1.浏览器向下滚动到一定位置继续滚动时,侧边导航固定在页面顶部,再滚动到一定位置时页面再向下滚动侧边导航不再固定。页面向上滚动到一定位置继续滚动时,侧边导航保持在原来位置。这种效果怎么实现呢
2.、
参考代码:
$(function(){
//获取要定位元素距离浏览器顶部的距离
var navH = $(".search_box").offset().top;
//滚动条事件
$(window).scroll(function(){
//获取滚动条的滑动距离
var scroH = $(this).scrollTop();
//滚动条的滑动距离大于等于定位元素距离浏览器顶部的距离,就固定
if(scroH>=navH){
$(".search_box").css({position: 'fixed',top:0});
}
else if(scroH
$(".search_box").css({position: "static"}); }
})
})
但是此代码无法实现滚动到一定位置时页面再向下滚动侧边导航不再固定。
希望侧边只在在主题部分。但是事实上继续向下滚动直到到底部,侧边导航都会出现在屏幕上。
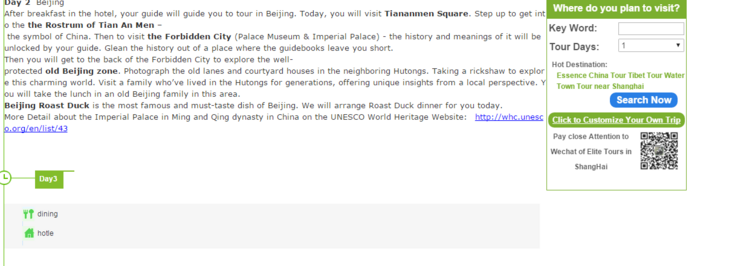
4.代码实现效果:
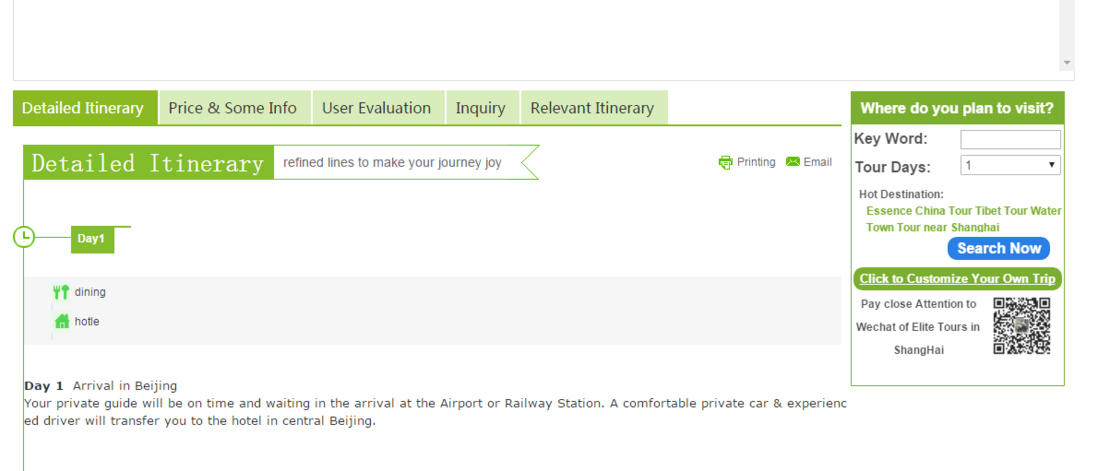
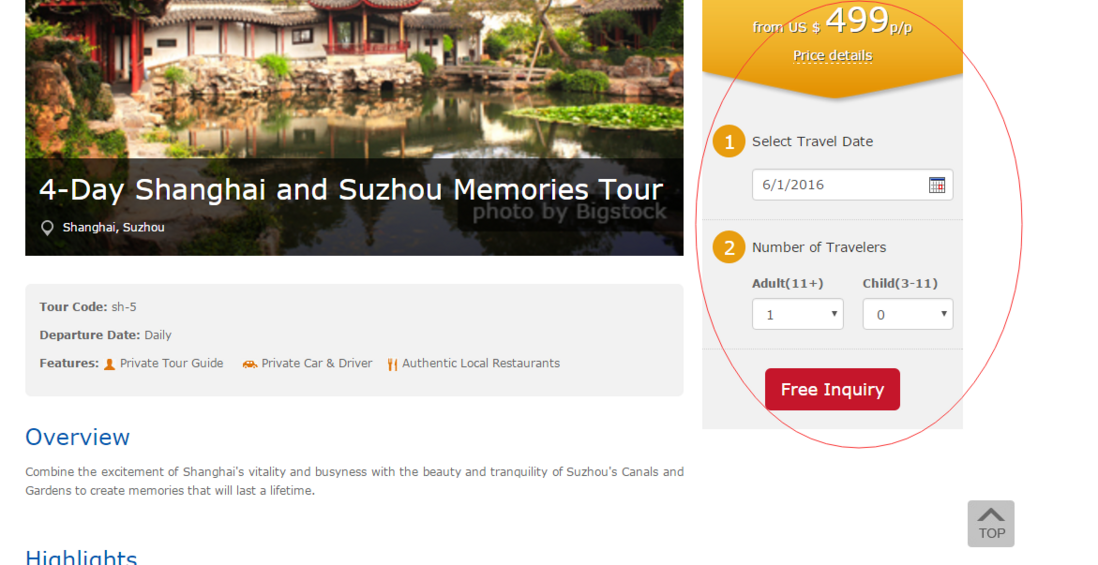
初始位置
向下滚动

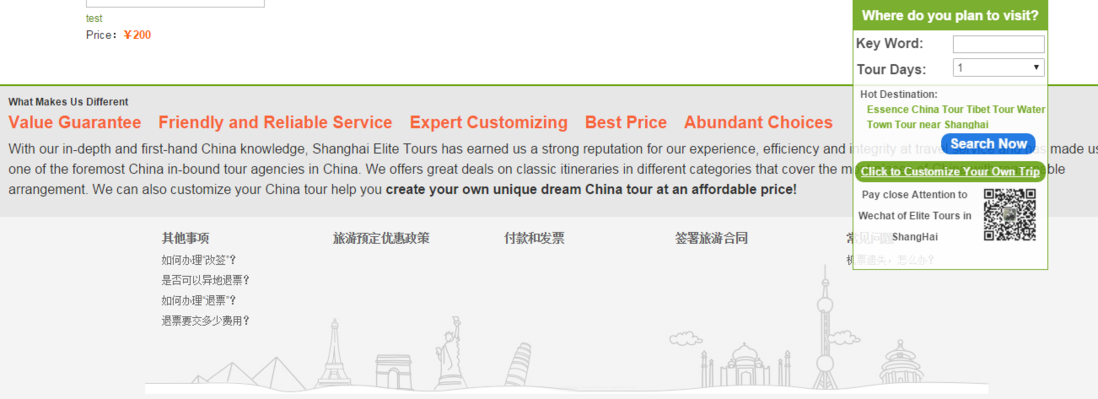
向上滚动到一定页面
需要实现效果:
初始位置:
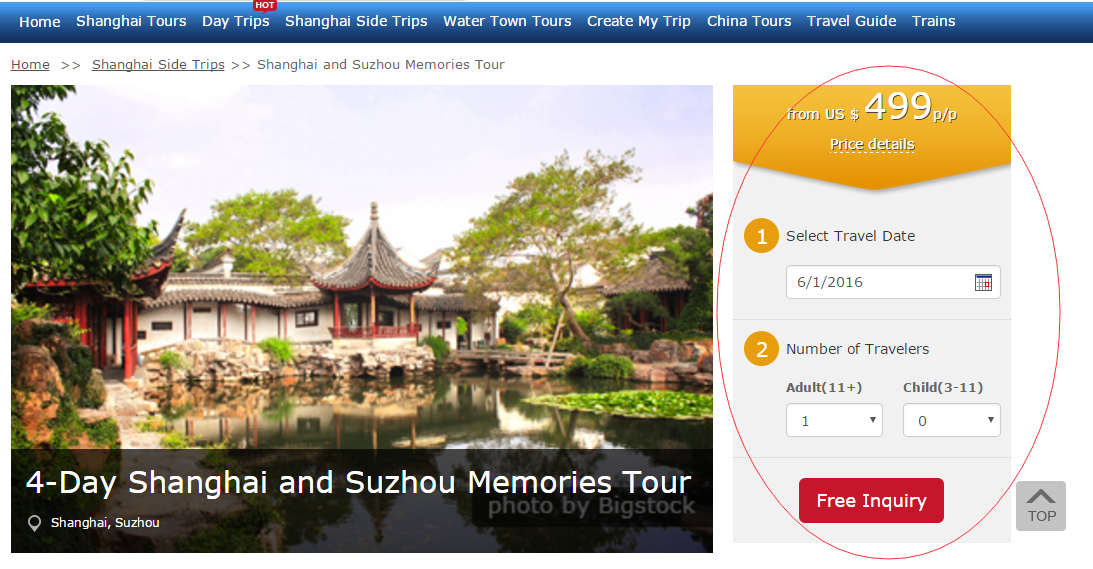
向下滚动
继续向下动(未实现)
























 2515
2515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








