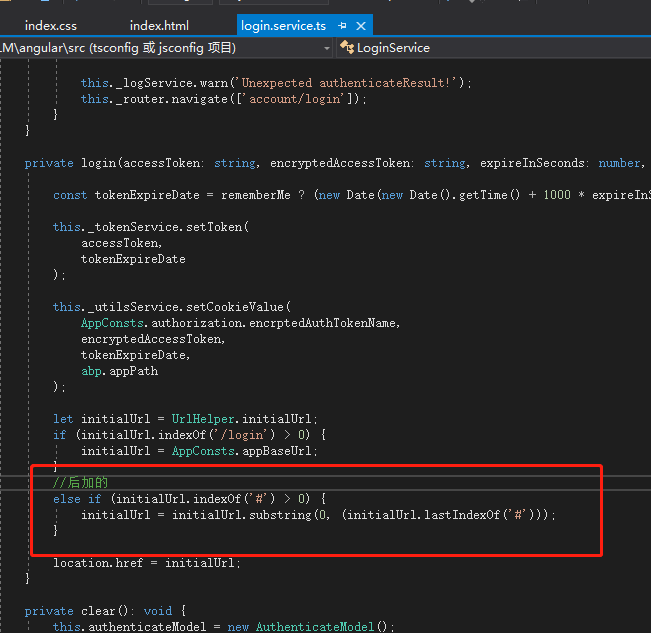
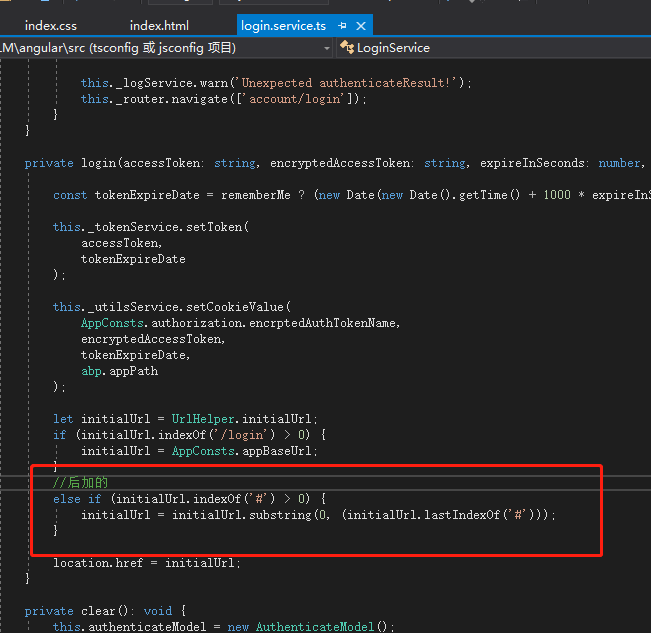
调试跟踪后,发现我们需要在它的登录服务里再单独处理一下这中hash的情况。不知道老外为毛都没遇到过这种问题,搜了一大堆,最终还是靠自己解决了。

abp 项目默认的路由没有使用hash,这会导致手动刷新浏览器时,页面404错误;
解决方法网上很多,就是在路由里添加一个{useHash: true},就行了。

#用Hash带来的新问题#
abp框架,用hash后,发现登录界面不跳转;
调试跟踪后,发现我们需要在它的登录服务里再单独处理一下这中hash的情况。不知道老外为毛都没遇到过这种问题,搜了一大堆,最终还是靠自己解决了。

转载于:https://www.cnblogs.com/lishidefengchen/p/10653340.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


